| Show Name |
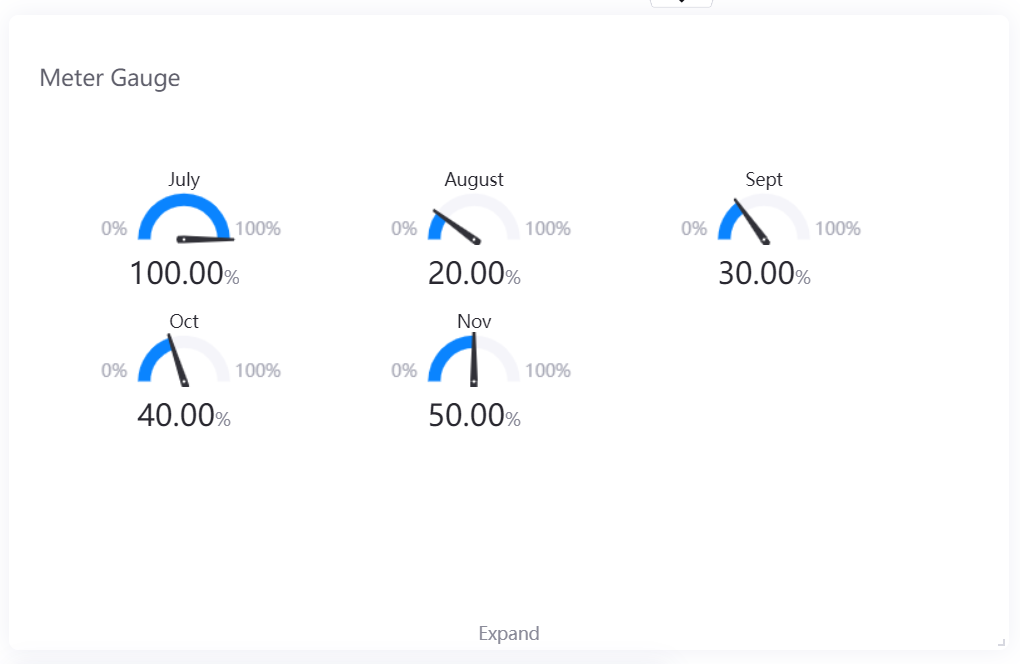
Show the indicator name. It is located below each chart. |
| Name Font |
Style the indicator name labels. |
| Unit Name |
Specify the unit for chart data. The unit name will not be displayed if you chose to show data as percentage values. |
| Dynamic Unit |
Select this to automatically use the unit that suits your data values. |
| Unit Font |
Style the unit labels. |
| Value Font |
Style the value labels. |
| Axis Range |
Specify the data range. The axis range supports the use of placeholder parameters. For more information, see Configuring Parameters. |
| Axis Font |
Style the axis labels. |
| Decimal Places |
Round up the displayed chart data to the specified decimal places. |
| Show As Percentage |
Select this to display the chart data as percentage values. |
| Formatting Rules |
Set rules to display different color for different measurement values. |