Donut Gauge¶
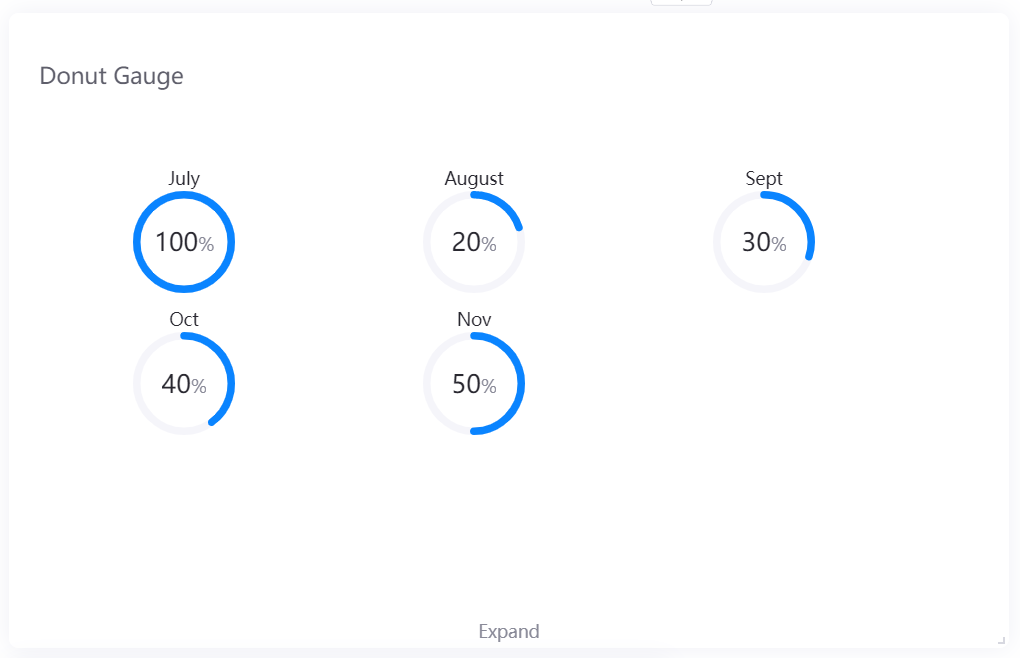
The Donut Gauge widget is used to display progress towards a goal in the form of a donut gauge.

Data Fields¶
The data fields required are:
Field |
Quantity |
|---|---|
Comparison |
0 - 1 |
Measurement |
1 |
Chart Style¶
Comparison Style¶
Field |
Description |
|---|---|
Layout |
Specify how to arrange multiple gauges |
Show “Expand” |
Select this to enable users to view more gauges by clicking Expand at the bottom of the chart. Otherwise, the extra gauges cannot be seen at all. |
Font [1] |
Style the Comparison field label that is located above each gauge |
Measurement Style¶
Field |
Description |
|---|---|
Indicator Name |
Specify the name to be shown for all the charts. The indicator name is located below each chart. |
Show Name |
Show the indicator name |
Name Font [2] |
Style the indicator name labels |
Unit Name |
Specify the unit for chart data. The unit name will not be displayed if you chose to show data as percentage values. |
Dynamic Unit |
Select this to automatically use the unit that suits your data values |
Unit Font [2] |
Style the unit labels |
Value Font [2] |
Style the value labels |
Axis Range |
Specify the data range |
Decimal Places |
Round up the displayed chart data to the specified decimal places |
Show As Percentage |
Display the chart data as percentage values |
Formatting Rules |
Set rules to display different color for different measurement values |
Only available in Advanced Mode
Gauge Style¶
Field |
Description |
|---|---|
Gauge Thickness |
Specify the thickness of the gauge |