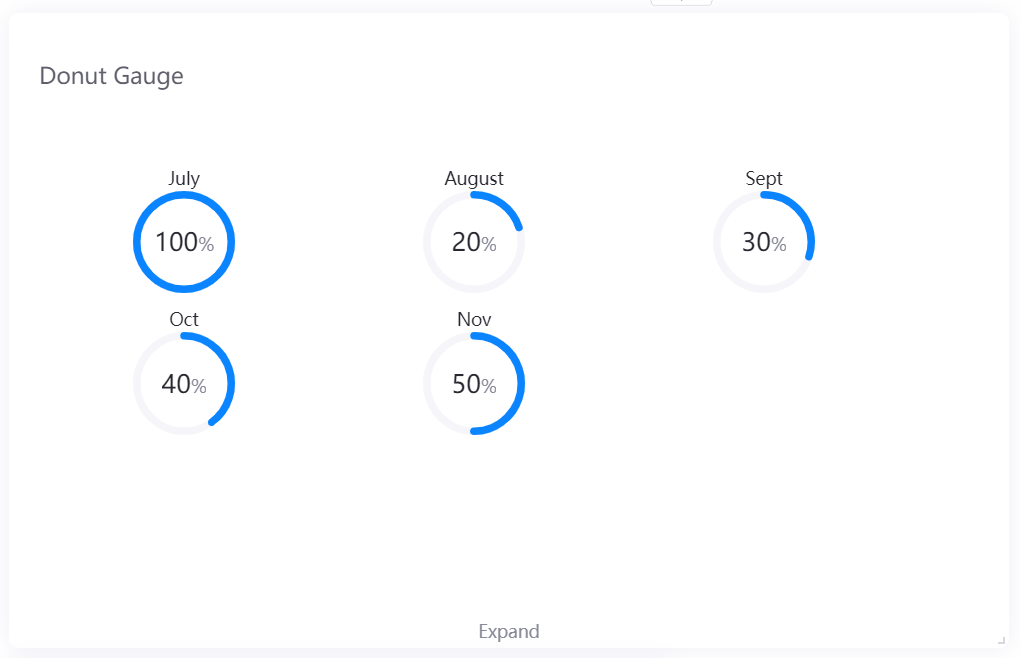
Donut Gauge¶
The Donut Gauge widget is used to display progress towards a goal in the form of a donut gauge.

Data Fields¶
The data fields required are:
Field |
Quantity |
|---|---|
Comparison |
0 - 1 |
Measurement |
1 |
Chart Style¶
Comparison Style¶
Field |
Description |
|---|---|
Layout |
Specify how to arrange multiple gauges |
Show “Expand” |
Select this to enable users to view more gauges by clicking Expand at the bottom of the chart. |
Font |
Style the Comparison field label that is located above each gauge |
Measurement Style¶
Field |
Description |
|---|---|
Jump Configuration |
Select it and configure the title jump in the pop-up window. Read more in Title Jump. |
Name Font |
Style the indicator name labels. |
Unit Name |
Specify the unit for chart data. The unit name will not be displayed if you chose to show data as percentage values. |
Dynamic Unit |
Select this to automatically use the unit that suits your data values. |
Unit Font |
Style the unit labels. |
Unit Wrap |
Select this to display the percentage symbol or unit with the data value in two lines. |
Value Font |
Style the value labels. |
Axis Range |
Specify the data range. |
Decimal Places |
Round up the displayed chart data to the specified decimal places. |
Show As Percentage |
Display the chart data as percentage values. |
Formatting Rules |
Set rules to display different color for different measurement values. |
Gauge Style¶
Field |
Description |
|---|---|
Gauge Thickness |
Specify the thickness of the gauge |