Data Source Overview¶
The core of the visual page display is data. Data can be obtained in various ways, such as uploading a file or calling an API interface. DTV establishes integration with the data producer and defines this integration channel as data source.
The data source types supported by DTV are as follows:
Data source type |
External/built-in |
Description |
|---|---|---|
Common Data Service |
Built-in |
Data called through the EnOS Common Data Service API. |
TSDB |
Built-in |
Data stored in the EnOS Time Series Database. |
Metric Management |
Built-in |
Data called via the EnOS Metric Management API. |
Static Data |
External |
Data from an imported CSV file. |
Rest API |
External |
Data called via Rest API. |
DTV has built-in multiple commonly used EnOS data sources that can be used directly, called built-in data sources. In addition, you can import files as data sources, or manually connect databases and APIs as data sources, which are collectively called external data sources.
Categories of Data Source¶
Data has different structures. When data is obtained from the same data source, data with different structures may be obtained. The category of the data source is used to further specify the structure of the data source. The structure consists of the following 2 parts:
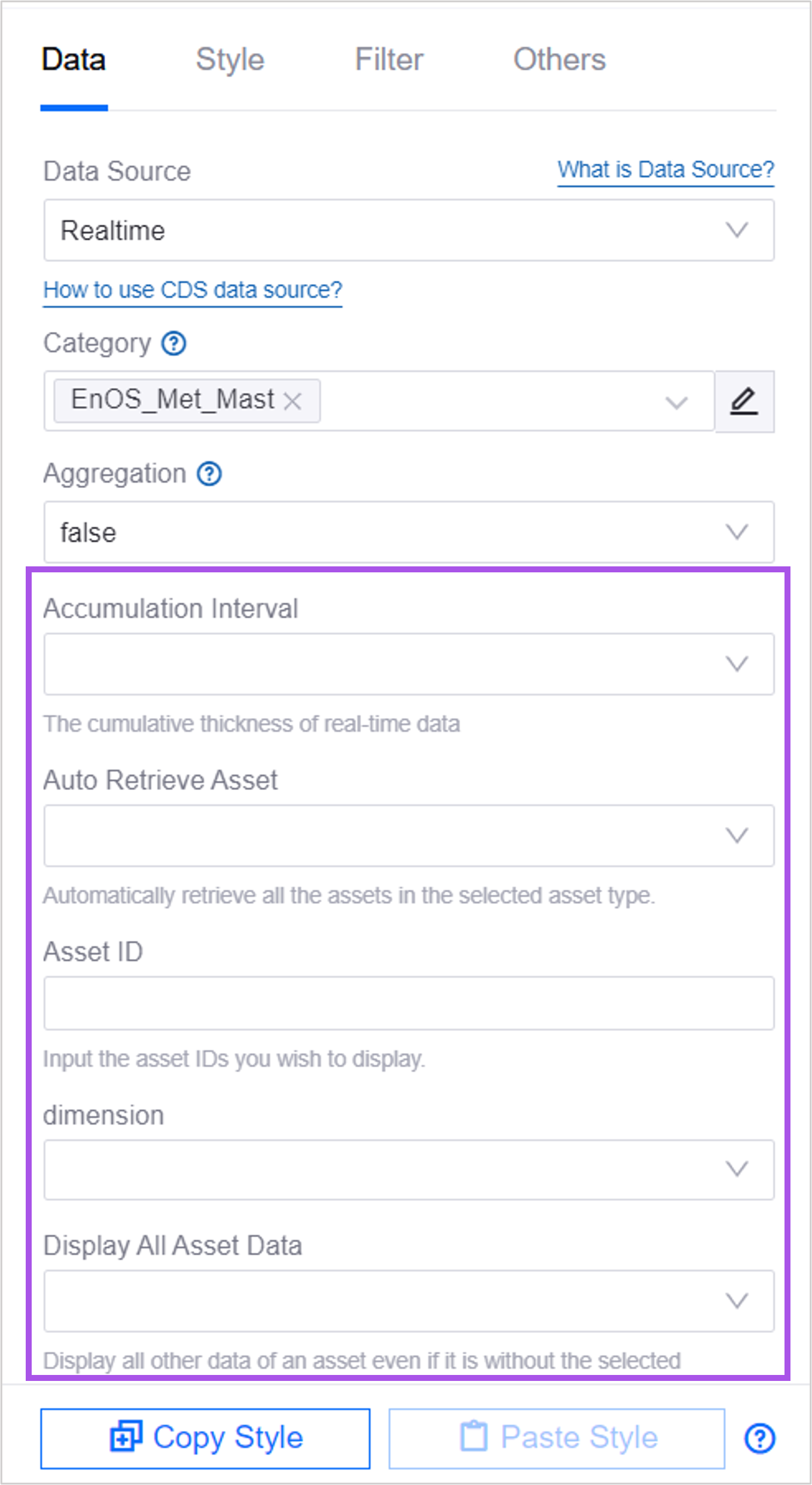
Request parameters: When the widget requests data through the data source, the data source requires specified request parameters. Default Parameters of Data Sources >>

Return Structure: Optional data items when configuring indicators, dimensions, and extensions for widgets. For example, if you select a model, the attributes, measurement points, indicators, etc. of the model will be displayed in the Add Data Item list.

In DTV, the categories of data sources can be divided into:
Default Category: Models, dimensions, etc. belong to the default category that comes with the data source. For example, the data stored in TSDB is classified by model by default, and the Dimension data in Metric Management is classified by dimension table by default.
Dataset: If the data source does not classify the data, or the default categories cannot meet your business needs, you can select Dataset to customize the request parameters and data range of the data source.

The following table describes the data sources and default categories supported by DTV:
Data source type |
Data source name |
Default category |
Description |
|---|---|---|---|
Common Data Service |
Realtime |
Model |
EnOS model real-time data for associated assets. |
Common Data Service |
Timeseries |
Models |
EnOS models relate time series data of assets over a period of time. |
Common Data Service |
Topology |
Model |
Hierarchical structure (topology) information of the associated assets of the EnOS model. |
Common Data Service |
Record |
Table |
Factual data of assets, such as alarms, control requests, etc. |
Common Data Service |
Alarm |
Alarm |
Alarm data of the current OU. |
TSDB |
LatestData |
Model |
EnOS model real-time data for associated assets. |
TSDB |
Current Day Electric Power |
Model |
The current day’s electricity data of the assets associated with the EnOS model. |
TSDB |
Electric Power |
Model |
The EnOS model associates the electrical power data of an asset over a period of time. |
TSDB |
DI Data |
Model |
The EnOS model associates state change (DI) data of assets over a period of time. |
TSDB |
AI Raw |
Model |
The AI raw data of the measurement points of the assets associated with the EnOS model over a period of time. |
TSDB |
AI Aggregation |
Model |
AI minute-level normalized data of measurement points of assets associated with the EnOS model over a period of time. |
TSDB |
Generic |
Model |
EnOS model Generic type of data related to measurement points of assets over a period of time. |
TSDB |
RAW DATA |
Model |
Historical data of measurement points of assets associated with the EnOS model over a period of time. |
Metric Management |
Metric |
Dimension table |
Metric data in EnOS Metric Management. |
Metric Management |
Fact Table |
None |
Fact table data in EnOS Metric Management. |
Metric Management |
Dimension |
Dimension table |
Dimension table data in EnOS metric management. |
Static Data |
|
None |
No default structure, dataset must be created. |
Rest API |
|
Category |
Data categories obtained by Rest API, such as asset tree structure, device type information, etc. |
Data Item¶
In DTV pages, data items refer to the return parameters of the data source. When configuring widget data, data items need to be grouped, refined, and compared according to certain logic to present rich visualization effects. DTV uses the three concepts of dimension (Dimension), measurement (Measurement) and comparison (Comparison) to logically organize data items.
Dimensions and measures are the basis of data analysis, and together they constitute the structure and content of data.
Comparison is an analytical operation based on dimensions and measures that can help users better understand the data.
Dimension¶
Dimensions describe the categorical attributes of data and can be used to group and refine the data and provide contextual information for the data.
For example, when analyzing e-commerce data, common dimensions include:
Product categories: such as clothing, electronic products, household items, etc., can be used to display the sales of different types of products.
Brand: For example, products of different brands can be used to display the market share and performance of each brand.
Region: If divided by provinces and cities, it can be used to display sales and regional differences in different regions.
Time: If divided by year, quarter, month, etc., it can be used to display the seasonal trend of sales.
Measurement (Metric)¶
Metrics measure numerical properties of data. It provides specific numerical indicators of data and is the basis for statistical analysis and comparison.
For example, when analyzing e-commerce data, common metrics include:
Sales: reflects the revenue of a product and is one of the most basic metrics.
Order quantity: reflects the sales activity and market demand of the product.
Conversion rate: reflects the efficiency of website visitors’ transactions and is an important indicator for evaluating marketing effectiveness.
Number of users: reflects the market size and growth of the product, and is the core indicator for focusing on user growth.
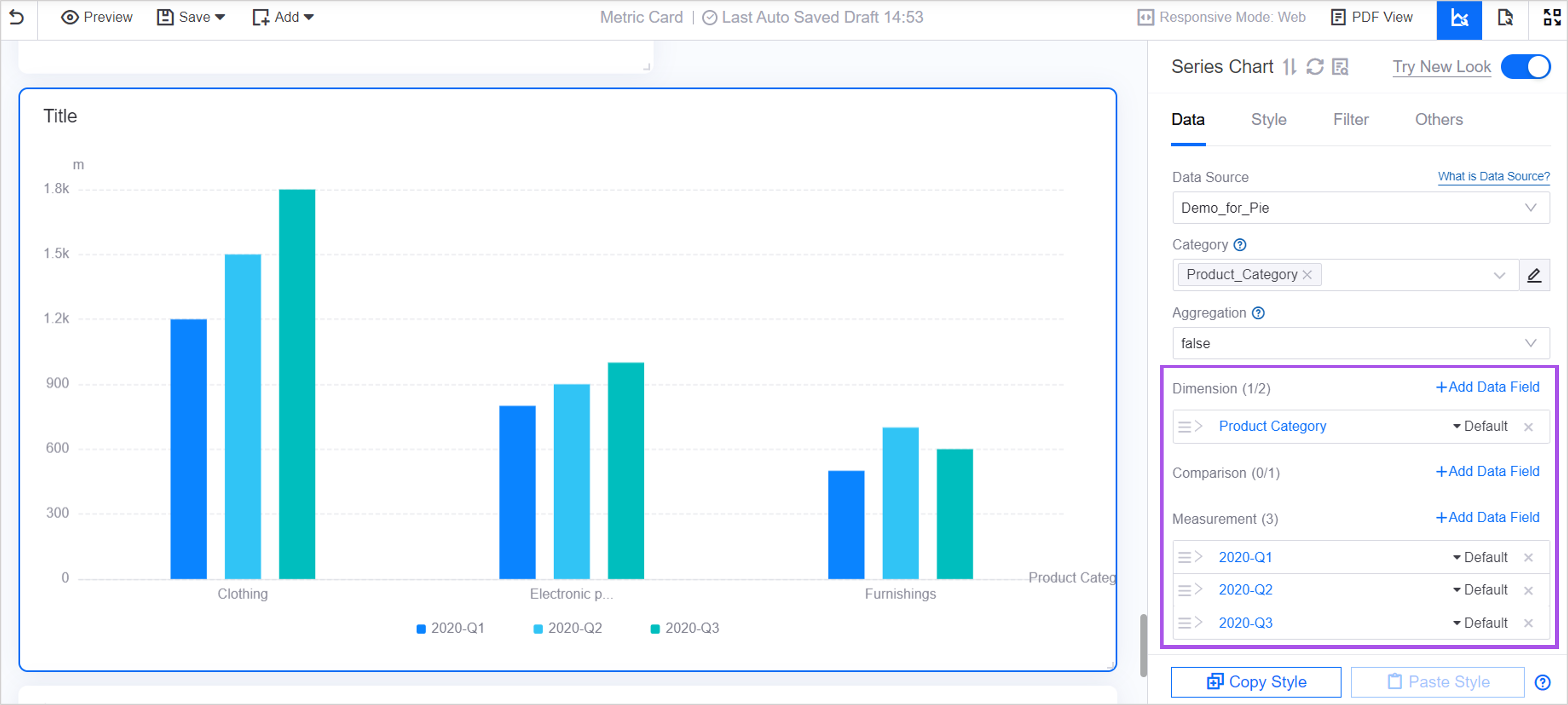
The following table shows the data using quarterly sales as the measure and Product Category as the dimension.
Product Category |
2020 Q1 |
2020 Q2 |
2020 Q3 |
|---|---|---|---|
Clothing |
12 million yuan |
15 million yuan |
18 million yuan |
Electronic products |
8 million yuan |
9 million yuan |
10 million yuan |
Household products |
5 million yuan |
7 million yuan |
6 million yuan |
Based on the above data, the following timing diagram can be configured:

Comparison¶
Comparison refers to comparing measured data from a certain dimension to discover differences and trends between data.
For example, when analyzing e-commerce data, you can compare the sales of products in different categories to analyze sales trends.
In the above data, with Product Category as the comparison item, multiple indicator cards can be generated in the Single Indicator Card widget to display product sales under each category.

Dataset¶
A dataset is a collection of data of the same type of data structure in a data source. By creating datasets, data can be classified and organized to meet the visualization needs of different scenarios.
When the data in the data source does not have a default structure, a dataset must be created to define the range and structure of the data. The data sources for which datasets must be created are Static Data and Fact Table data sources.
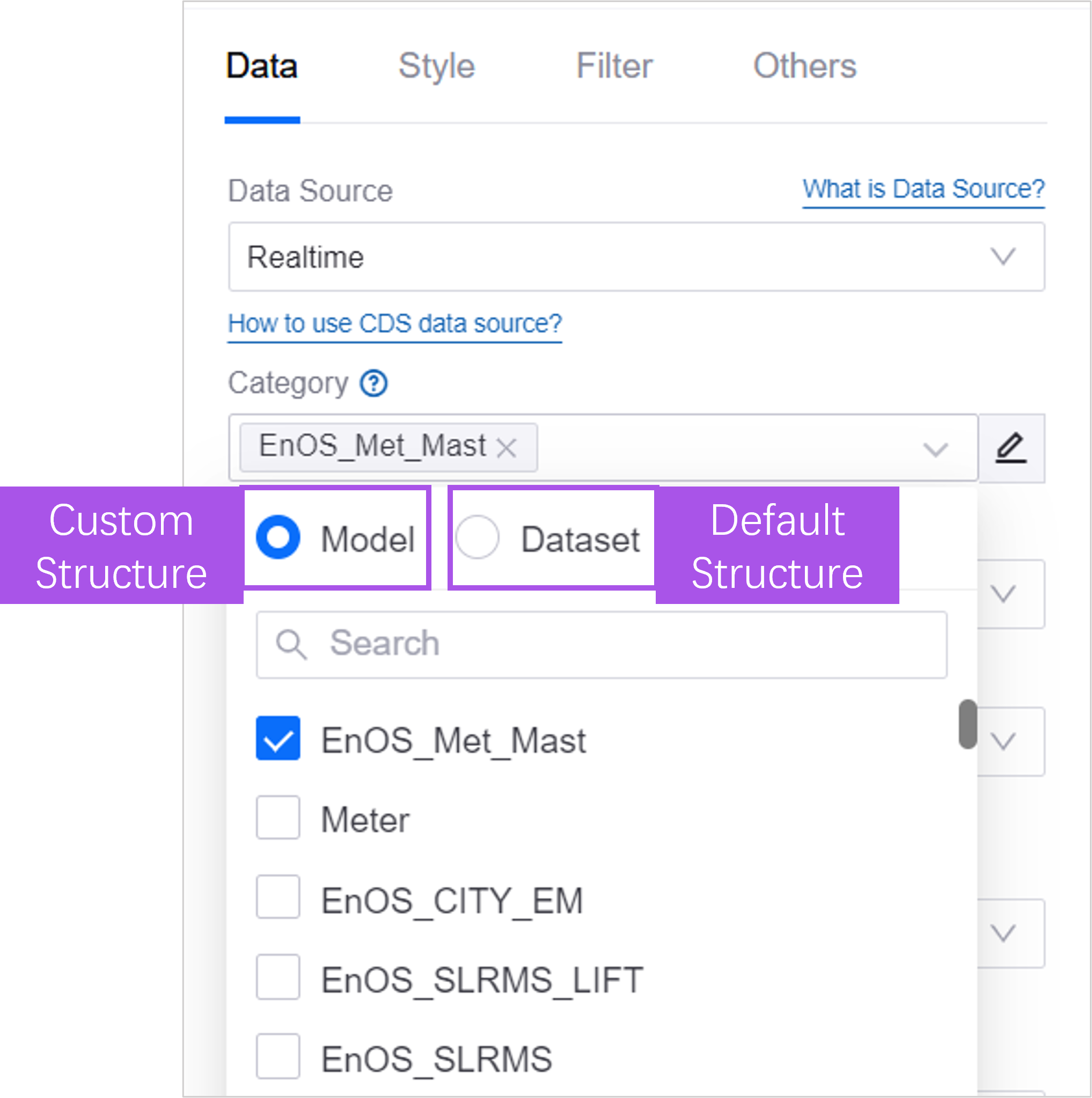
When the default structured data in the data source cannot meet your needs, you can create a dataset and customize the data range, request parameters and return structure. For example, the figure below shows a data source with model as the default structure. When configuring the visualization page, you can select any model or dataset as the data range for the page widget.

Request Parameter¶
Request parameters are parameters that the widgets of the page send to the data source when requesting data. After creating the dataset, you need to define the request parameters for the dataset. When you select this dataset for a dashboard widget, you can configure the widget with the values of the selected request parameters.

According to the source of parameters, request parameters can be divided into:
Original parameters: The request parameters that come with the data source can be directly selected and used, such as parameters 1 and 2.
Combined parameters: New parameters formed by recombining the values of the original parameters, such as parameter 5. When you create a value for a combined parameter, you can define the relationship of the combined parameter value to the original parameter value, for example, combined parameter value A = original parameter value 5 + original parameter value 7. The original parameters that participate in the composition parameters will not be used directly.

Return Structure¶
The return structure is the parameters returned by the data source after the widget of the page requests data. Defining the return structure will affect the data item selection range of dimension, comparison, measure (metric), expansion and other items in the dashboard widget.

According to the source of the structure, the returned structure can be divided into:
Default structure: The default return structure in the data source. The fields in the default structure can be divided into the following two types:
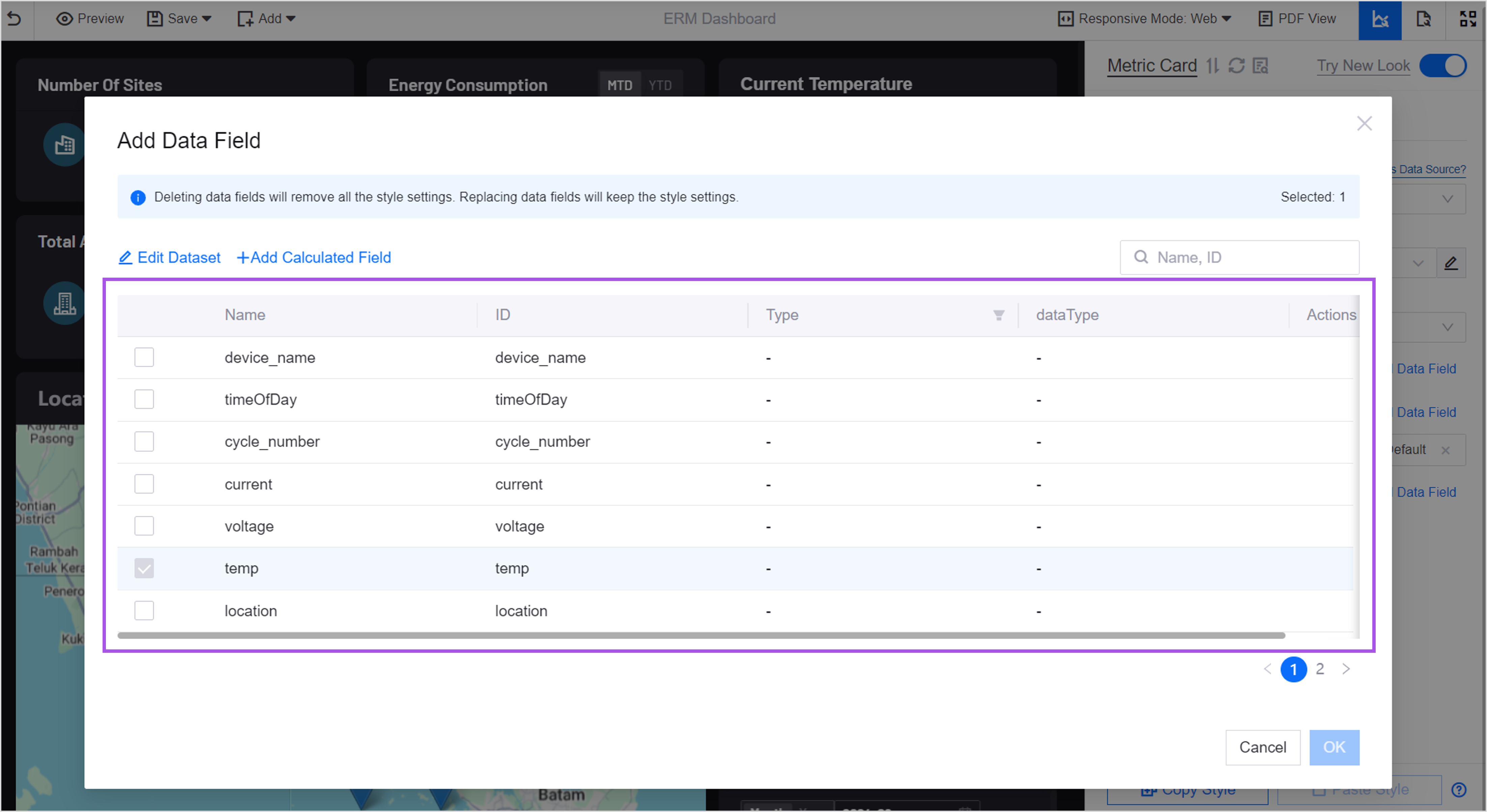
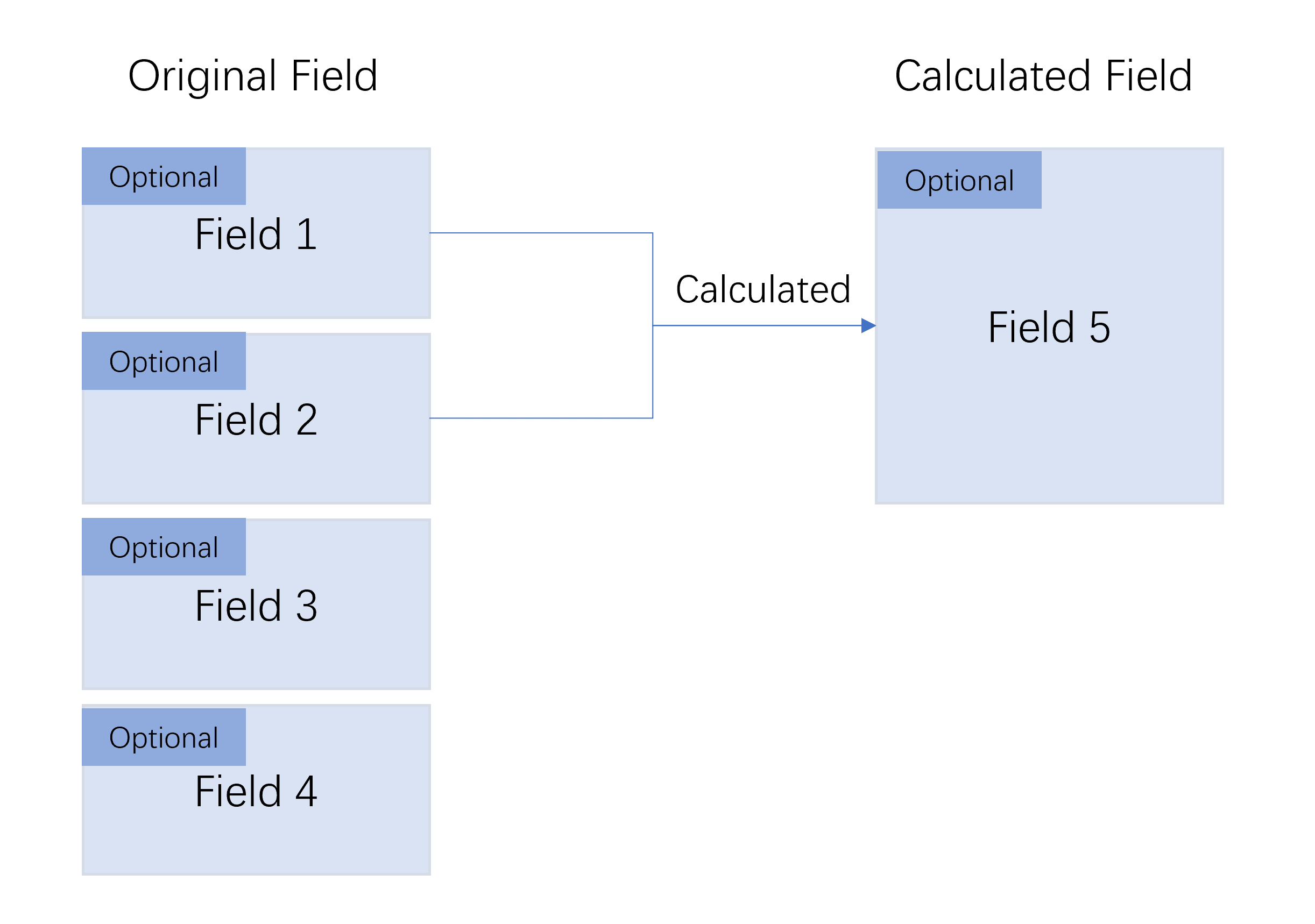
Original fields: The data comes from the return fields of the band and can be selected and used directly, such as fields 1 - 4.
Calculated fields: New fields formed by writing JavaScript scripts to perform simple calculations such as sum and average on the original fields. For example, field 5 is calculated from field 1 and field 2. The original fields that make up the calculated fields can still be selected and used directly.

Custom structure: Select fields from original fields or create new fields as parameters, and restructure the parameters to form a custom structure by writing JavaScript scripts.