Managing Dashboards¶
In the dashboard page, you can set the page, or support exporting PDF files and configure PDF views.
Editing Page¶
Follow these steps to edit the page:
In the dashboard tab of DTV Center, move the cursor to the page card to be edited, or select View more, find the page under the group and project in the left list, and change The cursor moves to the page.
Select Edit to enter the page configuration panel.
Managing Page Details¶
View or edit a page’s details by following these steps:
Hover over the destination page card and select Details.
Select the following tabs in the details page to view or edit related page information:
Page Version: View various versions of the current page, and perform operations such as editing, debugging, and publishing. In the version list on the left,
Draftis the unsaved draft of the current page, and the items starting withSaved_VNare the saved page versions.Page Information: View or edit current basic information and publishing information, including page name, data source, page ID and other details.
Release History: View the release record of the current page, including version number, release time, publisher and other information, and can re-publish the historical version of the page.
Setting Page¶
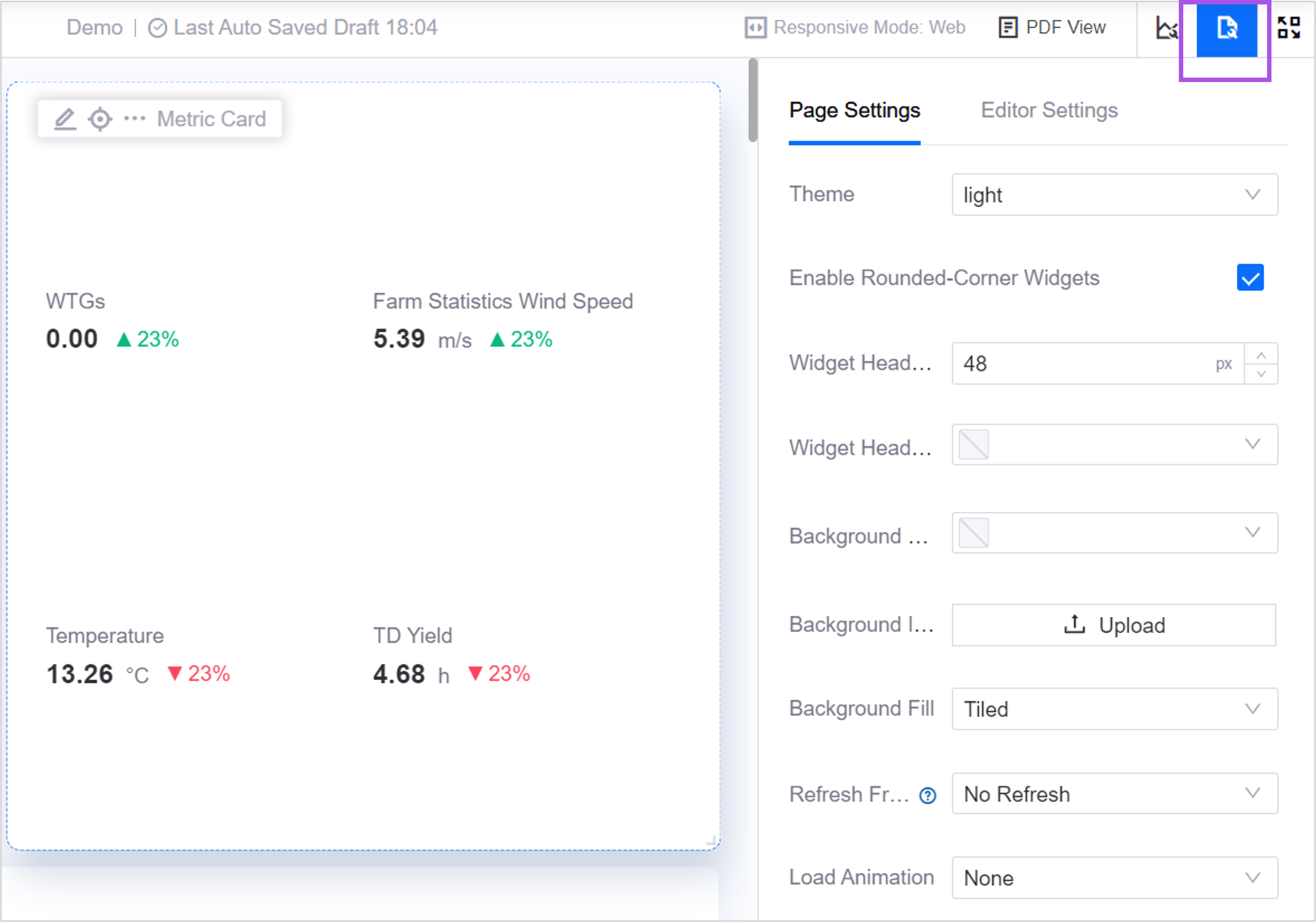
In the configuration state, select the Page Settings button in the upper right corner of the page to configure the page.

Refresh Frequency¶
The refresh frequency is the automatic refresh frequency of data within the page.
Merge Request¶
When multiple widgets in the page use the same data source and the data in the widgets are updated at the same time, turning on Request Merge will merge the data requests into one data request to improve the efficiency of data requests. Enabled by default.
Grid Height & Grid Columns¶
DTV uses a grid system to divide the page into grids of the same size, and measure the height, width and position of widgets with grid as the smallest unit.
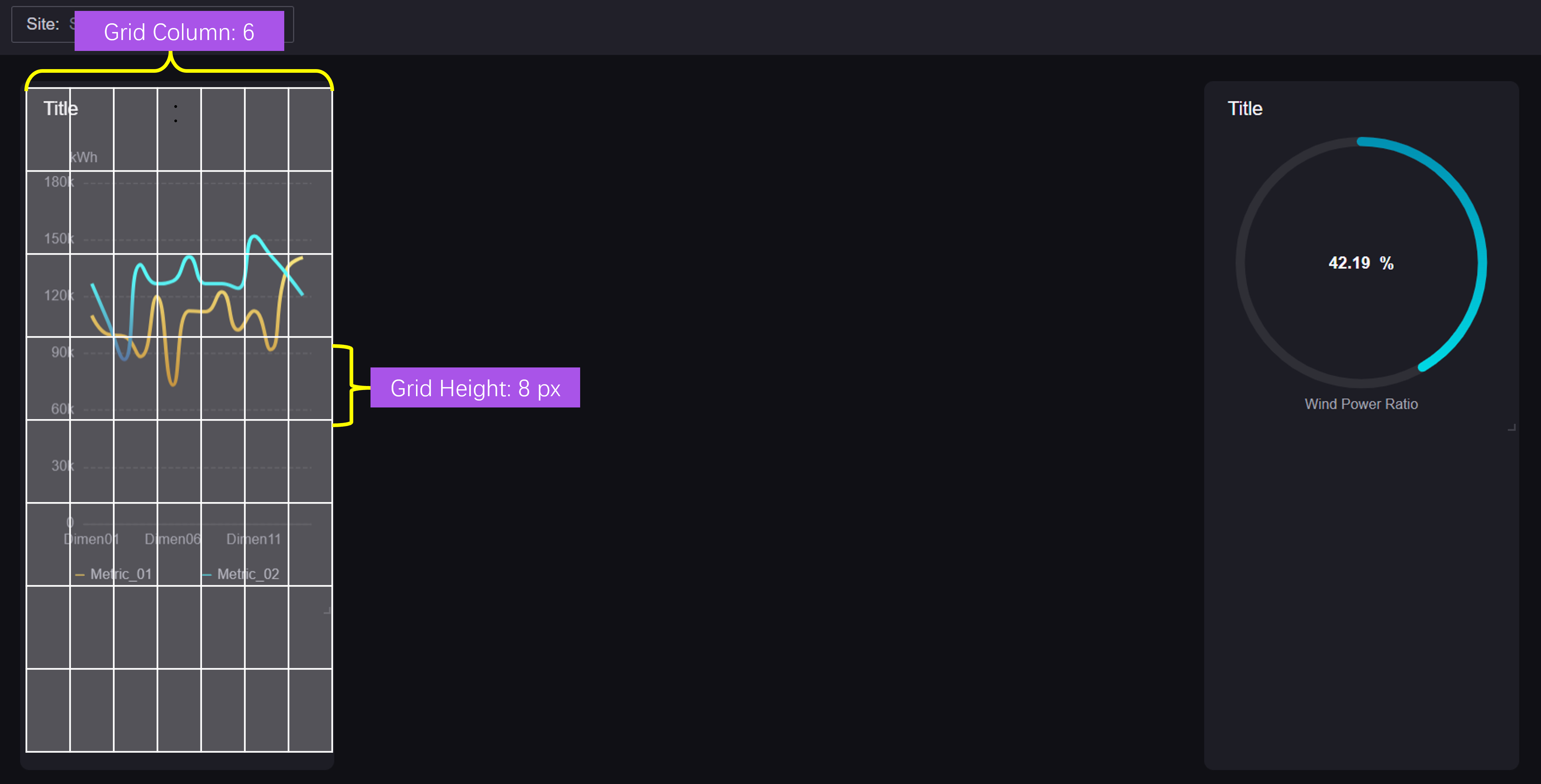
Grid Height: The vertical height of a single grid. The width-to-height ratio of the page determines the width-to-height ratio of the grid, which determines the grid size of the page. Default 40 px, minimum 12 px.
Grid Column: The number of grid columns that the page can contain in the horizontal dimension. The number of grids can be configured separately for pages in the 3 responsive modes. Minimum value is 6, maximum value is 72.
Large screen: Default 24.
Web: Default 12.
Mobile: Default 6.
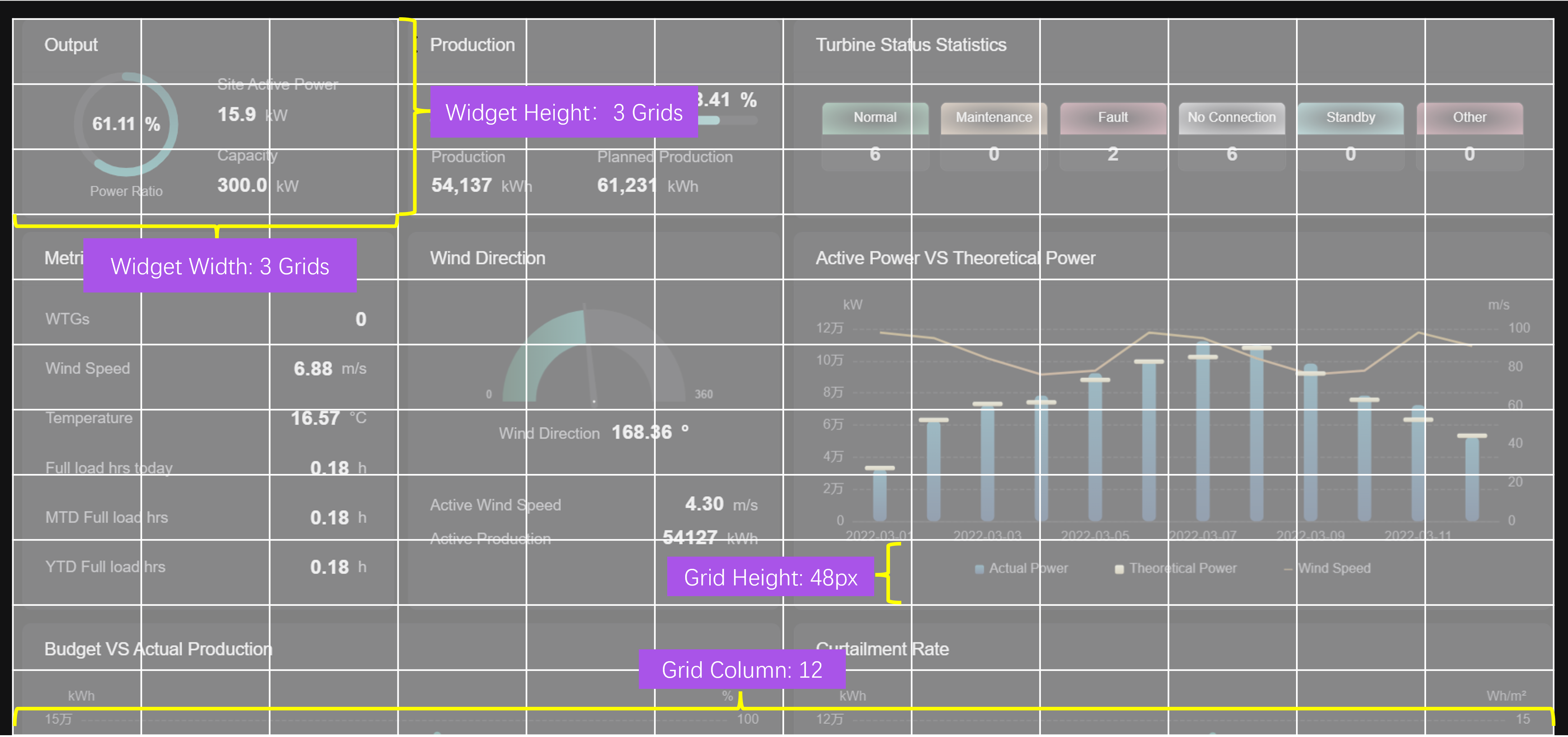
The grid height affects the area size of the widgets, and the number of grids determines the number of widgets the page can accommodate. The number of grids, along with the grid height, determines the content density of the page. For example, when the widget size is determined to be 3*3 grids:
When the grid height is 48px, the height of the widget is 3×48px, and the width of the widget is adaptive. As the grid height increases, the area of the widgets also expands.
When the number of grids is 6, the page can only accommodate 2 widgets in the horizontal dimension. When the number of grids is expanded to 9, the lower panel can accommodate 3 widgets in the horizontal dimension.

On pages that only take up part of the screen, such as the left/right panels of a single-page application, or DTV pages with embedded pop-ups, the grid will follow the proportions of the display area.

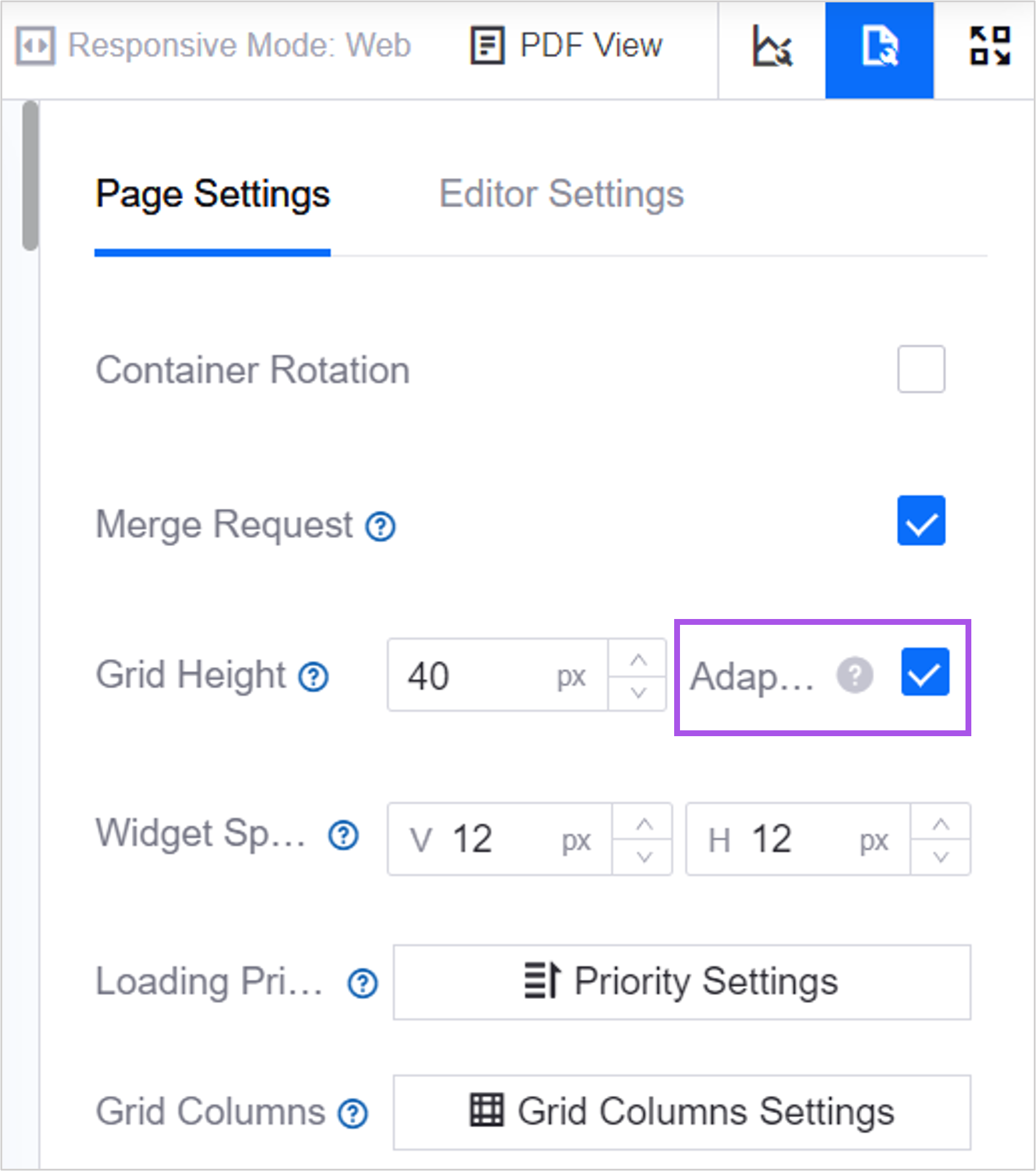
When you need to display the page on multiple screens of different sizes, you can check Grid Height Adaptive. The page will automatically calculate the required grid height based on the height of the display screen, the width of the panel and the number of grids on the page, and use it during the page display process.

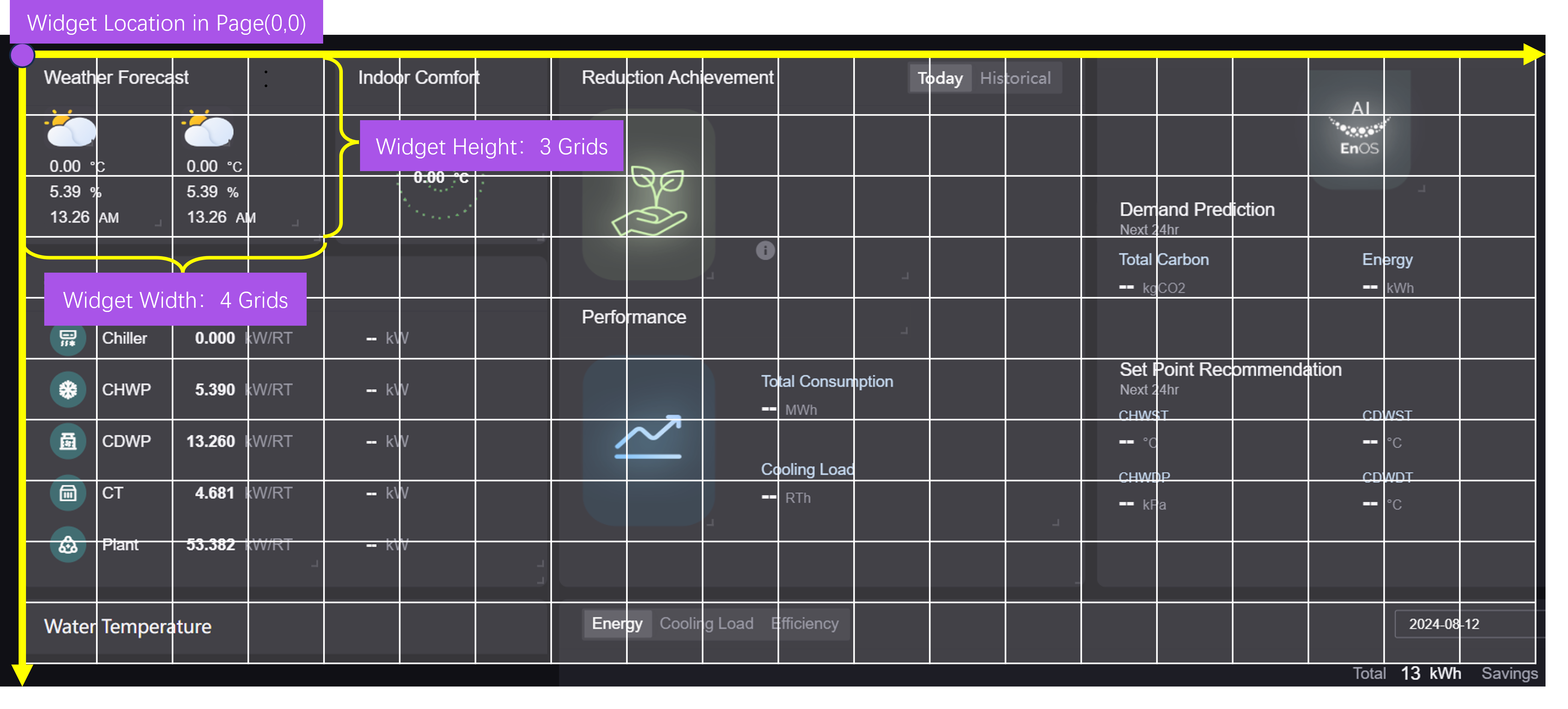
Widget Location in Page¶
DTV uses the upper left corner vertex as the origin of the coordinate system, and uses the upper left corner vertex of the widget or container as the object to define the position of the widget or container.
Vertical axis: The height of the grid configured on the page is one unit, extending downward.
Horizontal axis: extends to the right according to the number of grids configured on the page.

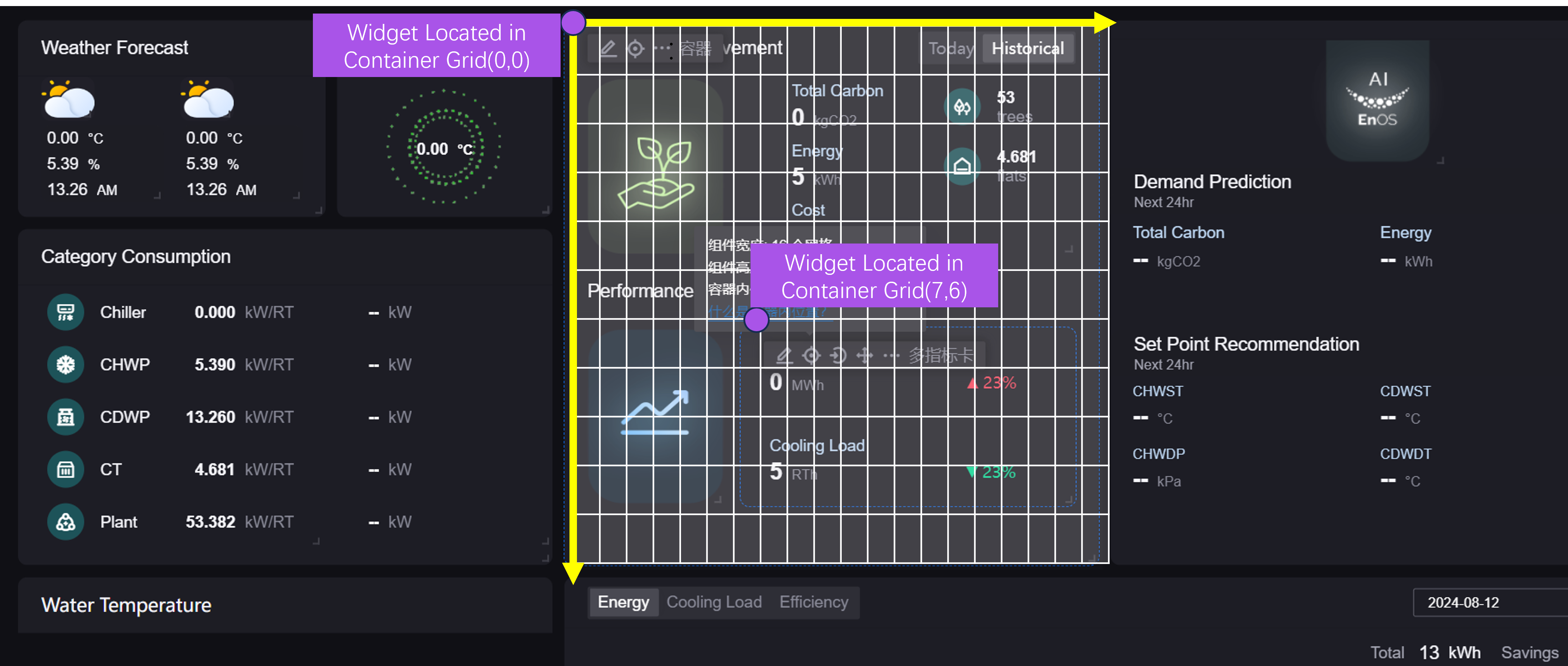
Widget Location in Container¶
If the widget is in a container, the position of the widget in the container is first displayed, and then the position of the widget can be known through the page position of the container. The same as the page position, the upper left corner vertex of the container is used as the origin of the coordinate system, and the upper left corner vertex of the widget is used as the object to define the position of the widget within the container.
Vertical axis: The height of the grid configured on the page is one unit, extending downward.
Horizontal axis: extends to the right according to the number of grids configured on the page.

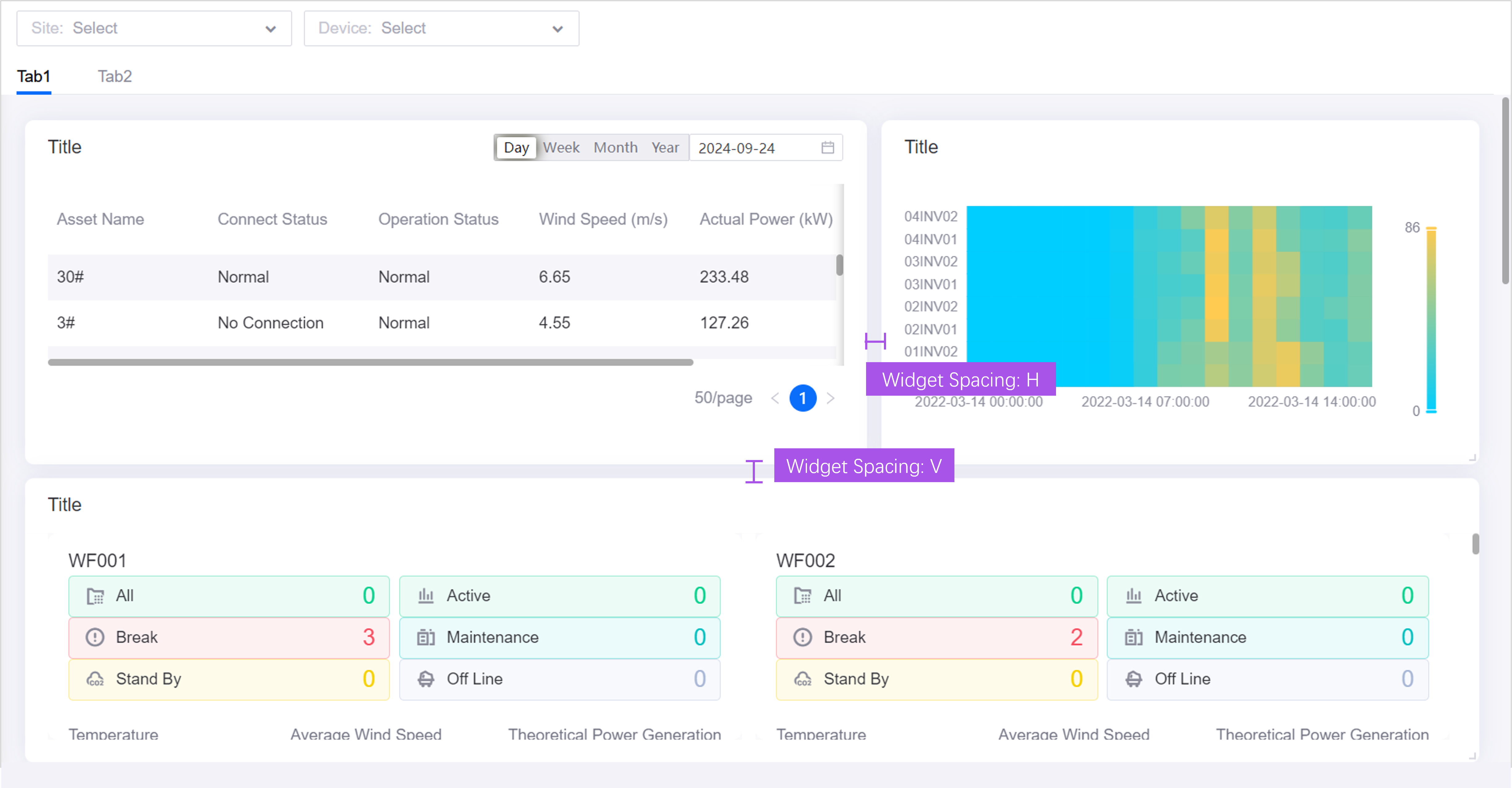
Widget Spacing¶
Component spacing is the distance between widgets within a page.

Loading Priority¶
Configure the loading order of widgets within the page. When the amount of data is too large or the network is poor, widgets will be loaded from high to low according to the defined priorities to optimize page response efficiency. Components with the same priority will be loaded at the same time. If not configured, all widgets will be loaded together.
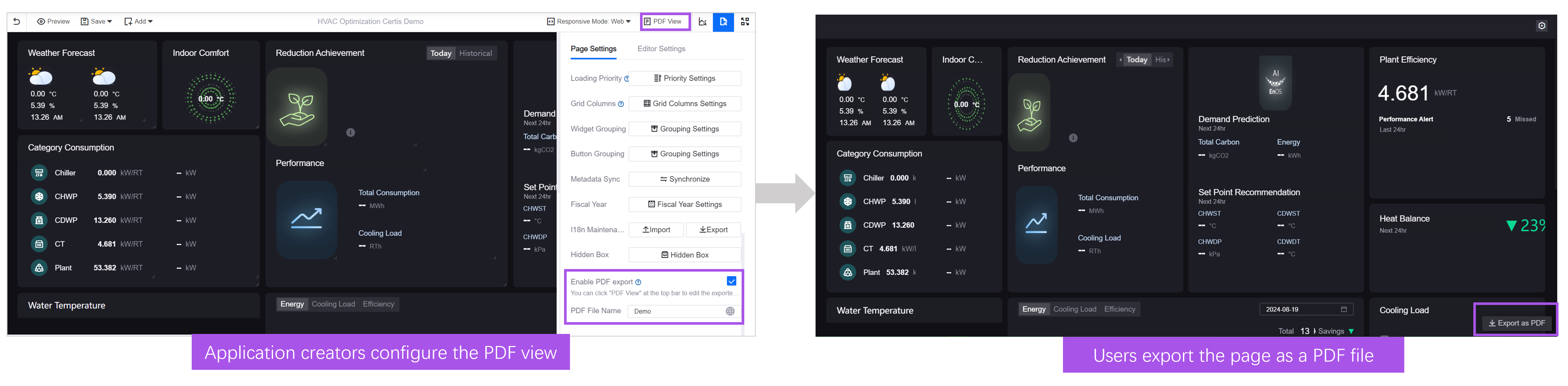
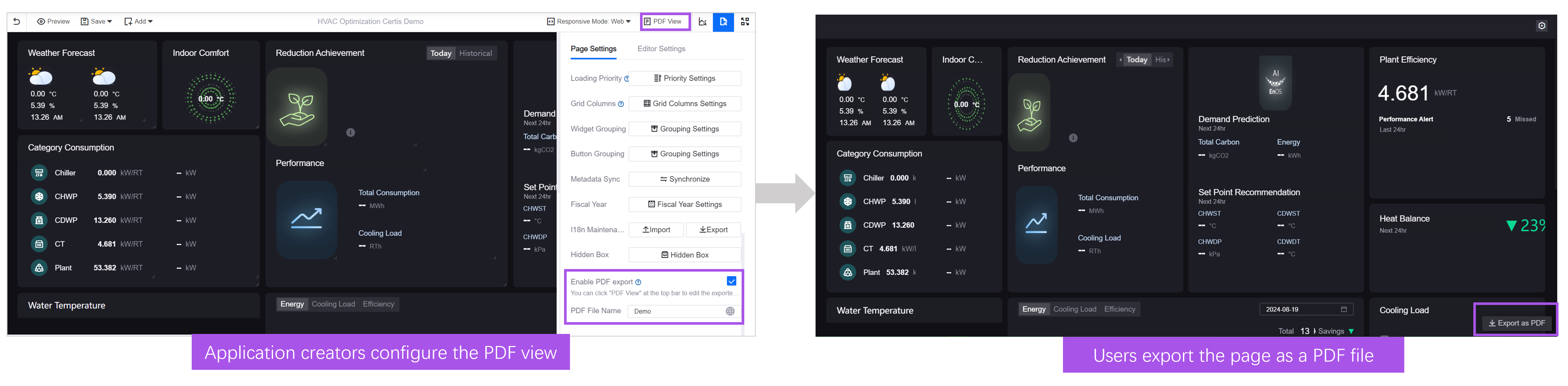
Exporting as PDF File¶
After you select Enable PDF Export in the dashboard pages, the page will display an Export as PDF button. Users can click this button to export the dashboard page as a PDF file.

Customizing PDF File Name¶
You can enter a name in PDF File Name to customize the default file name when the user exports the PDF. It supports internationalization. If not entered, the file name will default to the same as the page name in the configuration mode.
Configuring PDF View¶
The PDF view defaults to A4 size, with margin spacing on all sides, and page separation lines between pages. By default, the width of page widgets will be responsive to the PDF view width, but the height may be compressed, causing widget distortion. Additionally, widgets may be split across two pages by the page separation lines, resulting in an incomplete view.

Furthermore, if changes are made to the page widgets, it is recommended to re-adjust the PDF view to accommodate the latest page layout.
To configure the PDF view, please follow these steps:
In the configuration mode, select the PDF View in the top right corner. You can drag-n-drop to adjust the size and position of the widgets within the PDF page.
If you are not satisfied with the layout, you can select the Reset option in the top right corner to revert to the default PDF view.
After the adjustments, you can select Save in the top right corner. When the page is published, the PDF exported by the user will display the latest saved PDF view.