Configuring Portfolio¶
This page describes how application creators configure Portfolio pages.
Prerequisites¶
Before you start, make sure that:
You have been assigned with the required asset permissions, operational permissions, and a menu group containing the Portfolio page. If not assigned, contact your application administrators.
You have registered the attributes, measurement points, and metrics of target assets in Common Data Service (CDS). For more information, see About EnOS Common Data Service.
Configuring Asset Dimensions¶
Asset Dimension refers to the display scope of asset maps, including
Global: displaying the asset information of sites in multiple regions.
Site: displaying the asset information in a specified region.
Build a Portfolio page for a specified dimension or covering multiple dimensions by the following steps:
Select Portfolio from the left navigation pane.
Note
The menu name in your applications might be different from the name in this article, because of the customization on menu names for Unified Monitoring pages. Contact the application administrator for more information.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select the Basic Settings section.
In the Function Scope > Asset Dimension section, you can select the following dimensions.
Asset Dimension
Description
Global
Display the asset information of all regions and sites.
Multiple Sites
Display the asset information in multiple sites.
Single Site
Display the asset information in a single site.
In the Asset Type dropdown list, select the asset types displayed on the Portfolio page.
In the Refresh Interval section, specify the interval to refresh real time data and time series data on the Portfolio page separately.
Configuring Page Layouts¶
The layout of the Portfolio page determines the placement of canvases and filters on the Portfolio page. You can select the most suitable layout from multiple layout styles to meet the needs on visualized monitoring pages. Configure the layout of the Portfolio page by the following steps:
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select the Layout Settings tab.
Hover over the layout you want to choose and select Apply to apply the layout. You can select the following Portfolio layouts.
Layout
Description
Left & Right - Regular
A narrow canvas on the left and a wide canvas on the right, with the filter above the left canvas.
Left & Right - Floating
Wide canvases on both left and right, with the filter above the left canvas.
Top, Left, Right - Floating
Wide canvases on both left and right, and a narrow canvas on top, with the filter above the left canvas.
Top & Right - Floating
A wide canvas on the right and a narrow canvas on top, with the filter below the top canvas.
Right & Bottom - Floating
A wide canvas on the right and a narrow canvas on bottom, with the filter in the top left corner.
All Borders - Floating
Wide canvases on both the left and right and narrow canvases on both top and bottom, with the filter above the left canvas.
Configure the following information in the Layout Settings tab.
Field
Description
Show Title Bar
Display the page title in the top left corner of the Portfolio page.
Auto Fullscreen
Display the Portfolio page in full screen when application users open the page.
Configuring Asset Maps¶
You can select multiple map types and sources and configure a rich set of functions for the asset map in the Portfolio page to display the distribution and data of assets within a specified geographical range. Configure the asset map in the Portfolio page by the following steps:
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select the Map Settings tab.
Enter the following information to configure the asset map.
Note
For China, the built-in map source is Tianditu. For other regions, the built-in map sources are Google Map and Mapbox. If you need to use other map sources in Portfolio, contact the system administrator.
Show Map: enabled by default. If you disable this function, you cannot configure or view asset maps on the Portfolio page.
Enable Map Settings: enabled by default. If you disable this function, application users cannot configure the functions in Map Settings. For more information on affected functions, see Editing Page Functions.
Map Types: select the following types and sources.
Map Type
Description
Administrative Map
Supporting the Global and Site dimensions.
Geographical Map
Supporting the Global and Site dimensions.
Road Map
Supporting the Global and Site dimensions.
Electronic Chart
Supporting the Global and Site dimensions.
3D Map
Supporting the Site dimension.
Max Zoom in Level: specify the max zoom-in level for geographical maps, road maps, electronic charts, and 3D maps. The larger the max zoom-in level is, the more largely the asset map can be zoomed in.
Configure the following information in the Global section.
Map Types: select the map types for the current asset dimension.
Default Map Type: select the map type displayed on the Portfolio page by default for the current asset dimension.
For an administrative map, enter the following information.
Field
Description
Default View
Select the administrative subject displayed on the administrative map by default.
Show Minimap
Display the global administrative minimap in the bottom right corner of the asset map.
Background
Specify the background of the administrative map, supporting preset colors or custom pictures.
Show Heat Map
Display metric data for each region by color blocks. The data comes from the ranking widget of the current page.
Show Headline of Heat Map
Display the headline of the heat map.
Enable Asset Aggregation
Allow application users to enable the asset aggregation function when Editing Maps and Canvases to display aggregated asset information on the asset map.
Aggregate By
Configure the aggregation method available for application users. Application users can select
Regionto display the type and quantity of assets in each region.Looping Display by Regions
Allow the application user to enable looping display by regions to display the heat map data of each region by a floating card.
Sorting Rule
Specify the rule on which the order of looping display is based.
Display Order
Specify the looping order, supporting
Largest to SmallestandSmallest to Largest.Looping Interval
Specify the display duration (in seconds) of each floating card.
Enlarge Font
Display the text in the administrative map with a larger font size.
For a geographical map, road map, electronic chart or 3D map, enter the following information.
Field
Description
Zoom Granularity
Specify the zoom scale of the map when adjusting the zoom level by one unit.
The default value is1, you can choose between0 - 1with the accuracy of0.1. The smaller the value is, the more accurately you can zoom in and out of the map.Auto-Center Default View
Automatically calculate the coordinate of the map’s center point and the default zoom level.
If you need to specify a certain coordinate as the map center, disable this function and enter the coordinates of the map center and the default zoom-in level.Enable Asset Aggregation
Allow application users to enable the asset aggregation function when Editing Maps and Canvases to display aggregated asset information on the asset map.
Aggregate By
Configure the aggregation methods available for application users, including
RegionandProvince.Aggregation Zoom Level
Specify the zoom level in which assets starts to be aggregated. You can choose between
1-18with an accuracy of1. For example, if you select3as Aggregation Zoom Level, the assets are aggregated in maps with zoom levels no less than3.Looping Display by Provinces
Allow the application users to enable looping display by regions to display region data in floating cards.
Data to Loop
Select the data fields displayed on the floating cards of looping display by provinces, and set the display order and duration.
Display Data on Aggregation Icons
Specify the data fields displayed on aggregation icons and configure the data name, unit, format, and aggregation method.
Donut Chart
Specify the data fields displayed on the donut chart, and configure data field names and colors.
If you want to display the progress towards a goal or metrics in percentage on aggregated site icons, you can enable this function and configure corresponding data information.
Configure the following information in the Site section.
Field
Description
Map Types
Select the map types for the current asset dimension.
Default Map Type
Select the default map type for site maps.
Enable Asset Aggregation
Allow application users to enable the asset aggregation function when Editing Maps and Canvases to display aggregated asset information on the asset map.
Aggregate By
Configure the aggregation methods available for application users, including
DistanceandNode.
For example, if assets are aggregated byNode, all assets under the same node in the current organization structure will be aggregated as one asset icon on the map.Auto-Center Default View
Automatically calculate the coordinate of the map’s center point and the default zoom level.
If you need to specify a custom default zoom, disable this function and adjust the default zoom level of the map.
Configuring Assets¶
You can view details of multiple assets such as basic information, geographical information, and running status in the Portfolio page with asset filter and map links. Configure the assets in the Portfolio page by the following steps:
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select the Asset Settings tab.
Select Asset Filter to enable or disable the filter for quickly locating the target assets and viewing the details of the assets.
Select Associate Resource to enable or disable the resource associating function. Once enabled, if a resource is associated to a group or a region node in the organization structure, Portfolio displays the data of the associated resource when user select the corresponding node.
Configure the following information in the Global section.
Field
Description
Site Type
Select the types of sites displayed on asset maps.
You have to select at least 1 site type to enable Link to a Site Map function and configure asset information for site-dimension maps.Site Style
Select the style of sites displayed on asset maps.
If you want to display each site separately, selectAnalog. If you want to display all sites in a certain range by one icon, selectAggregation.Show Site Status
After selecting
Analogas the site style, display color blocks indicating the connection status of the sites under site icons.Display Data on Aggregation Icons
After selecting
Aggregationas the site style, display specified data on the aggregation icon by selecting Add Data Fields to add a data field and configure the details of the data field such as name, unit, and format.
For example, if you want to display the total electricity generation of the sites in each aggregated area by MWh, select Add Data Fields to add the data field indicating electricity generation from the popup window, and set Name asElectricity Generation, Unit asMWh.Donut Chart
After selecting
Aggregationas the site style, set the aggregated site icons as donut charts and configure the details of data fields displayed on the donut charts.
If you want to display the progress towards a goal or metrics in percentage on aggregated site icons, you can enable this function and configure corresponding data information.Reset Map When Switching Asset Types
Display the default view of the current map when application users switch the asset types of asset maps. You can configure the default view of each map in Configuring Asset Maps.
Link to a Site Map
Open the corresponding site map by selecting the site icon on the global or region map.
For example, after enabling Link to a Site Map for wind sites, application users can open the target wind site map by selecting the icon of the wind site on the global or region map.In the Global section, configure the following information for the asset type selected in Basic Settings > Asset Type.
Field
Description
Show Site Status
Display the color blocks that indicate the connection status of assets.
Show Site Status Legend
Display a legend in the lower right corner of the map indicating the correspondence between site status and color. Application users can used the legend filter sites of a specific status.
Link to a Site Map
Allow application users to open a site map by selecting a site icon in the asset map or the asset name in the asset filter.
Dimension Filter
Display a filter to filter assets in a specific Dimension Type at the top of the map.
Select Add Data Fields to select a data field in the popup window.Legend Filter
Display a filter to filter assets meeting a specific metric, measurement point or attribute value in the lower right corner of the map.
Select Add Data Fields to select a data field in the popup window and configure the filter conditions.Configure the following information in the Site section.
Field
Description
Site Link
Enter the URL address to open when application users select the floating card title of a site.
Object to Link
Enable this function, and application users can open the link you entered in the Site Link field.
Show Object Status
Display the color blocks that indicate the connection status of the objects in site maps.
Object Type
Configure the types of objects displayed on site maps. Select Add Object Type and select objects from the dropdown list.
Object Icon Link
Enter the URL address to open when application users select the device icon, only available for the wind turbine models in 3D maps.
Object Detail Link
Enter the URL address to open when the application users select Details in floating cards.
More Layers
Add layers to site maps from the dropdown list to display more information about site maps.
Configuring Canvases and widgets¶
You can add rich visualized widgets to the Portfolio canvases for the statistics and analysis of asset data. You can also configure widgets and canvases separately for each asset type and asset hierarchy to configure customized and visualized monitoring pages.
Configuring Canvases¶
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select Canvas Settings tab.
(Optional) In the preview area of the Canvas Settings page, select Add Page to add a new page for the current canvas.
On the left side of the Canvas Settings page, configure the canvases in each asset dimension and for each site type. You can also copy canvas configuration to the current canvas by selecting the format printer button
 and select OK from the popup window.
and select OK from the popup window.
Adding a Widget¶
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select Canvas Settings tab.
In the Widget Library section, hover over the widget you want to add and select Add to add the widget to the current canvas displayed on the preview area.
In the preview area, hovering over the target widget to configure the following information.
Field
Description
Move
Drag the widgets to configure the location of the widget on the canvas.
Change Size
Drag the right bottom corner of the widget to change the widget size.
Edit
Select the edit button
 to open the Edit Widget popup window and edit widget information such as data field and chart style. For more information about editing widgets, see Managing Widgets.
to open the Edit Widget popup window and edit widget information such as data field and chart style. For more information about editing widgets, see Managing Widgets.Delect
Select the delete button
 to delete the widget from the current canvas.
to delete the widget from the current canvas.
Managing Widgets¶
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select Canvas Settings, hover over the target widget on the canvas from the preview area and select the edit button
 .
.Enter the following information in the Basic Information Section.
Field
Description
Title
Enter the title of the widget.
Description
Enter the description of the widget.
Show Title
Display the widget title in the top left corner of the widget.
Trend Analysis
Enable this function, and application users can analyze the trend of widget data in a popup window by hovering over the widget data and selecting Trend Analysis.
Pop-up Color
After enabling Trend Analysis, select the color of the popup window for trend analysis as
Bluish GreenorDark.Select Add Data Fields in the Data Field section, select the data fields you want to add to the widget from the popup window and select OK.
Select the tags of the added data fields to expand the configuration section and enter the following information.
Field
Description
Name
Enter the name of the data field displayed on the widget.
Unit
Enter the unit of the data field.
Convert Unit
Automatically adjust the unit of data fields based on data value, supporting units such as KW, MW, and KWh.
Decimal Places
Select the decimal places of data fields displayed on the widget.
Show Thousands Separator
Separate every 3 digits by commas (,).
Asset Dimension Aggregation
Select the calculation method to aggregate the asset data under the same dimension, supporting methods such as sum and average.
(Optional) Repeat step 3 and 4 to add multiple data fields. You can sort the order of data fields by drag the sort icon on the left of each data field tag.
Configure the style and time settings of widgets in the Chart Style and Time Settings sections. For more information about the style and time settings of each widget, see Widget Reference.
Publishing a Portfolio Page¶
After finishing the configuration of the Portfolio page, you need to publish the page by the following steps, so that the application users can view the pages and use the functions you configured:
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.(Optional) Select Preview to open a preview page of the Portfolio to check the functions and configuration of the page.
Select the Publish tab and select the Publish button.
In the popup window, enter the description on the Remark text box.
Select OK.
Restoring History Versions¶
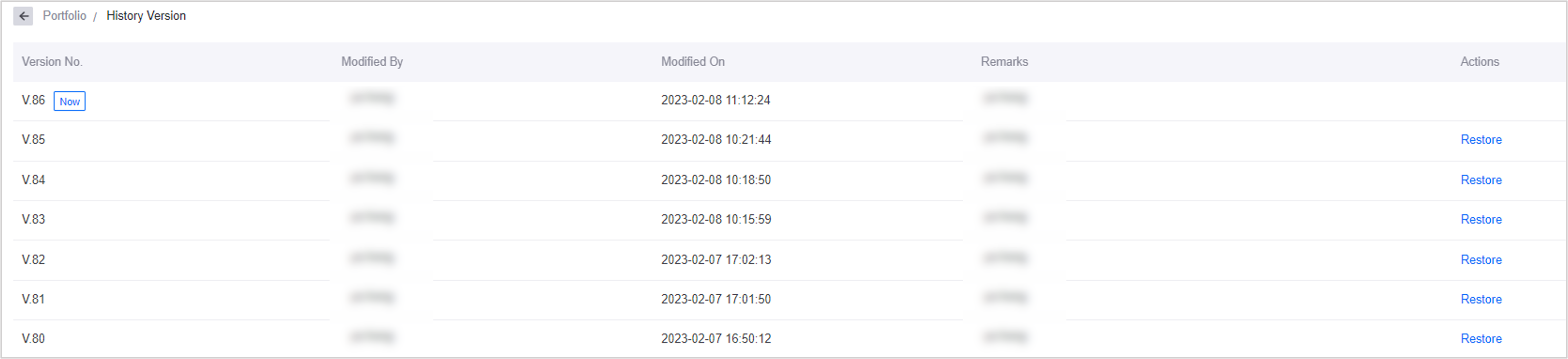
You can view the information of previous versions such as the version number, the application creator who published the version, and the publishing time of the version. If you want to use the previous version of the Portfolio page, restore a history version of the Portfolio page by the following steps:
Select Portfolio from the left navigation pane.
Select the configuration icon
 to configure the Portfolio page.
to configure the Portfolio page.Select History Version to open the history version list.

Locate the target history version and select Restore.
Select OK in the popup window.
Note
You can view or restore the last 100 history versions on the history version list.
Exporting and Importing Page Configuration¶
You can export the current configuration of the Portfolio page in JSON and import the JSON file to reuse the configured Portfolio page.
Exporting Page Configuration¶
Importing Page Configuration¶
Configuring URL Parameters¶
Besides the configuration above, application creators can enable or disable more functions by configuring the parameters of the URL. For more information, see URL Parameters.