Exploring Digital Twin Monitoring (DTM)¶
This article describes the main elements of DTM.
Monitoring Editor¶
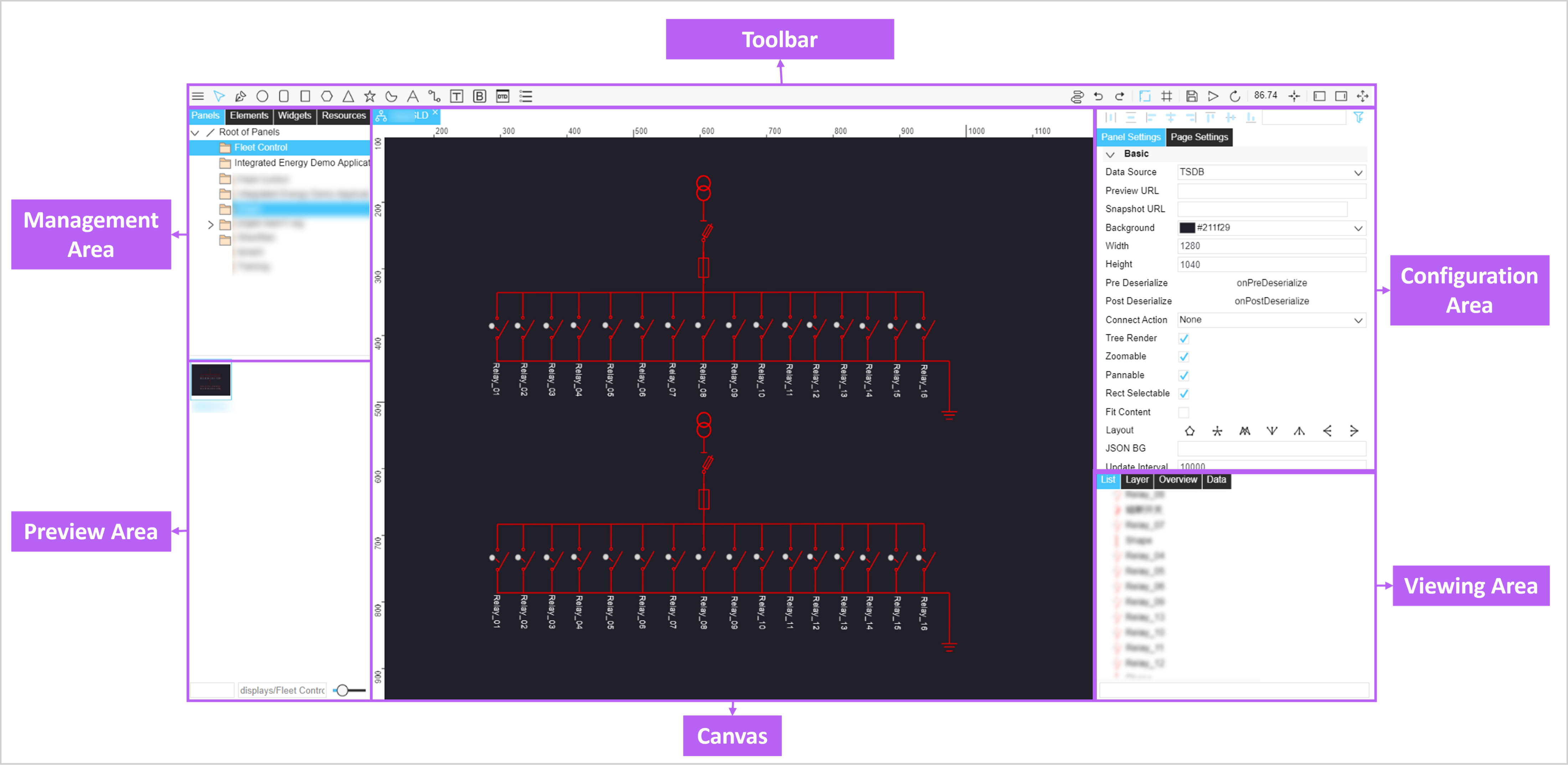
The following figure shows the page of the monitoring editor.

The names and functions of each area of the editor are described as follows.
| Component | Description |
|---|---|
| Toolbar | Include graphic drawing tools and page editing tools. |
| Management Area | Display and manage the directory where panels, elements, widgets, and resources are stored. |
| Preview Area | Display a preview view of the panels, elements, widgets, and resources in the management area. |
| Canvas | drawing panels or elements. |
| Configuration Area | Configure the properties of panels and elements and make data binding. |
| Viewing Area |
|
Toolbar¶
When editing a drawing or element, you can quickly draw a panel with the graphics tools in the toolbar or change the page state with the page editing tools.
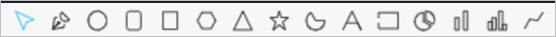
Graphics Tools¶
The graphics tool in the toolbar is shown below.
Element Graphics Tools¶

The table below explains the functions of each button.
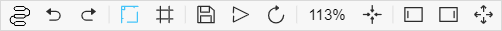
Page Editing Tools¶
The page editing tool in the toolbar is shown below.

The table below explains the functions of each button.
Element Editing Tools¶
The element editing tool in the toolbar is shown below.

The table below explains the functions of each button.