Cartesian Coordinate System Chart¶
Cartesian coordinate system chart now supports two types of charts:
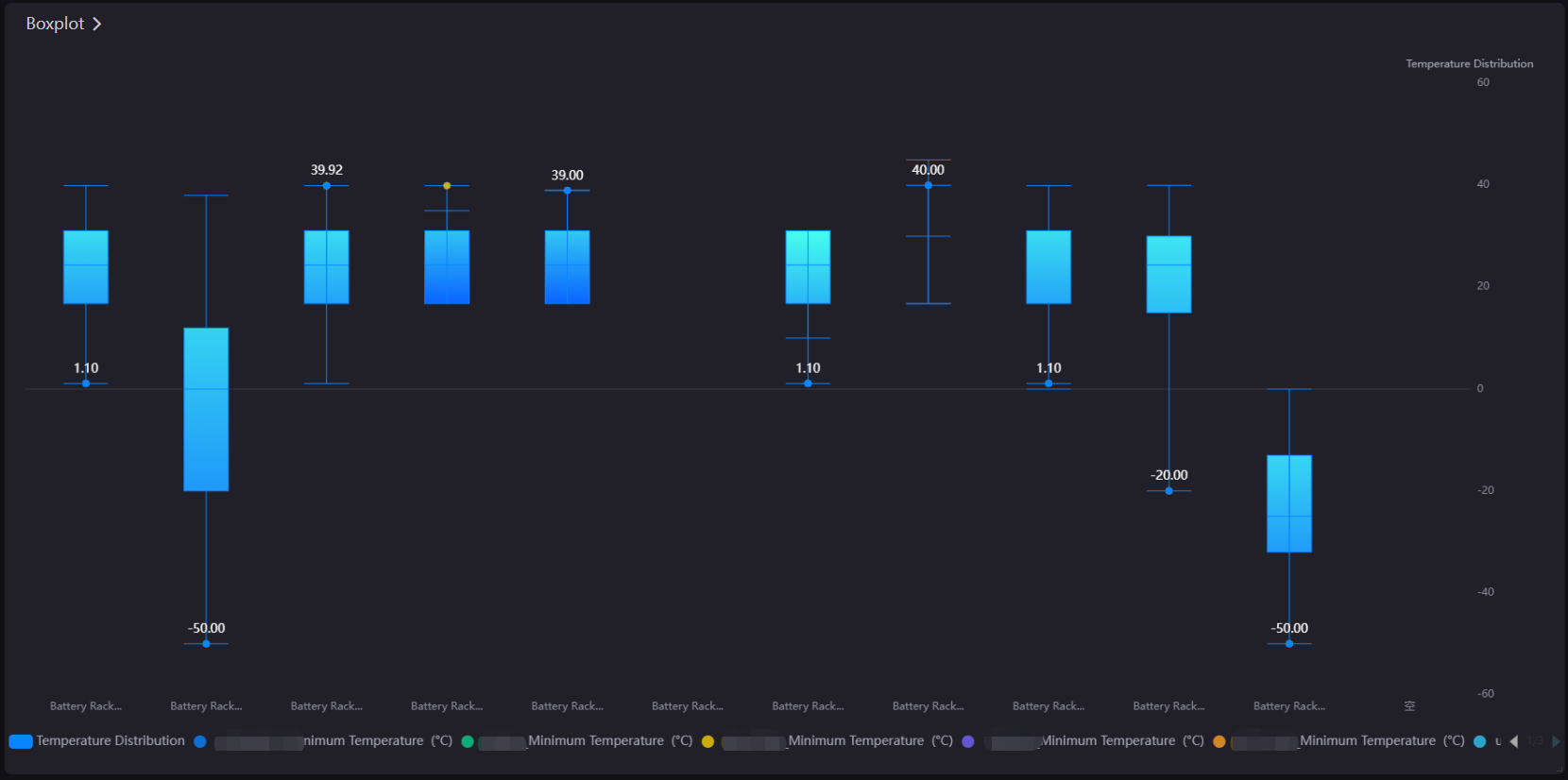
Boxplot Chart: display a statistical chart of a set of data dispersion information. It is mainly used to show the data distribution, and also allows comparison of multiple data distribution groups.
Scatter Chart: display discrete or extreme data points.
Bar Chart: display the quantity or frequency distribution of data.
Dot-Line Chart: display the relationship and distribution between variables.
Area Chart: display the trend of data changes over time or other continuous variables.
Line Chart: display the trend of data changes over time, sequence, or other continuous variables.
Target Chart: display the actual and target values of the indicators, and compare the differences between the actual and target values.

Data Fields¶
The data fields required are:
Field |
Quantity |
|---|---|
Dimension |
1 - 2 |
Comparison |
0 - 1 |
Measurement |
Unlimited. The recommended number of boxplot chart is 5. |
Extension |
Unlimited |
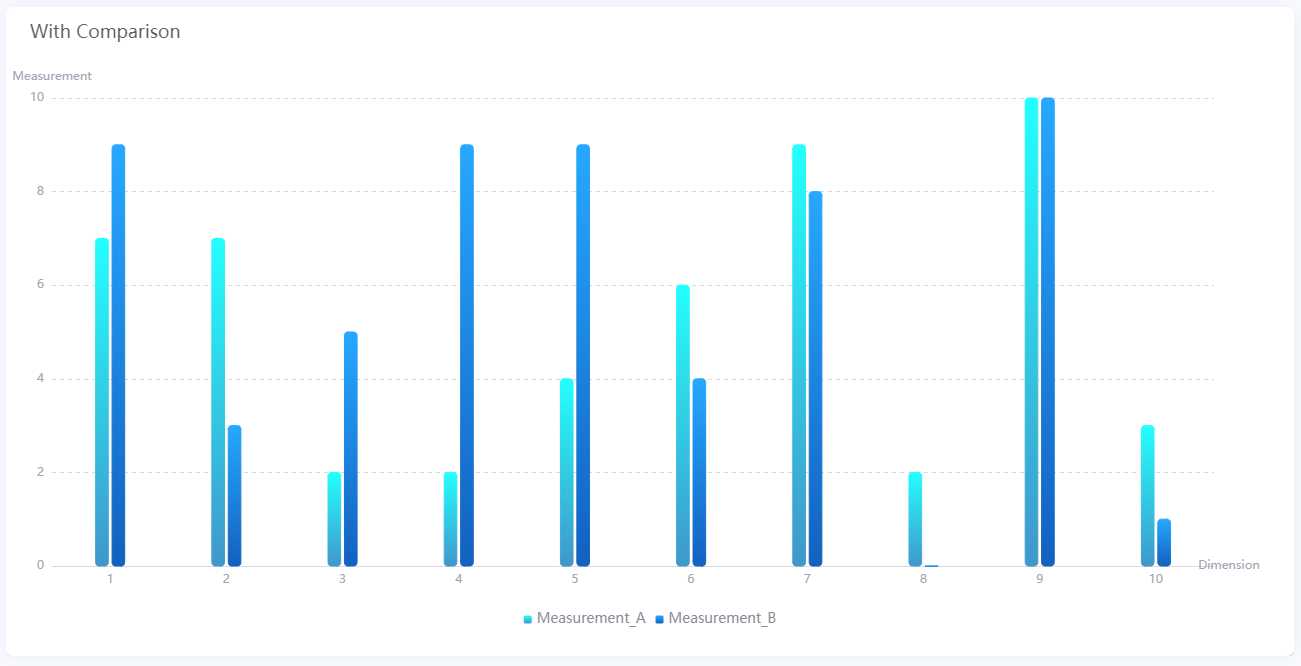
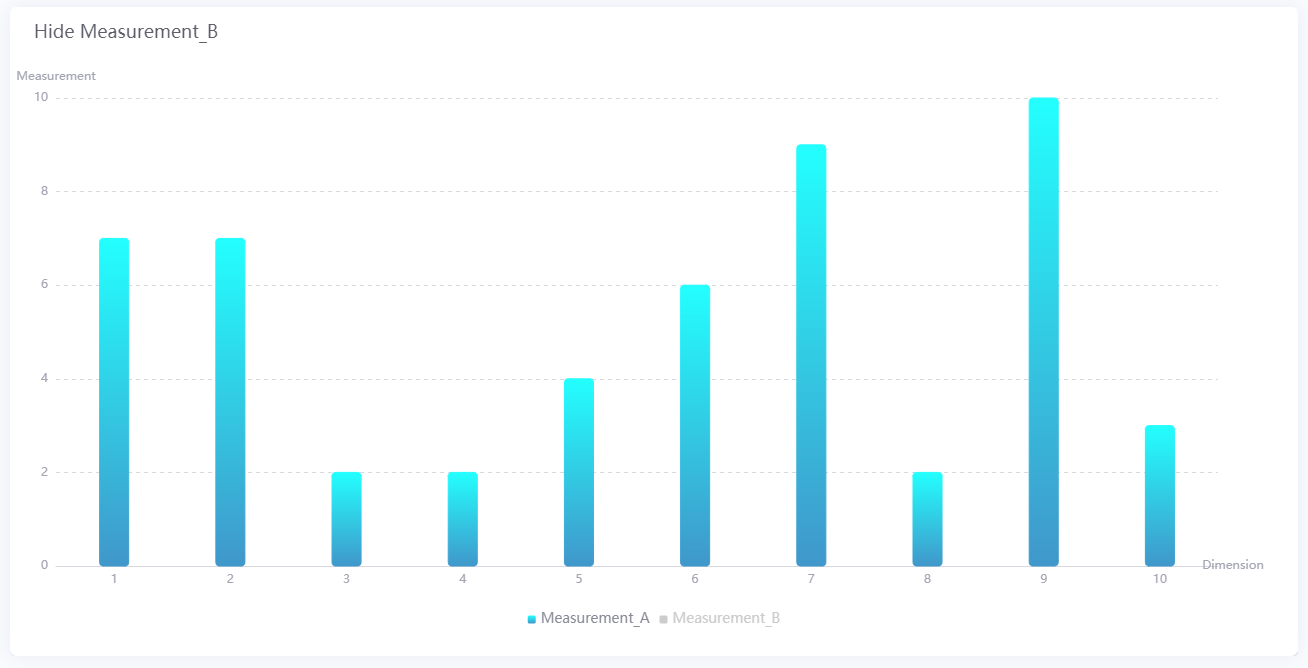
The Comparison data field enables you to segregate the data by their Comparison value and plot them as multiple charts on the widget. For example, the chart below shows how the data is separated into Measurement_A and Measurement_B.

You can also show/hide the charts according to their measurement data fields or comparison value by clicking their respective legend labels.

Chart Style¶
Set the style of the Cartesian Coordinate System Chart and match the data fields.
Field |
Description |
|---|---|
Layout |
Set the chart orientation to vertical or horizontal. The main function is with the box line direction of the boxplot chart. When the boxplot is horizontal, the X-axis and Y-axis settings will be swapped. |
Series |
Select + Add and specify the name, type, and measurement data fields for the series. |
Series Style¶
After adding series, you need to configure the style information of the series in the corresponding configuration section.
Boxplot¶
Field |
Description |
|---|---|
Maximum Value |
Select a measurement data field as the maximum value of the chart. |
Minimum Value |
Select a measurement data field as the minimum value of the chart. |
Median Value |
Select a measurement data field as the median value of the chart. |
Upper Quarter Value |
Select a measurement data field as the upper quarter value of the chart. |
Lower Quarter Value |
Select a measurement data field as the lower quarter value of the chart. |
Box Background |
Specify the filling color of the boxes on the chart. |
Border |
Specify the color and width of the box borders on the chart. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Scatter¶
Field |
Description |
|---|---|
Color |
Specify the color of the scatters on the chart. |
Scatter Size |
Specify the size of the scatters on the chart. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Bar¶
Field |
Description |
|---|---|
Color |
Specify the color of the bars on the chart. |
Bar Spacing |
Specify the spacing between each bar on the chart. |
Rounded Corner |
Once enabled, the bars will be rounded rectangles. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Dot-Line¶
Field |
Description |
|---|---|
Color |
Specify the color of the lines on the chart. |
Line Type |
Specify the type of lines on the chart. |
Line Width |
Specify the width of lines on the chart. |
Smooth |
Once enabled, the lines will be displayed as smooth curves. |
Size |
Specify the size of dots on the chart. |
Shape |
Specify the shape of dots on the chart, such as dot, diamond, arrow, and triangle. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Area¶
Field |
Description |
|---|---|
Area Color |
Specify the filling color of the areas on the chart. |
Line Color |
Specify the color of the area borders on the chart. |
Line Width |
Specify the width of area borders on the chart. |
Smooth |
Once enabled, the area borders will be displayed as smooth curves. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Line¶
Field |
Description |
|---|---|
Color |
Specify the color of the lines on the chart. |
Line Type |
Specify the type of lines on the chart. |
Line Width |
Specify the width of lines on the chart. |
Smooth |
Once enabled, the lines will be displayed as smooth curves. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Target¶
Field |
Description |
|---|---|
Color |
Specify the color of the target lines on the chart. |
Target Height |
Specify the height of the target lines on the chart. |
Match Secondary Y-Axis |
Once enabled, the data on the chart will be matched to the secondary Y-axis. |
Decimal Places |
Round up the values to the selected number of decimal places, supporting 0 to 3 places. |
Enable Future Style |
Once enabled, a special future data style will be applied to the data whose time is in the future to help users distinguish it from other data. |
Comparison |
Once enabled, the measurement data fields will be compared based on the comparison data field. |
Axis Style¶
Field |
Description |
|---|---|
Name |
Specify the name or unit of the axes. |
Label Length [1] |
Specify the length of the axis label name. When the length is longer than the set length, the excess will be displayed as an ellipsis (…). Or you can select Auto, where the adjacent label names will not be displayed if a label is too long. |
Dynamic Unit [2] |
Select this to automatically use the suitable unit for your data values, and to automatically adjust the values on the axes. |
Axis Range [2] |
Specify the minimum and maximum values on the axes, and the number of labels between them. |
Axis Font |
Style the axis name font. |
Unit Font |
Style the unit name font. |
Axis Line |
Style the line for the axes. |
Grid Line |
Style the grid lines for the axes. |
Show Scalar Bar |
Select to show a bar that can limit the range of data displayed on the axes. |
[1] Only available for X-Axis.
[2] Only available for Y-Axis.
Other Settings¶
Legend¶
Formats the legend. You can hide the legend by clicking preview button  .
.
Field |
Description |
|---|---|
Position |
Select the position of the legend. |
Size |
Specify the radii of the legend dots and the vertical spacing between them. Select Auto to automatically set the optimal size for the legend bar. |
Legend Font |
Style the text labels in the legend. |
Annotation¶
Different types of markers can be added: reference line, mark and highlight area.
Reference Line¶
Field |
Description |
|---|---|
Data Field |
Specify the data field you wish to add the reference line in. |
Type |
|
Line Format |
Style the line. |
Font |
Style the marked value. |
Mark¶
Data Field |
Specify the data field you wish to add the mark in. |
|---|---|
Type |
|
Color |
Select the color of mark. |
Size |
Set the size of the mark. |
Shape |
Set the shape of the mark. |
Font |
Style the marked value. |
Highlight Area¶
Field |
Description |
|---|---|
Linked Axis |
|
Data Field |
Specify the data field of highlight areas. You need to add related fields to Data Fields > Extension first. |
Identification Method |
|
Formatting Rules |
Specify the rules to highlight, including values or value ranges, displayed text, and highlight colors. |