单元 3:在 EnOS 数字孪生可视化中创建指标页面¶
在本单元中,你将学习如何在数字孪生可视化中创建各种组件以监控电池状态。
前提条件¶
开始之前,请确保以下事项:
当前 OU 已获取和启用数字孪生可视化。若未完成,联系系统管理员。
当前帐号已被分配所需的资产权限、操作权限点和包含数字孪生可视化所有菜单在内的菜单组。如未分配,联系应用管理员。
步骤 1:创建项目与页面¶
在配置组件前,你需要创建一个项目与对应的页面来存放组件。
登录 EnOS 应用门户,在应用列表中选择 数字孪生可视化。
在左侧导航栏中,选择 指标工具 > 指标页面。
选择 新建项目,输入项目名称
Demo,选择 确定 创建项目。选择 新建页面,创建新的指标页面。
名称:输入页面名称
Smart Battery Dashboard。项目:查找选择刚刚创建的项目
Demo。模板:留空。
选择 确定,完成页面创建,自动进入 页面编辑器。
步骤 2:页面全局配置¶
现在你可以对页面进行配置来显示数据。
在右侧 页面设置 中在切换主题为 绿色,也可以根据需要灵活配置页面背景色或上传页面背景图片。
步骤 3:新增图表组件¶
创建好页面后,你可以在页面中添加和编辑图表组件。
数字孪生可视化提供丰富的图表类型,帮助你将数据以最合适的方式进行展示和分析。以下为本次教程中的示例图表:
环形仪表盘:适用于测量展示目标完成进度。
条形图:用于比较数据值。
地图:展示数据的地理位置分布情况。
混合图:适用于显示数据可视化与比较趋势。
饼图:用于单个数据系列间各数据的比较,显示每一项数值占总和的比例关系。
表格 :可以把复杂的数据以有组织的表格形式展示。
热力图:以色块显示数据值,能够快速对比大量的数据以识别异常。
对各类图表的详细介绍,参考 组件。
多度量卡¶
本次教程需要展示多个电池指标,选择 多度量卡 组件较为合适。
选择顶部栏中的 添加 键,选择 组件。
在弹窗中,选择 多度量卡。
在 选择基本信息 > 基本信息 一栏中输入图表的标题:
Status。在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
LatestData。类别:选择
SmartBattery_Model。聚合方式:选择
原始。度量:
添加
health_level设置别名:Health Level。添加
cycle_number设置别名:Cycle Number。添加
current设置别名:Current。添加
temp设置别名:Temp。添加
Capacity。添加
voltage设置别名:Voltage。
在工具栏右上角开启 高级模式,开启更多图表配置项。
在 图表样式 中配置度量与多度量卡等样式。
度量样式
health_level
名称字体:字体大小
14 pt。单位名称:
%。数值字体:配置字体
粗体,大小20 pt,颜色为绿色。小数位数:
0。对齐方式:
左对齐。名称数值框间距:
0 pt。数值框内边距:
0 Up、0 Down、0 Left、0 Right。名称框内边距:
0 Up、0 Down、0 Left、0 Right。
cycle_number
名称字体:字体大小
14 pt。数值字体:配置字体
粗体,大小20 pt,颜色为绿色。小数位数:
0。对齐方式:
左对齐。名称数值框间距:
0 pt。数值框内边距:
0 Up、0 Down、0 Left、0 Right。名称框内边距:
0 Up、0 Down、0 Left、0 Right。
current
名称字体:字体大小
14 pt。单位名称:
A。数值字体:配置字体
粗体,大小20 pt,颜色为绿色。对齐方式:
左对齐。名称数值框间距:
0 pt。数值框内边距:
0 Up、0 Down、0 Left、0 Right。名称框内边距:
0 Up、0 Down、0 Left、0 Right。
temp
名称字体:字体大小
14 pt。单位名称:
°C。数值字体:配置字体
粗体,大小20 pt,颜色为绿色。对齐方式:
左对齐。名称数值框间距:
0 pt。数值框内边距:
0 Up、0 Down、0 Left、0 Right。名称框内边距:
0 Up、0 Down、0 Left、0 Right。
Capacity
名称字体:字体大小
14 pt。单位名称:
kW。数值字体:配置字体
粗体,大小20 pt,颜色为绿色。对齐方式:
左对齐。名称数值框间距:
0 pt。数值框内边距:
0 Up、0 Down、0 Left、0 Right。名称框内边距:
0 Up、0 Down、0 Left、0 Right。
voltage
名称字体:字体大小
14 pt。单位名称:
V。数值字体:配置字体
粗体,大小20 pt,颜色为绿色。对齐方式:
左对齐。名称数值框间距:
0 pt。数值框内边距:
0 Up、0 Down、0 Left、0 Right。名称框内边距:
0 Up、0 Down、0 Left、0 Right。
多度量卡样式
布局:行
2,列3。左右间距:
64 pt。显示”展开”:不勾选。
配置好图标样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回指标页面查看你的新组件。
,返回指标页面查看你的新组件。
有关图表样式配置的更多信息,参见 多度量卡。
环形仪表盘¶
本次教程需要展示不同电池资产的温度情况,选择 环形仪表盘 组件较为合适。
选择顶部栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 环形仪表盘。
在 选择基本信息 > 基本信息 一栏中输入图表的标题:
Battery Health Level。在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
LatestData。类别:选择
SmartBattery_Model。聚合方式:选择
原始。对比:添加
资产名称。度量:添加
health_level。
在工具栏右上角开启 高级模式,开启更多图表配置项。
在 图表样式 中配置环形仪表盘的布局、粗细、颜色等样式。
布局:行
3,列3。轴线范围:指定数据范围
0 - 100。格式规则:通过配置不同区间的格式规则,当数值落在不同区间时,会展示相应区间的颜色。
0 - 40显示为黄色。40 - 70显示为蓝色。70 - 100显示为绿色。
配置好图标样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。
,返回仪表盘查看你的新组件。
有关图表样式配置的更多信息,参见 环形仪表盘。
条形图¶
本次教程需要展示不同电池的容量情况,选择 条形图 组件较为合适。
选择顶部栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 条形图。
在 选择基本信息 > 基本信息 一栏中输入图表的标题和描述,并配置标题字体等信息。
标题:
Battery Capacity - Bar Chart。
在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
LatestData。类别:选择
SmartBattery_Model。聚合方式:选择
原始。对比:添加
资产名称。度量:添加
Capacity。
在 图表样式 中配置条形图的颜色、条形间距、轴线等样式。
颜色:在度量样式颜色配置中修改条形颜色,改为
蓝色渐变。条形间距:指定具有不同维度值的条形之间的垂直间距,输入
75。
配置好图标样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。
,返回仪表盘查看你的新组件。
有关图表样式配置的更多信息,参见 条形图。
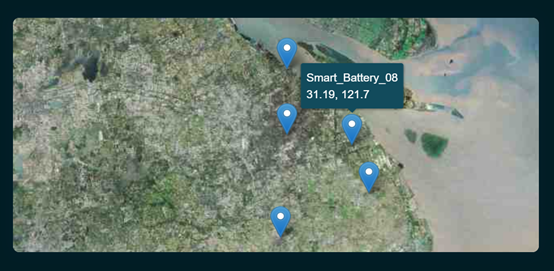
地图¶
本次教程需要展示不同电池场站的地理位置分布情况,选择 地图 组件最佳。
选择顶部栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 地图。
在 选择基本信息 > 基本信息 一栏中输入图表的标题和描述,并配置标题字体等信息。
标题:输入
Battery Map。隐藏标题:勾选
隐藏标题。
在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
LatestData。类别:选择
SmartBattery_Model。聚合方式:选择
原始。维度:添加
longitude和latitude。对比:添加
资产名称。
在 图表样式 中配置地图及添加的交互层样式。
中心点:经度
103.8纬度1.345。缩放级别:
12。地图源:
高德地图。地图类型:
satellite。
选择 新建数据层,填写图层名字,图层类型 选择 POI 类型图层 ,选择 确定。
在 POI 图层配置中:
经度:选择
longitude。纬度:选择
latitude。资产名称:选择
资产名称。勾选
坐标可见。配置合适的 POI 图标大小。
勾选
开启联动,POI 图标可联动。选择
地图联动勾选
Battery Data Insights、Last Day Electricity、Status三个组件的资产名称数据项。
配置好图标样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。可在地图上看到通过 POI 图标代表的资产分布情况,鼠标悬浮在某个资产上可以看到资产名称及地理位置。
,返回仪表盘查看你的新组件。可在地图上看到通过 POI 图标代表的资产分布情况,鼠标悬浮在某个资产上可以看到资产名称及地理位置。

有关图表样式配置的更多信息,参见 地图。
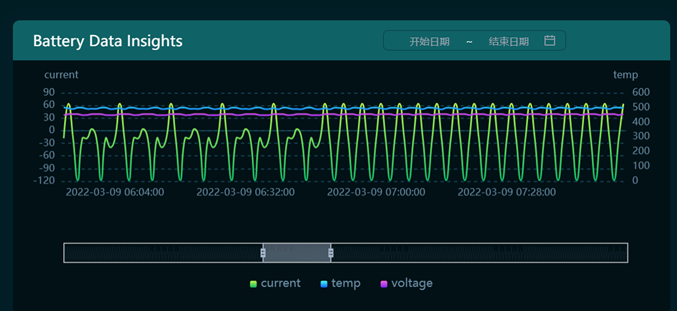
混合图¶
本次教程需要监测电池电流如何随时间变化,选择 混合图 组件最为合适。
选中已创建的页面,将光标移到工具栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 混合图。
在 选择基本信息 > 基本信息 一栏中输入图表的标题:
Battery Data Insights。在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
TSDB分类中的AIRaw。类别:选择
SmartBattery_Model。聚合方式:选择
原始。StartTime:选择请求数据的开始时间,与 EndTime 配合使用。
EndTime:选择请求数据的结束时间,与 StartTime 配合使用。
维度:添加
时间,这将是图表的横轴。度量:添加
current,temp,voltage,这将是图表的纵轴。
选择 内容过滤器 配置中的 添加 按钮,在弹窗中进行过滤器配置。
位置:选择过滤器位置为
标题右。类型:选择
时间范围。默认时间范围:选择
最近一天。联动组件字段:勾选
StartTime和EndTime,并选择StartTime为开始,EndTime为结束。
内部过滤器配置完成后,选择 确定 保存。
在 图表样式 中配置混合图的不同度量的展示类型、颜色、轴线等样式。
图表类型:选择用于绘制数据项的形式,可选择线型、面积、柱状、目标、散点等。本教程以线型为例,选择图表类型为
line。双 Y 轴:勾选度量 temp 的
双 Y 轴配置。颜色:配置更改三个度量的线型颜色。
平滑:勾选
平滑,折线改为光滑曲线。
轴样式:
标签设置:选择为
time类型, 选择HH:MM的时间格式后,X 轴将展示为该格式。显示标尺:勾选 X 轴设置中的
显示标尺,勾选后可拖动标尺,选取查看某一段时间内的数据情况。
配置好图标样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。
,返回仪表盘查看你的新组件。

有关图表样式配置的更多信息,参见 混合图。
饼图¶
本次教程需要展示不同型号电池的容量及总容量情况,选择 饼图 组件最为合适。
选中已创建的页面,将光标移到工具栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 饼图。
在 选择基本信息 > 基本信息 一栏中输入图表的标题:
Battery Capacity - Pie Chart。在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
TSDB分类中的LatestData。类别:选择
SmartBattery_Model。聚合方式:选择
原始。维度:添加
资产名称。度量:添加
capacity。
在 图表样式 中配置饼图的不同度量的展示类型、颜色、轴线等样式。
饼图样式:
使用渐变色:勾选
渐变色。小数位数:选择
0。单位:填写单位
kW。
图例配置:
图例位置:
right-middle。Show Legend Value:勾选
Show Legend Value。数据字体:更改图例的数据字体颜色为
绿色。数据边距:配置边距为
60。
配置好图标样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。
,返回仪表盘查看你的新组件。
有关图表样式配置的更多信息,参见 饼图。
表格¶
本次教程需要展示不同型号电池的容量、电压、经纬度等较多信息,可以选择 表格 来集中展示。
选中已创建的页面,将光标移到工具栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 表格。
在 选择基本信息 > 基本信息 一栏中输入图表的标题:
Battery Data Table。在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
TSDB分类中的LatestData。类别:选择
SmartBattery_Model。聚合方式:选择
原始。维度:添加
资产名称。度量:添加
current,temp,voltage,Latitude,Longitude。
在 表格 中配置不同度量的展示类型、颜色、轴线等样式。
表头配置:
字体:配置表头字体为
绿色并加粗。可排序:勾选
可排序,可以通过表头的各列数据项升降排序。
内容配置:
偶数行颜色:配置偶数行的背景色为
带透明度的绿色边界颜色:配置表格边线颜色为
000000。
配置好表格样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。
,返回仪表盘查看你的新组件。
有关图表样式配置的更多信息,参见 表格。
热力图¶
本次教程需要展示电池电压(电流)历史热力状态对比,可以选择 热力图 来展示。
选中已创建的页面,将光标移到工具栏中的 添加 键,选择 组件,进入组件选择弹窗。
在弹窗中,选择 热力图。
在 选择基本信息 > 基本信息 一栏中输入图表的标题:
Last Day Electricity。在 选择数据项 一栏中,配置需要在图表中展示的数据。
数据源:选择
TSDB分类中的AI Aggregation。类别:选择
SmartBattery_Model。聚合方式:选择
原始。StartTime:选择请求数据的开始时间,与 EndTime 配合使用。
EndTime:选择请求数据的结束时间,与 StartTime 配合使用。
维度:添加
时间。对比:添加
资产名称-简化。度量:添加
current。
选择 内容过滤器 配置中的 添加 按钮,在弹窗中进行过滤器配置。
位置:选择过滤器位置为
标题右。类型:选择
时间范围。默认时间范围:选择
最近一天。联动组件字段:勾选
StartTime和EndTime,并选择StartTime为开始,EndTime为结束。
在 图表样式 中配置热力图的不同度量的展示类型、颜色、轴线等样式。
轴样式 - X 轴设置
标签设置:选择为
time类型, 时间格式选择为HH:mm, X 轴标签字体旋转45°。
热力图样式配置
色块:分别设置最大最小值对应的色块颜色,建议最大值选择深色,最小值选择浅色。
标记最大值:勾选
标记最大值。标记最小值:勾选
标记最小值。
其他设置 - 图例:
位置:设置为
bottom-middle。大小:长度设置为
250,宽度为8。
配置好表格样式,选择 保存,完成组件创建。
选择工具栏中的返回按钮
 ,返回仪表盘查看你的新组件。
,返回仪表盘查看你的新组件。
有关图表样式配置的更多信息,参见 热力图。
步骤 4:配置数据联动¶
有时,在查看所有电池数据状态的同时,也会希望查看单个电池或在单个地区中的电池的数据状态。在添加完所有组件后,添加全局过滤器,可以使组件之间产生联动。例如选择单个电池,所有组件展示的数据都会以该电池过滤,显示为该单一电池的数据。选择某个地区,所有组件将会自动仅展示该地区的电池数据。
资产过滤¶
选择顶部栏的 过滤器,添加 全局过滤器。
标题:添加过滤器标题
Asset。键值:添加过滤器键值
Asset,作为传参的 key。属性:勾选
页面可见,勾选接受外部参数。过滤器类型:选择
多选下拉。联动数据源:选择
LatestData-SmartBattery_Model-资产名称。名称、值:选择
资产名称-资产名称。
区域过滤¶
选择顶部栏的 过滤器,添加 全局过滤器。
标题:添加过滤器标题
District。键值:添加过滤器键值
District,作为传参的 key。属性:勾选
页面可见,勾选接受外部参数。过滤器类型:选择
单选下拉。展示”全部”选项:
勾选。联动数据源:选择
LatestData-SmartBattery_Model-District。名称、值:选择
District-District。
步骤 5:发布及使用页面¶
通过以下步骤,发布指标页面:
在 页面编辑器 中,将光标移动至工具栏上的 操作 按钮上,选择 发布。
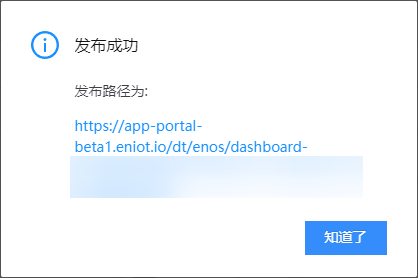
等待片刻后,系统会跳出显示发布成功的对话框窗口。复制发布页面的 URL,该 URL 可将页面集成到应用中使用。

更多发布及使用页面,参见 发布指标页面。