配置动态参数¶
EnOS 数字孪生可视化中,你可以使用一个固定的参数来作为占位符,通过使用过滤器进行动态传参,提高组件和页面的可用性。数字孪生可视化支持以下参数类型:
页面参数:在页面中配置的全局过滤器参数。
组件参数:在组件中配置的数据源参数。
数据参数:在组件中配置的数据项参数。
前提条件¶
开始之前,请确保当前账号已被分配所需的资产权限、操作权限点和包含 指标工具 > 指标页面 在内的菜单组。如未分配,联系应用管理员。
页面参数
页面参数由页面全局过滤器产生。你可以在同一页面中使用页面参数,将在全局过滤器中选择的数据进行动态入参。通过使用页面参数,可以配置跳转 URL、显示动态组件标题和富文本、配置格式规则以及以动态方式更改计算字段的值。
创建页面参数¶
在开始使用页面参数之前,需要为其创建全局过滤器。若你仅想创建页面参数,但不希望显示该全局过滤器,可配置其为页面不可见。具体步骤如下:
从页面的工具栏中,将光标移动到 过滤器 上并选择 全局过滤器。
在侧栏上,选择 添加过滤器。
在 标题 输入框中,指定全局过滤器的名称。
在 键值 输入框中,指定页面参数的键值。
不选中 页面可见 复选框。
选中 接受外部参数 复选框。
选择 保存。
引用页面参数¶
全局过滤器的键值即为页面参数键值,使用 ${parameter_key} 进行全局参数引用。例如,你可以在以下位置引用页面参数:
组件标题:在 标题 输入框中输入
${parameter_key}。例如,全局过滤器的键值为place,则可指定标题作为${place} Station。当全局过滤器选择Beijing时,则place=Beijing。标题将呈现为Beijing Station。富文本组件:在文本区域输入
${parameter_key},也可以选择 插入字段,从列表中选择参数。计算字段:输入
global.<parameter_key>。可以通过按 CTRL 键查看这些参数键。
有关在 URL 中使用页面参数的更多信息,参见 通过 URL 指定页面属性。
组件参数
组件参数为组件内所选数据源的参数,仅支持在同一组件内使用。组件参数的参数键值为组件数据源配置项的键值。可通过全局过滤器修改参数值。
查看组件参数¶
根据不同数据源,每个组件的数据源的参数列表不同。通过以下步骤,查看组件参数:
在组件编辑器中,在 选择数据项 中配置数据源。
选择 保存。
鼠标单击右键,选择 检查,在浏览器中打开 DevTools 窗口。
选择 DevTools 窗口中上方的 网络 标签页。
将光标移动到刚刚的组件上,然后移动到省略号(…)上,此时将显示下拉菜单。
选择 编辑,进入 图表编辑器。
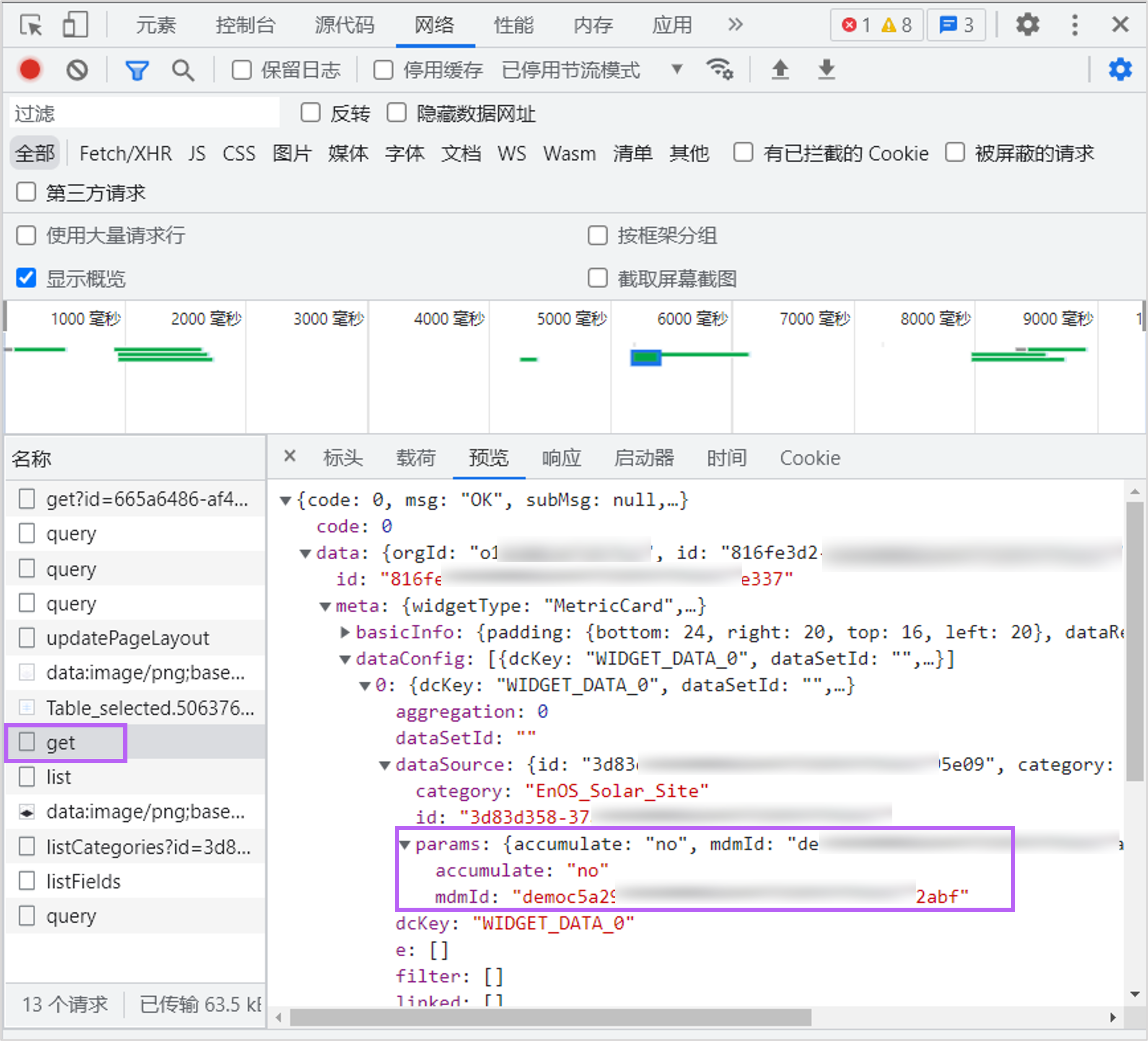
在 DevTools 窗口中的 名称 列表中,下拉选择最后一次出现的
get接口,右侧将显示接口信息。在接口信息上方标签栏中选择 预览 进行接口数据预览。
params下方的数据即为该组件数据源的组件参数。冒号左侧为 参数键值,冒号右侧为 参数值。

引用组件参数¶
在组件中使用语法
@{parameter_key}引用组件参数。计算字段:
params.<parameter_key>。
数据参数¶
数据参数为组件内所使用的数据项,仅支持在同一组件内使用。
查看数据参数¶
数据参数的键值为数据项 ID。通过以下步骤,查看数据参数键值:
在组件编辑器中,选择 +添加数据项 打开弹窗。
在数据项列表中,ID 列所展示的即为数据参数键值。
引用数据参数¶
在组件中使用语法 #{field_ID} 引用数据参数。如果数据是一个数组,只返回第一个数据。

