绘制图元¶
本部分介绍如何在图元绘制画布中,以图形方式表达业务对象。根据业务实际情况,可从零开始或基于已有图元模板绘制图元,进行业务对象可视化图元的开发。
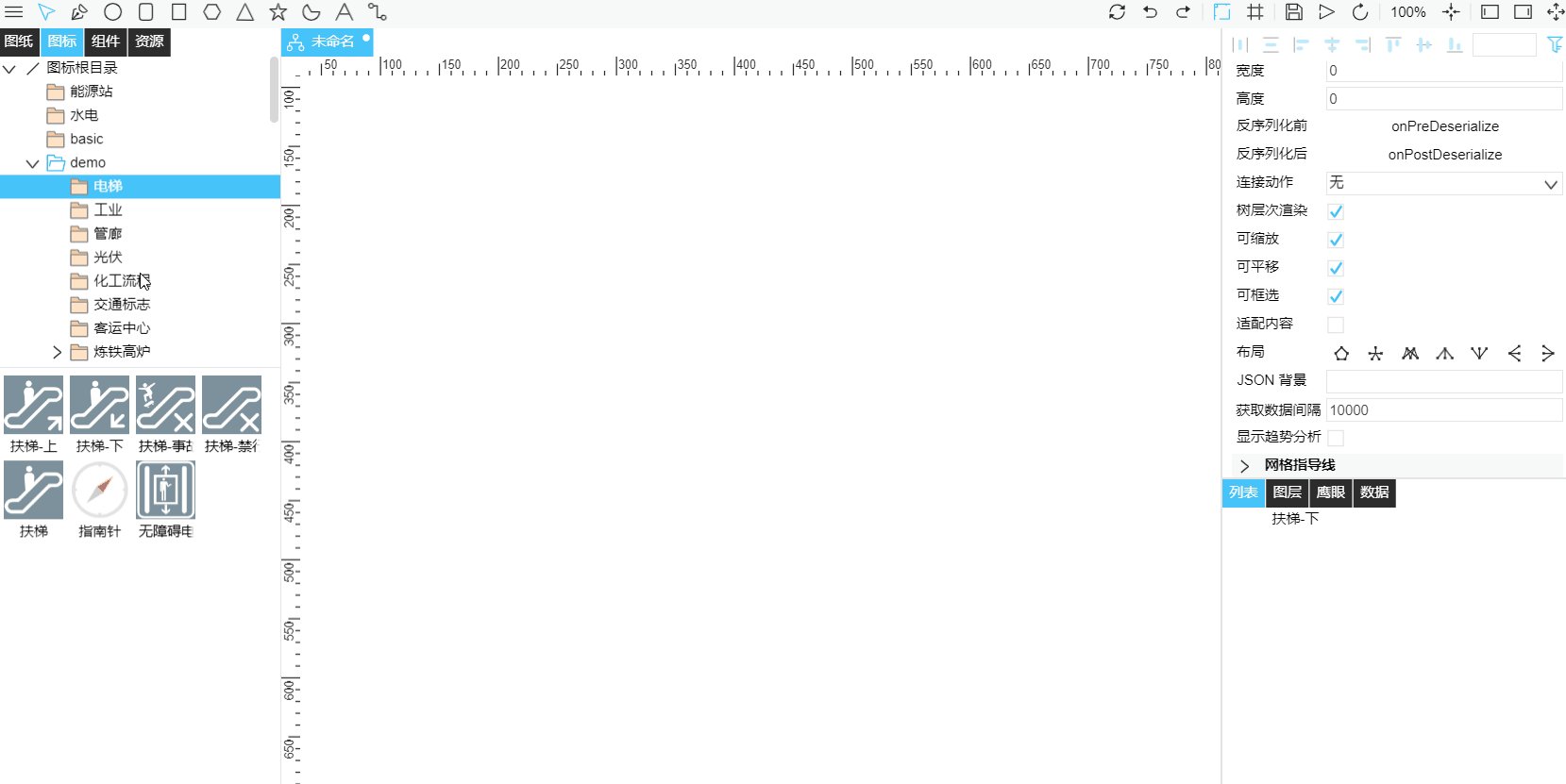
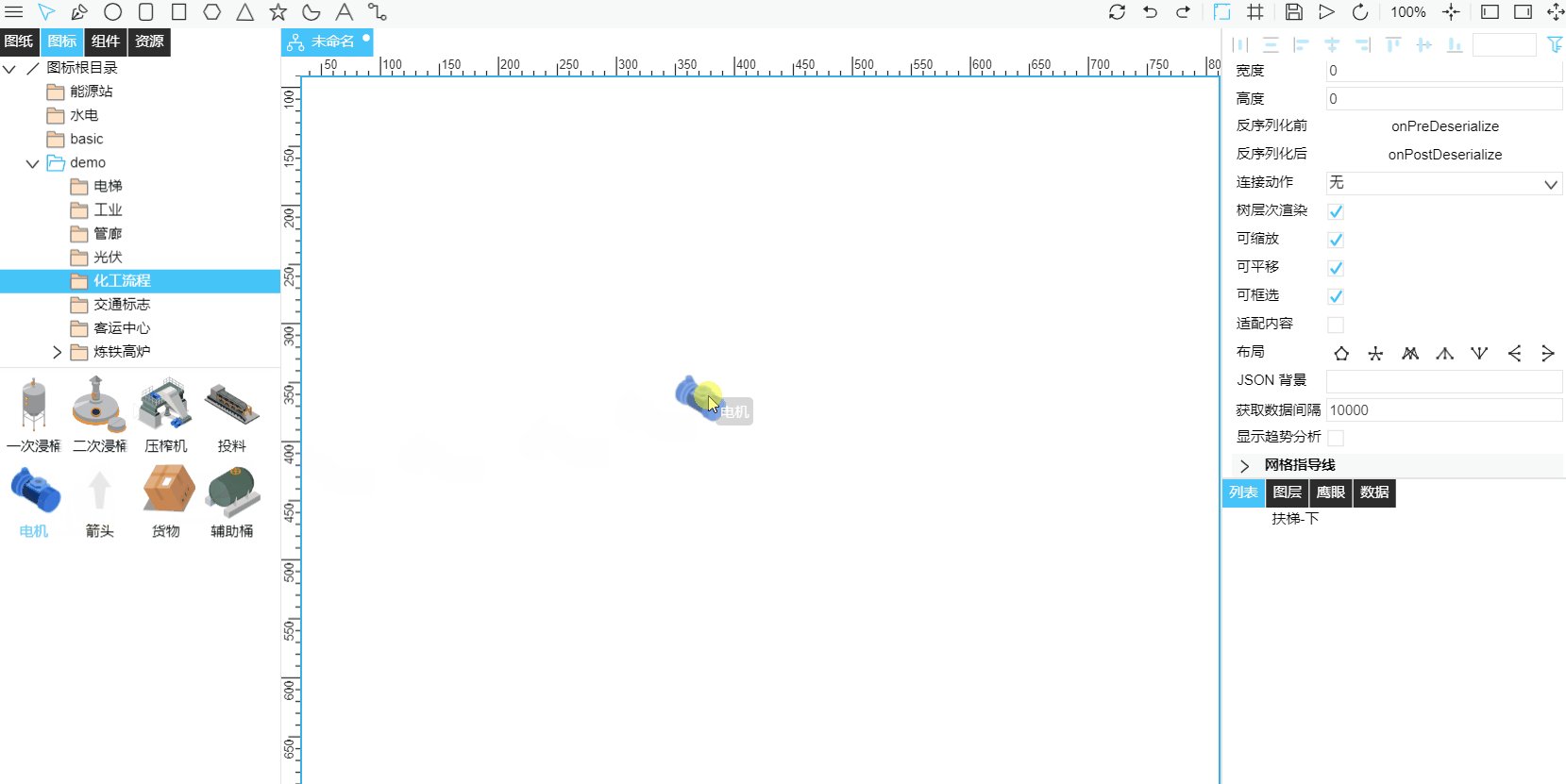
添加图元模板¶
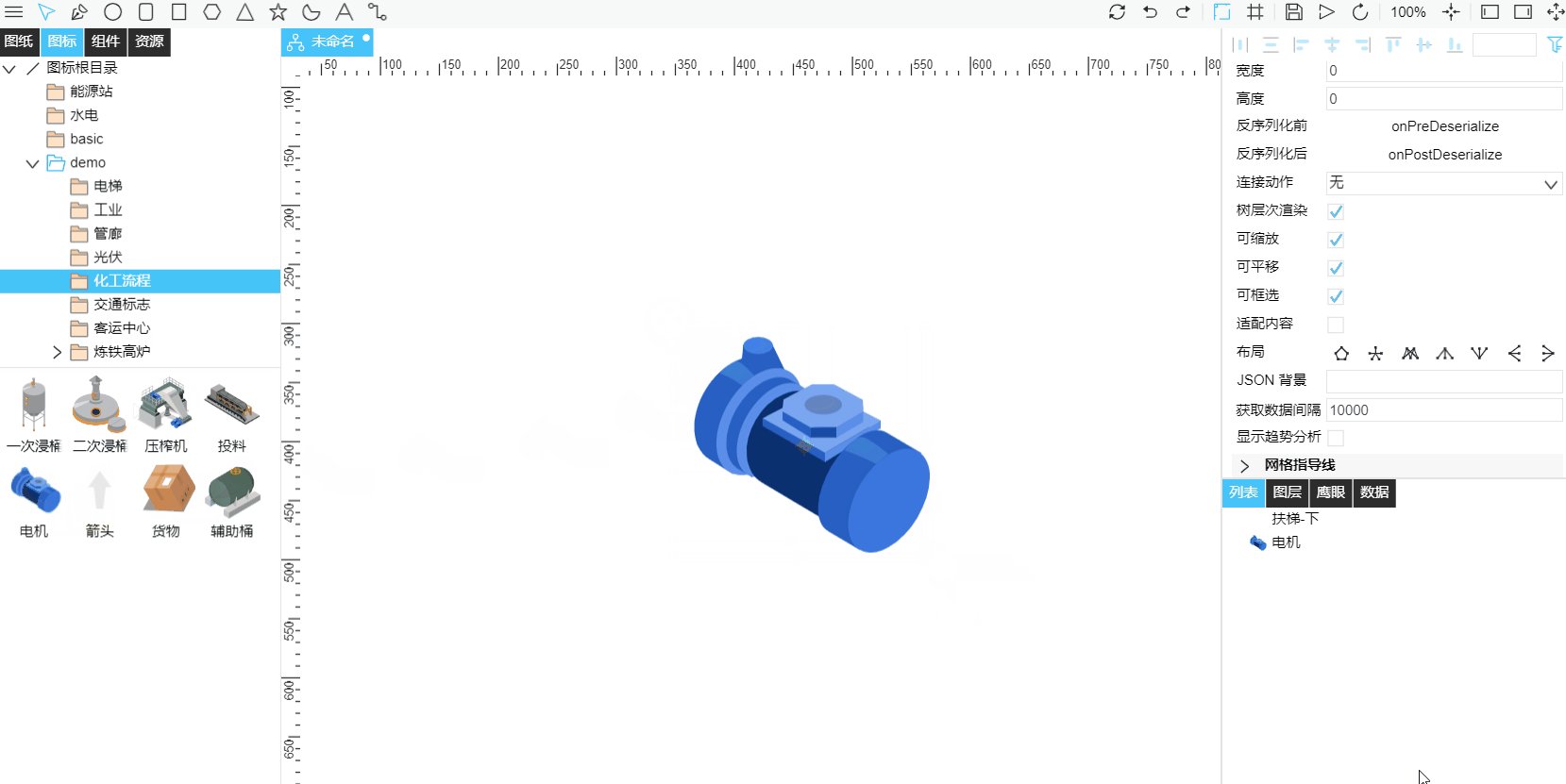
选择左侧预览区中的图元模板,直接拖拽添加该图元至画布中。

绘制图形¶
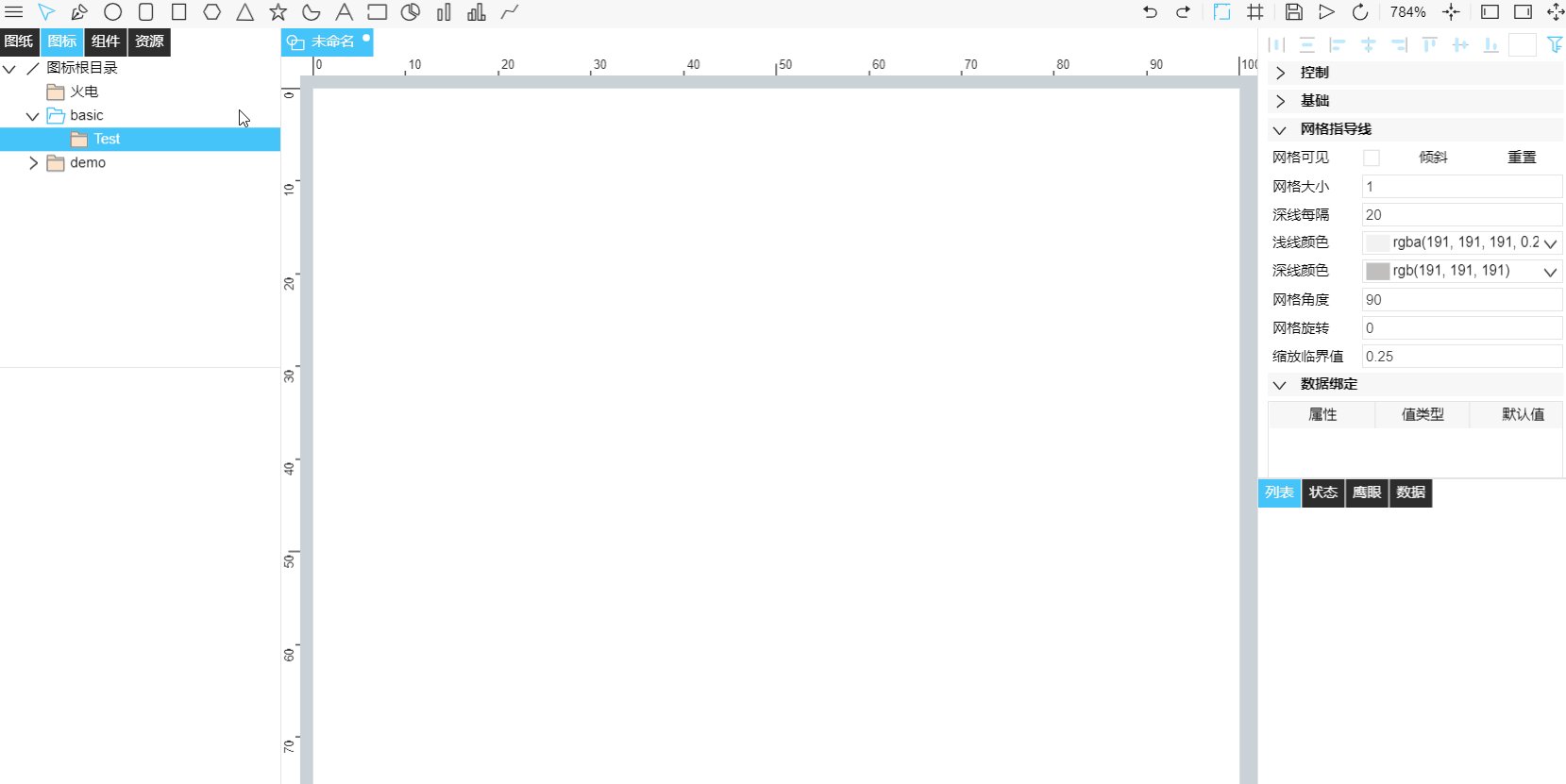
监控可视化工具提供多种图元图形工具如下。

下表说明了工具栏每个按钮的功能。
按钮 |
说明 |
|---|---|
编辑模式 |
|
绘制不规则图形 |
|
绘制椭圆、圆角矩形、矩形体、正多边形、三角形体、星形体以及圆弧形 |
|
添加文本 |
|
绘制边框 |
|
绘制饼图、单维柱状图、柱状图以及曲线图。仅在编辑图元时可用。 |
除了以上图元,也可从 资源 中添加其他图形文件。更多信息,参见 管理资源。
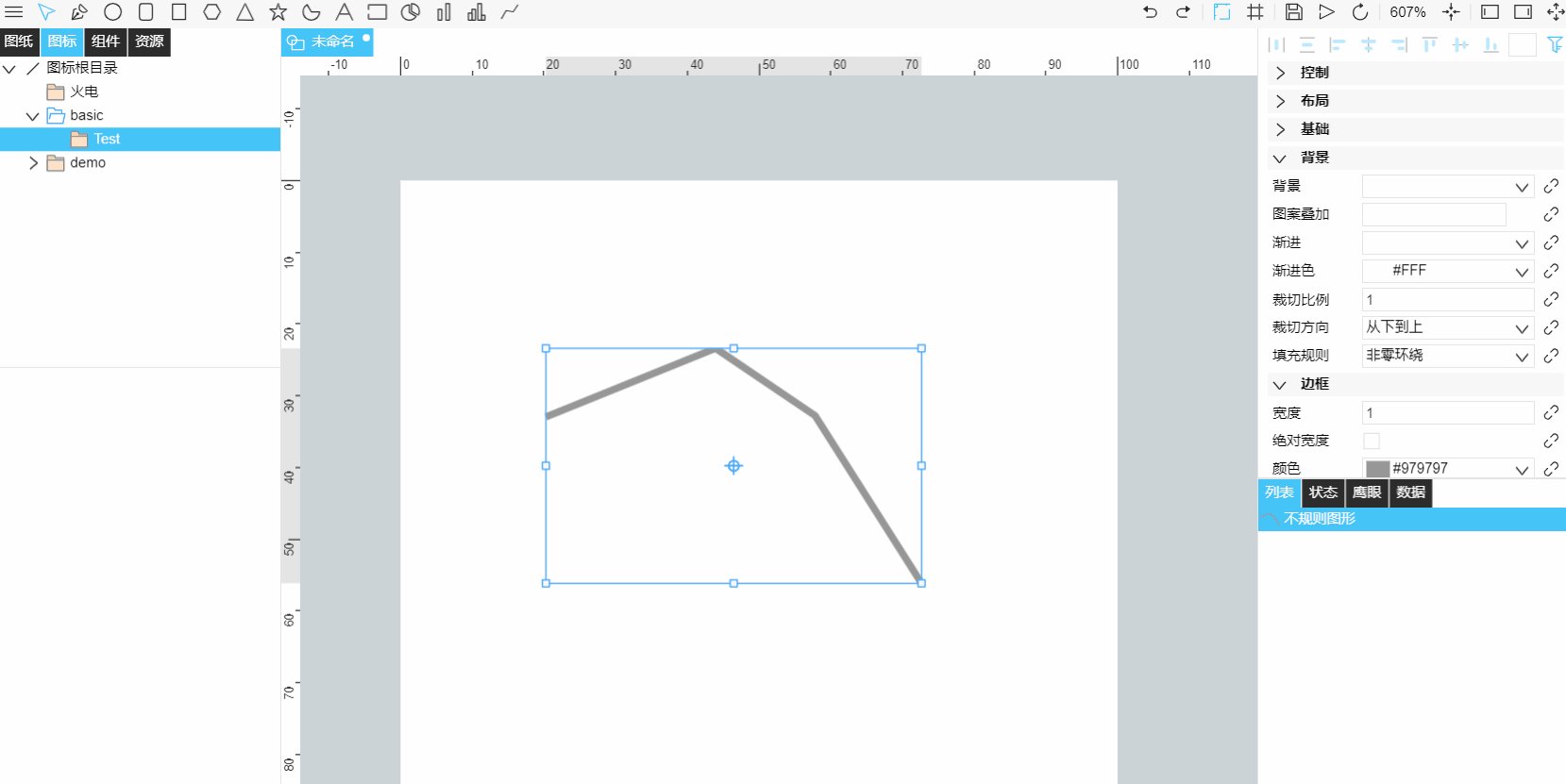
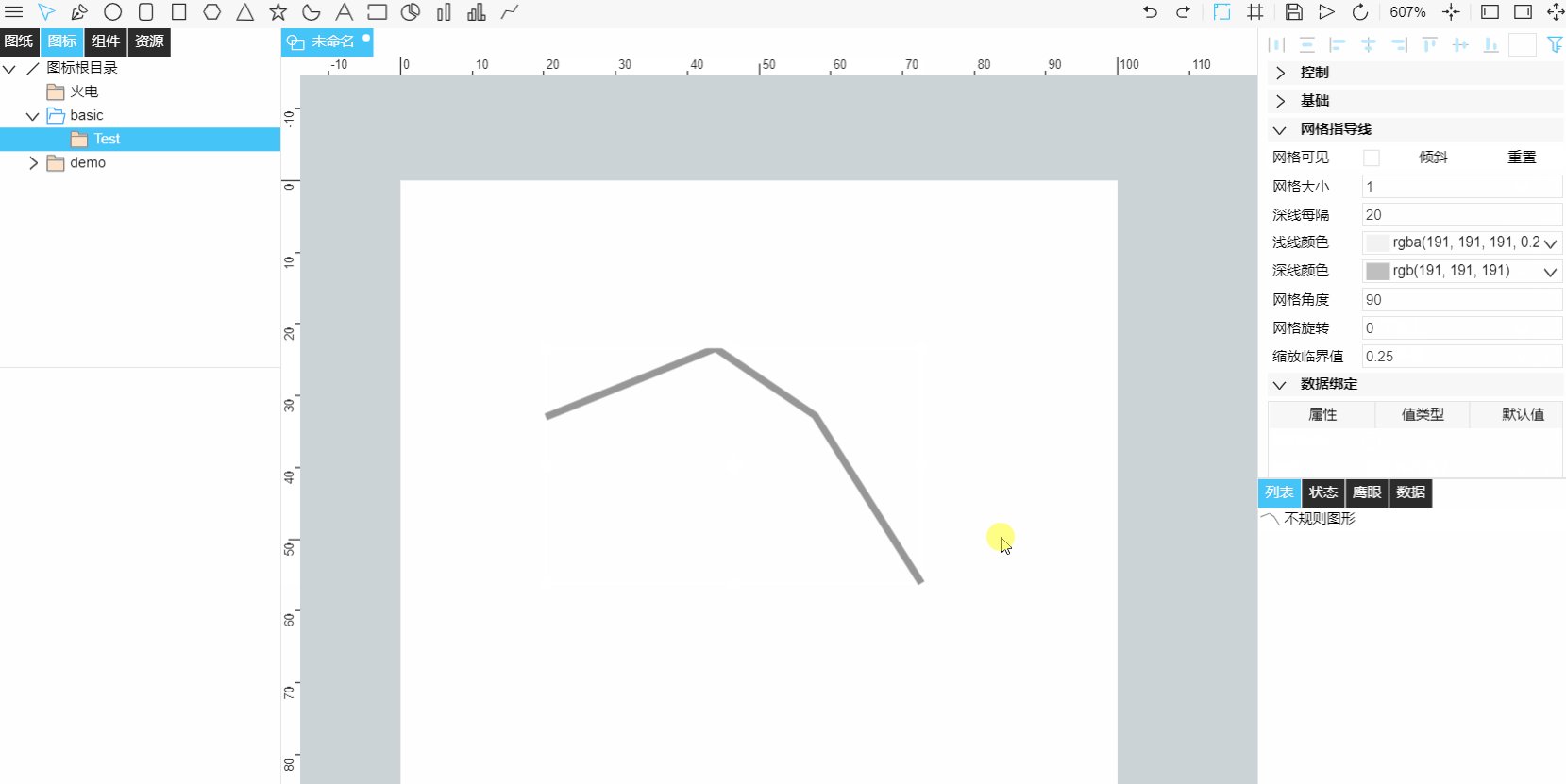
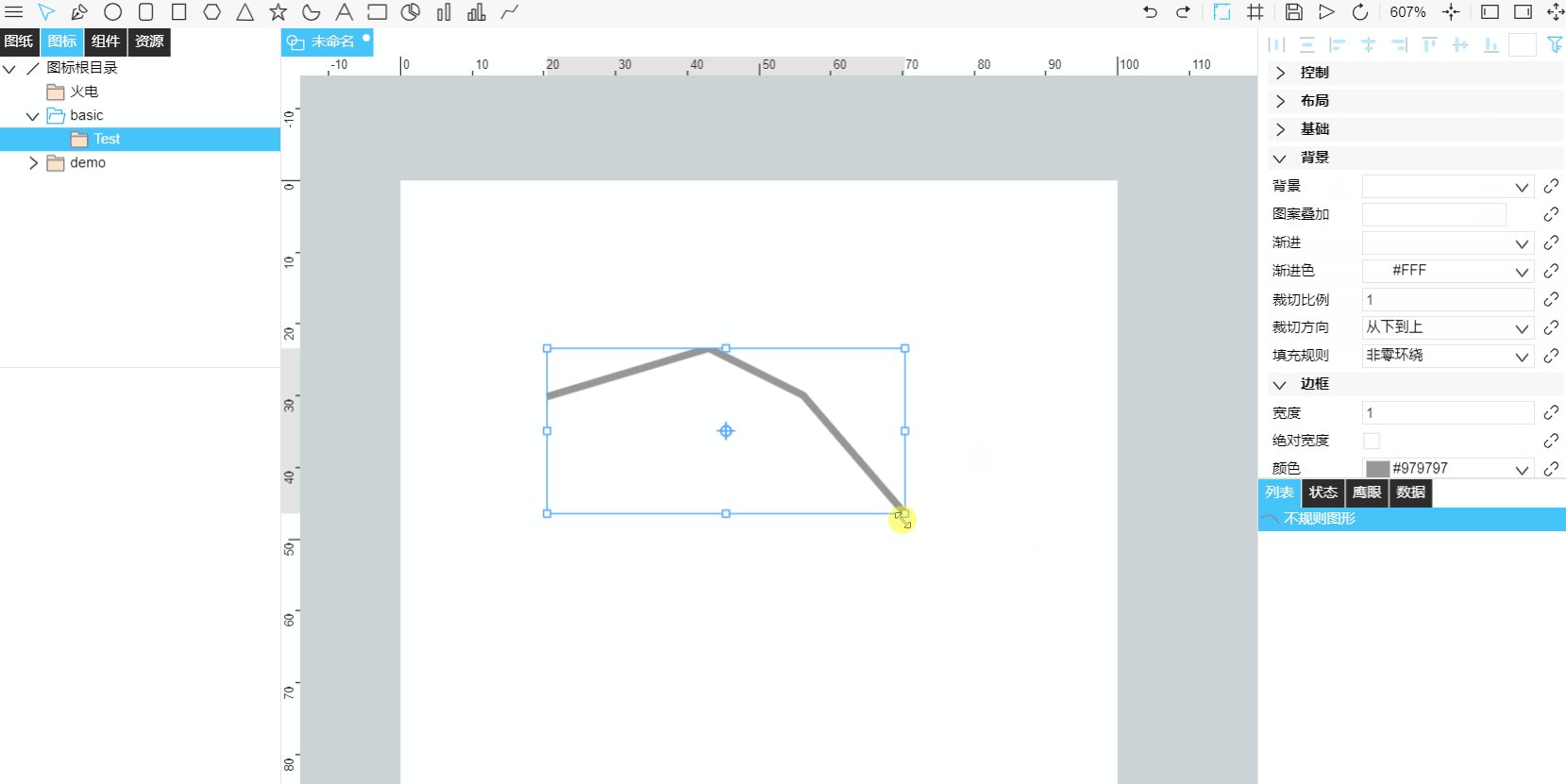
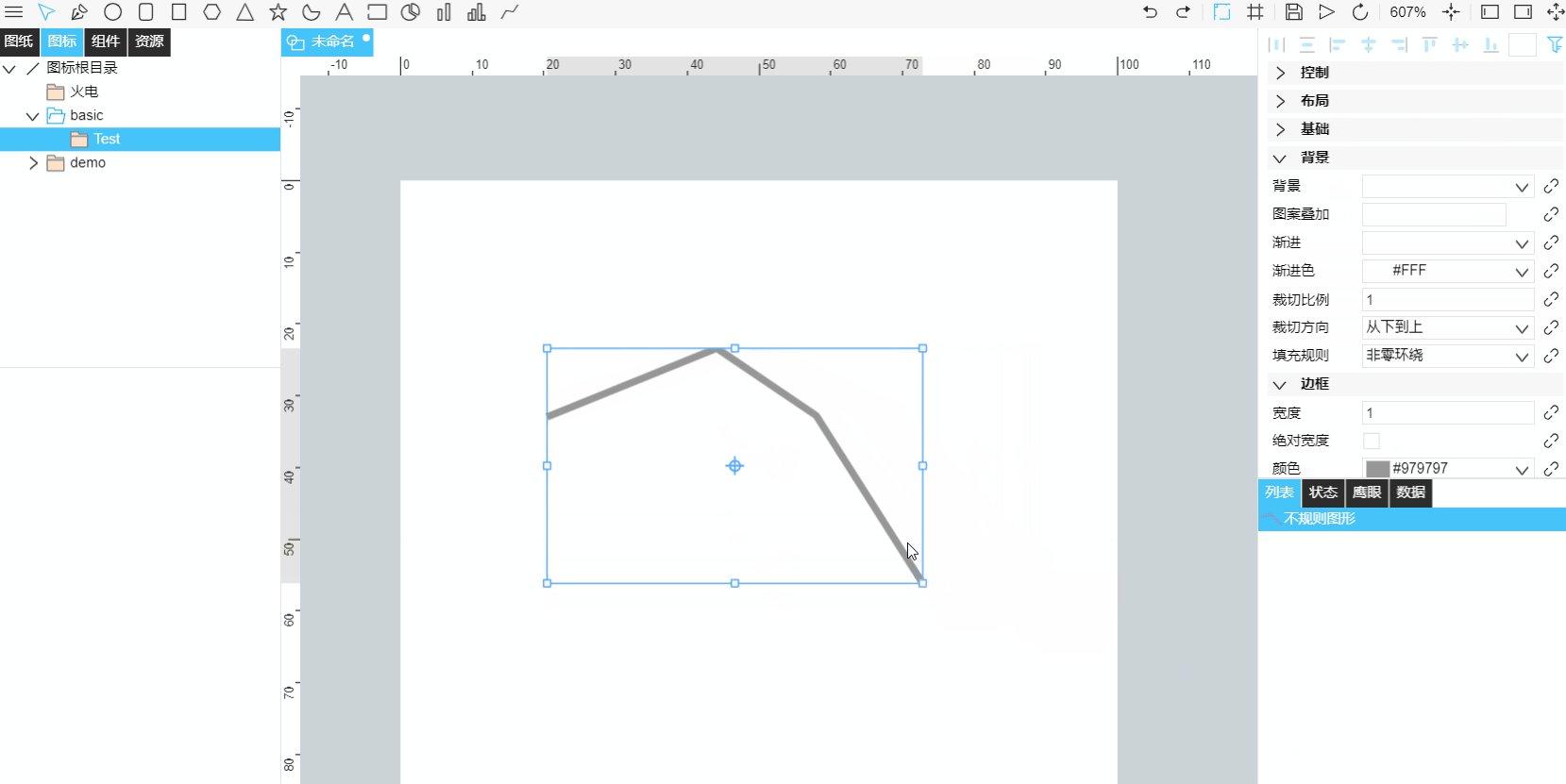
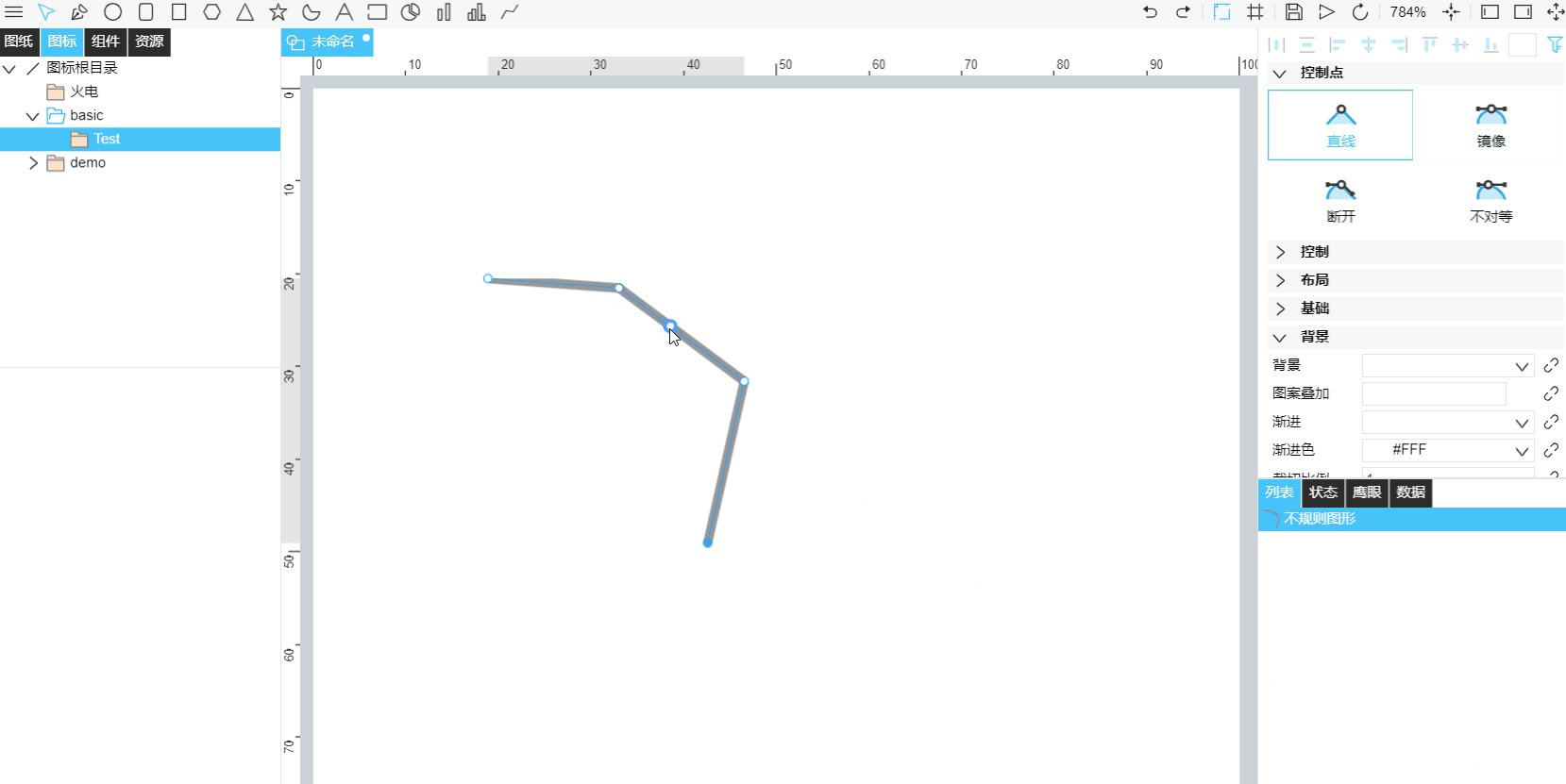
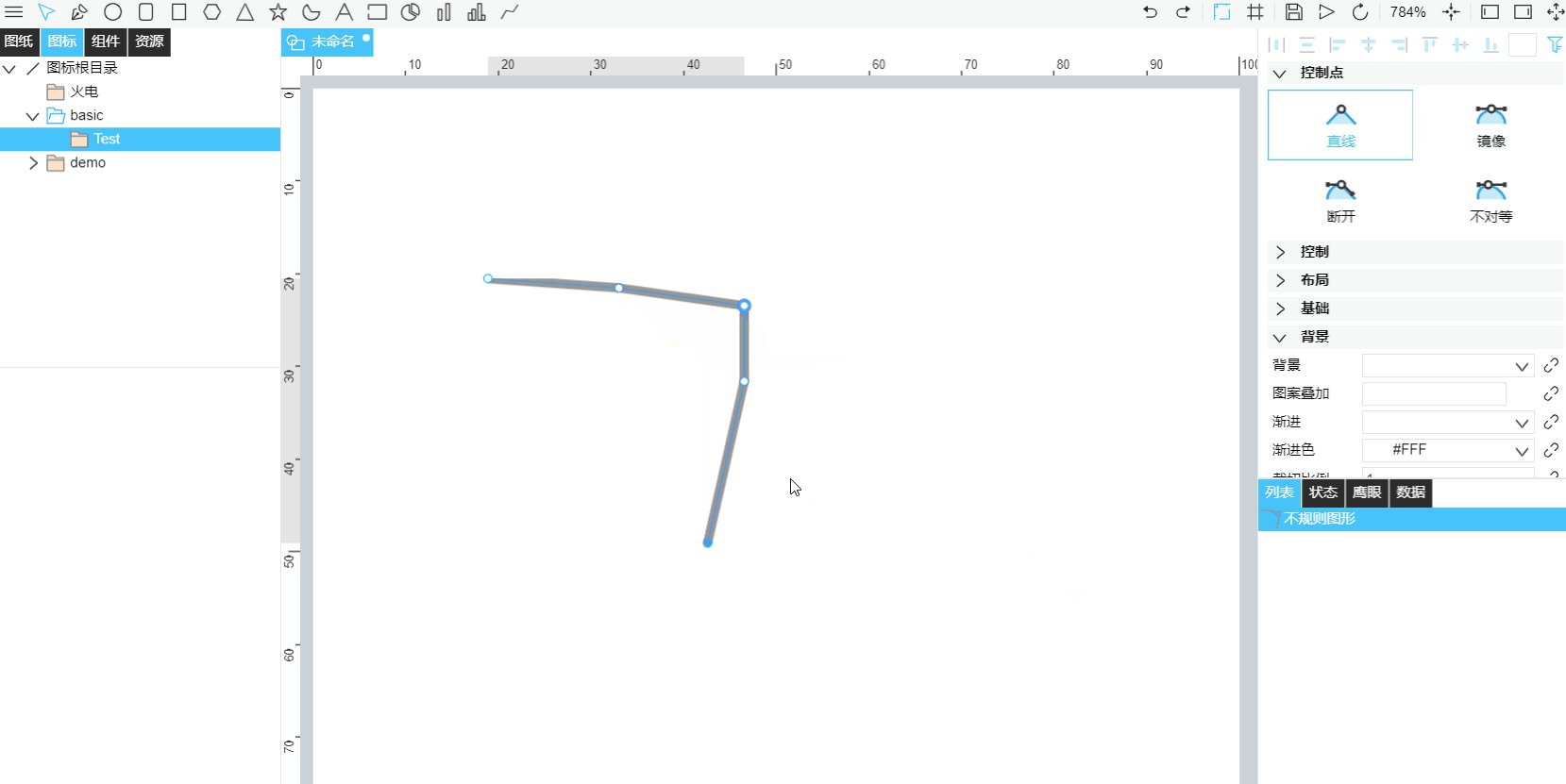
绘制不规则图形¶
选择 不规则图形
 ,在图纸中选择鼠标左键绘制图形。每次选择将会生成一个控制点,并与前一控制点进行直线连接。
,在图纸中选择鼠标左键绘制图形。每次选择将会生成一个控制点,并与前一控制点进行直线连接。
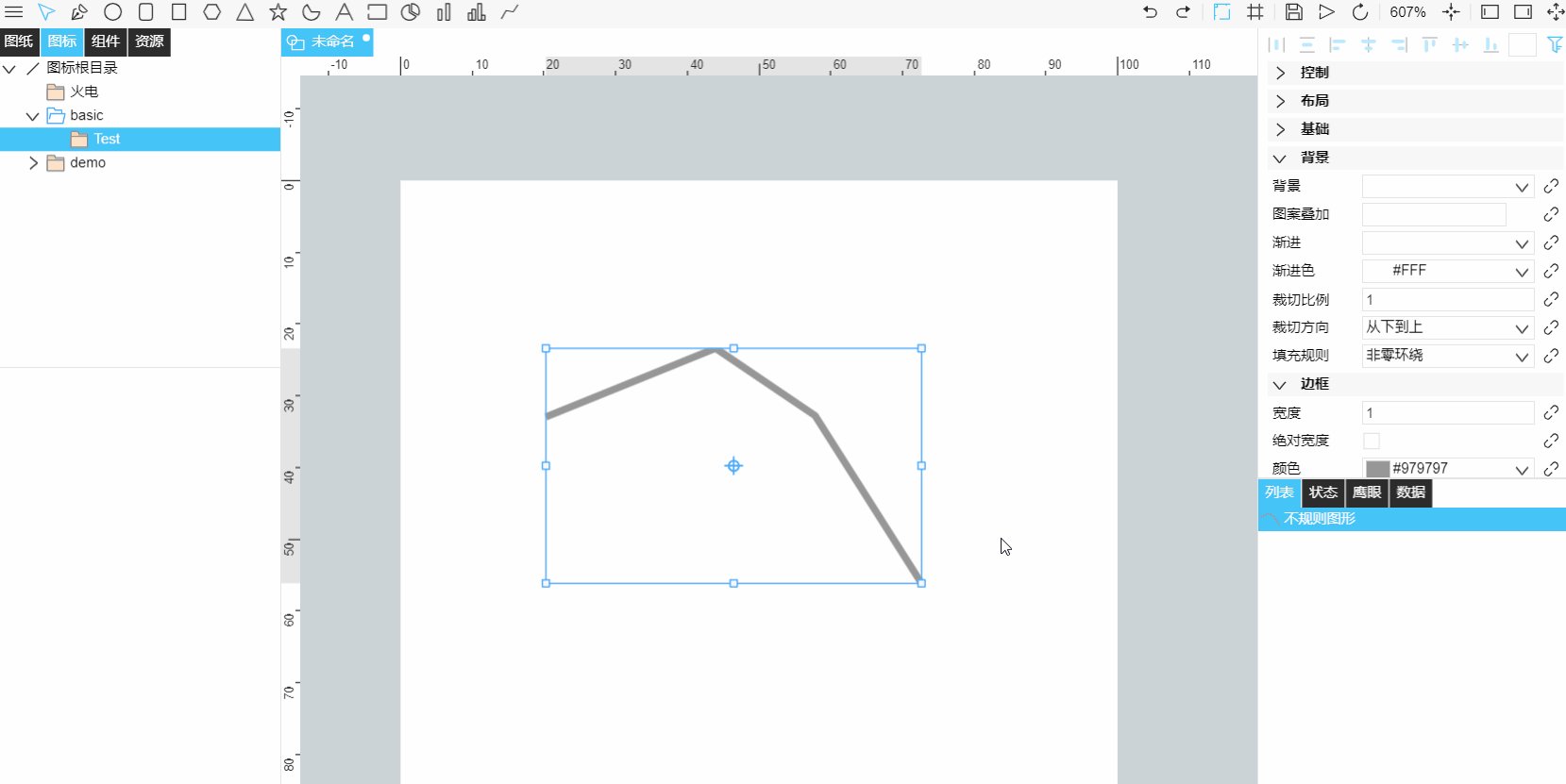
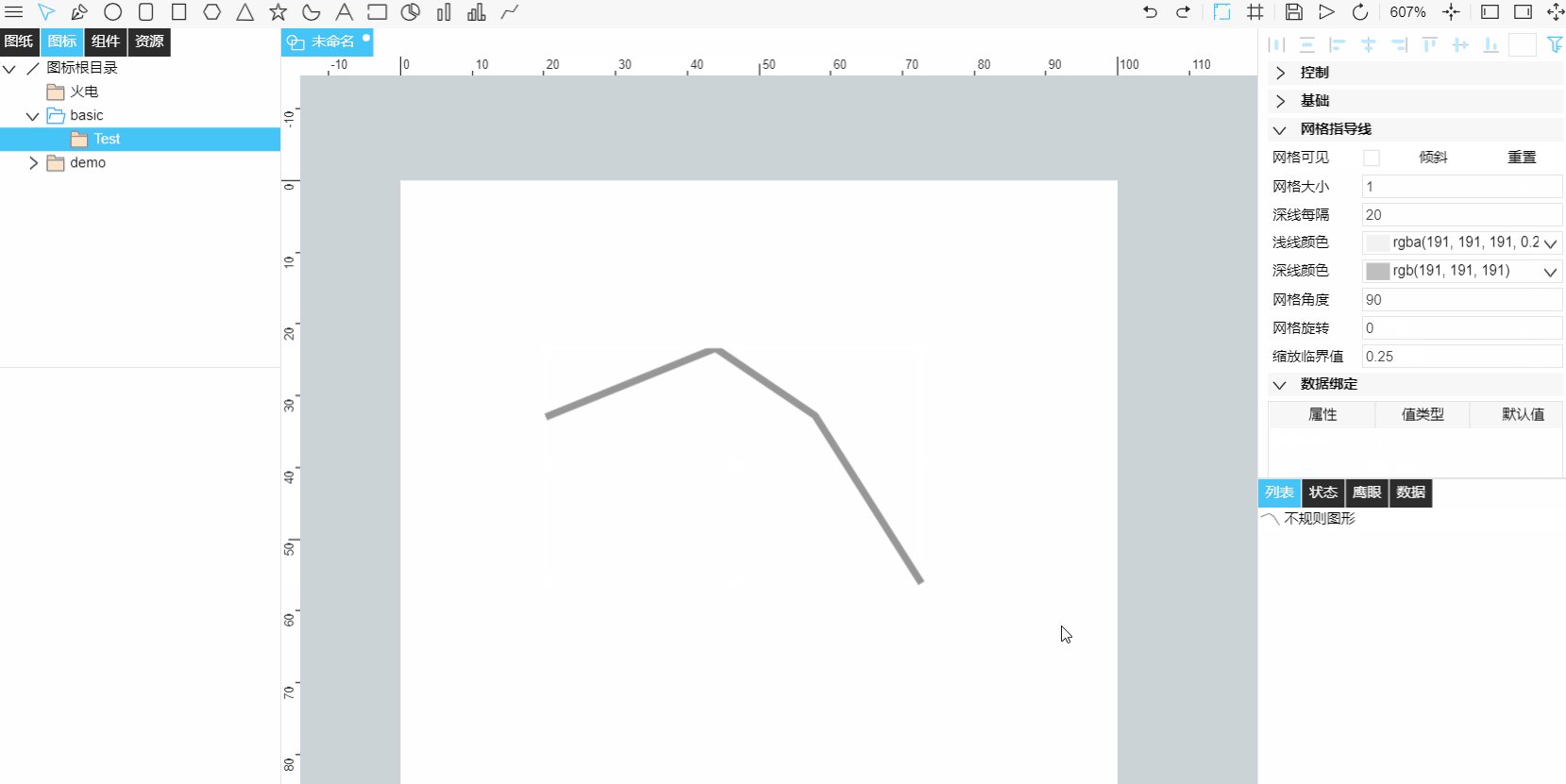
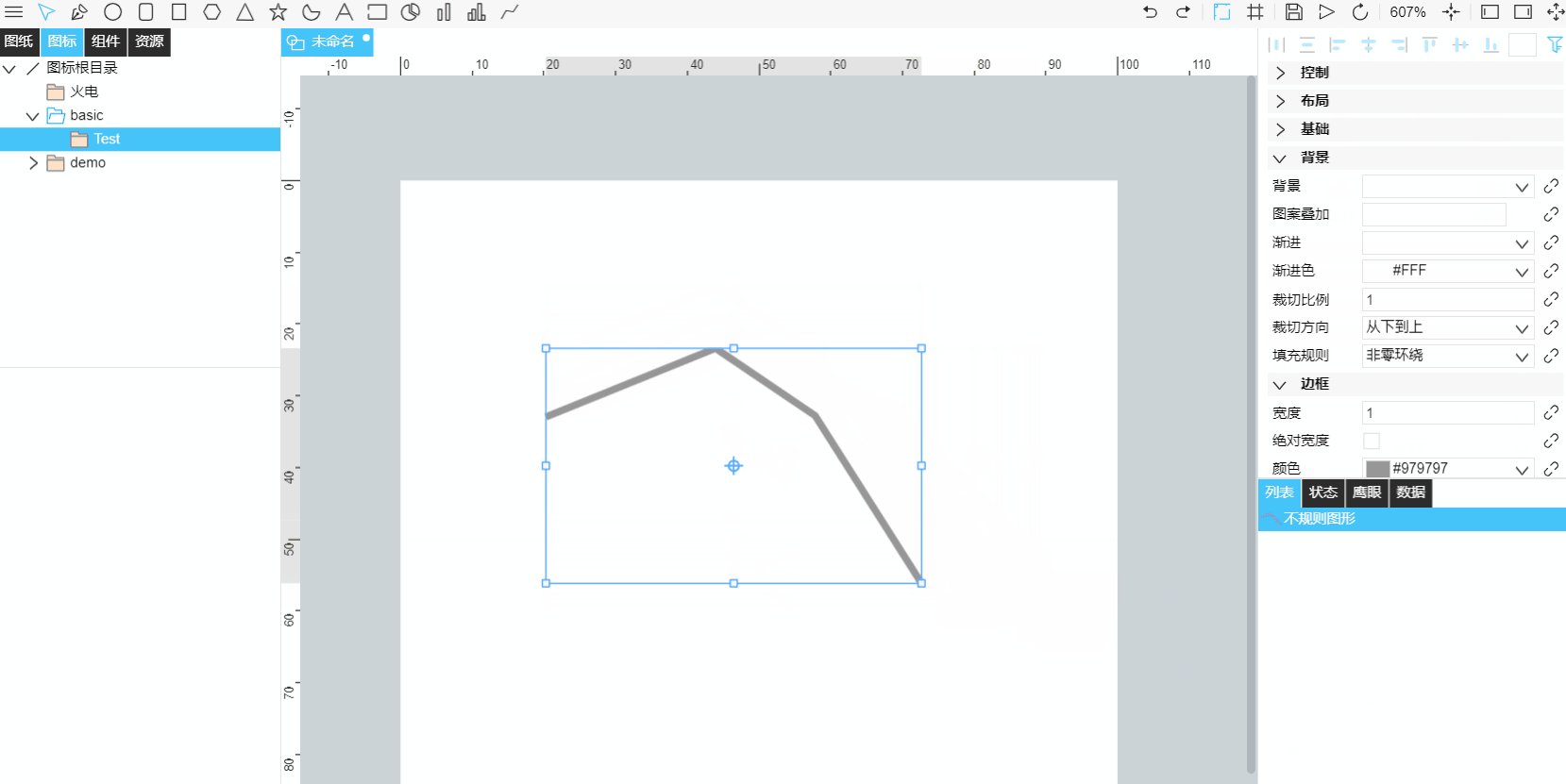
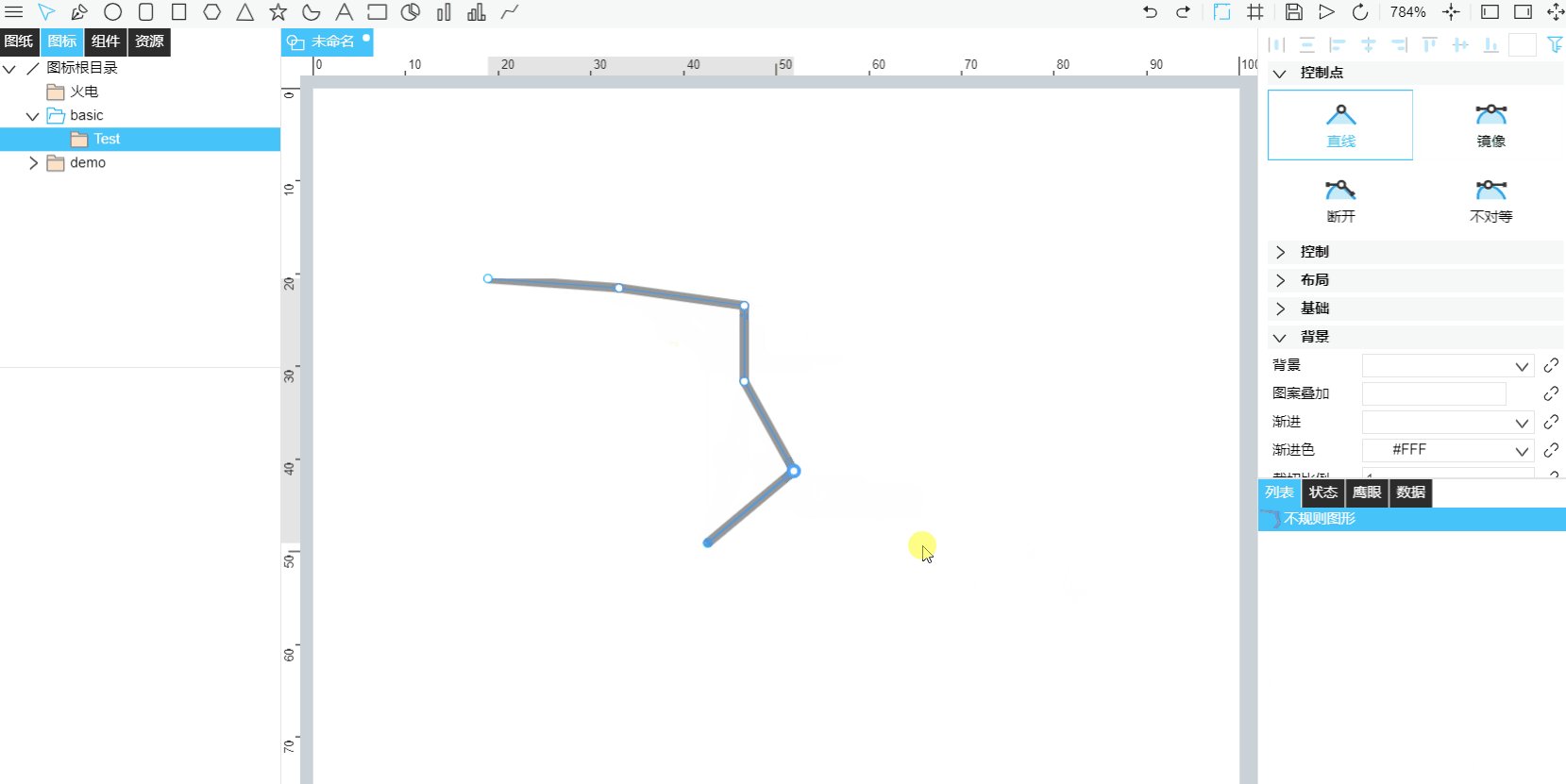
双击鼠标左键结束图形绘制,进入图形编辑状态。可对图形的位置与大小进行编辑。

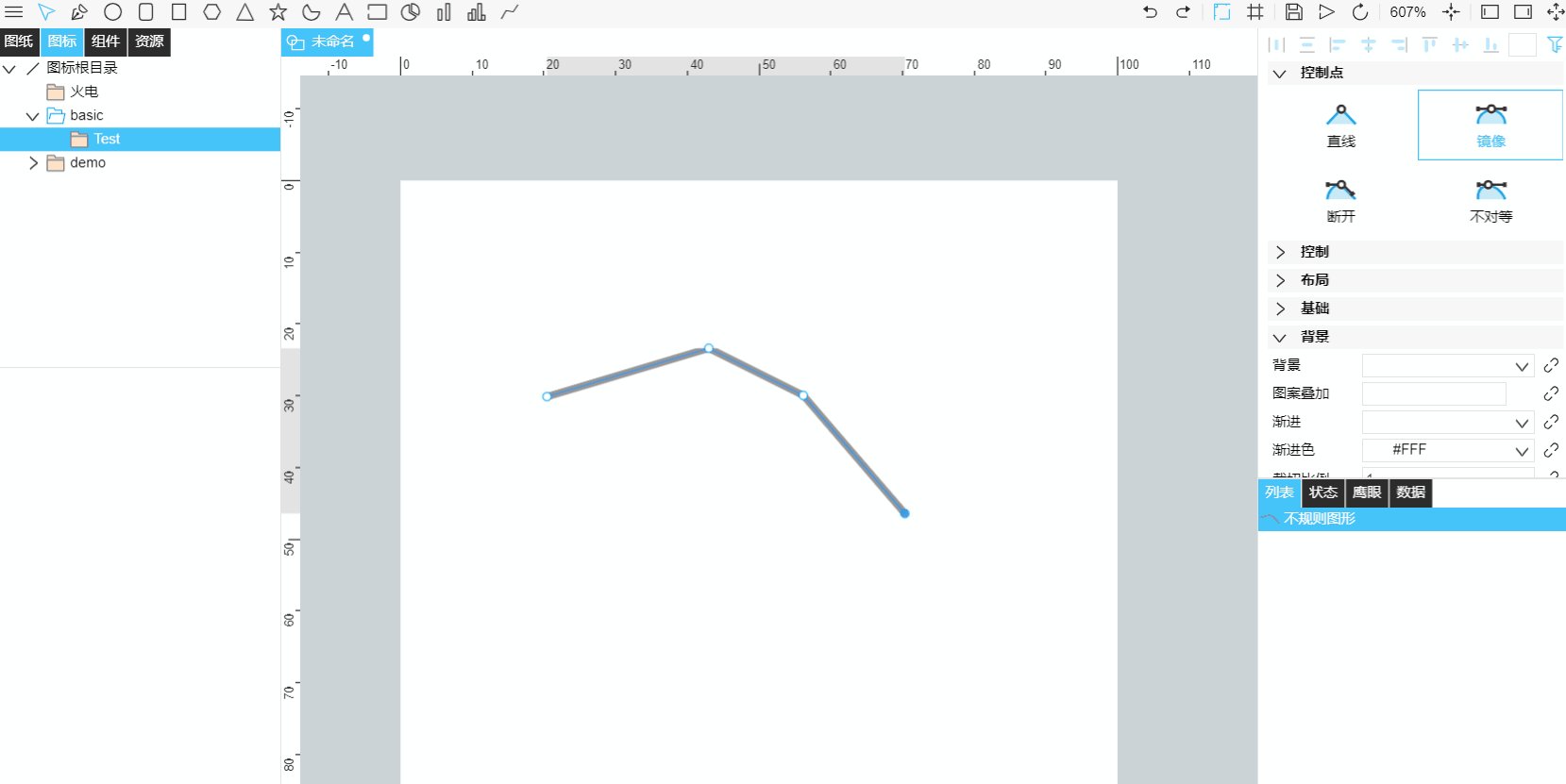
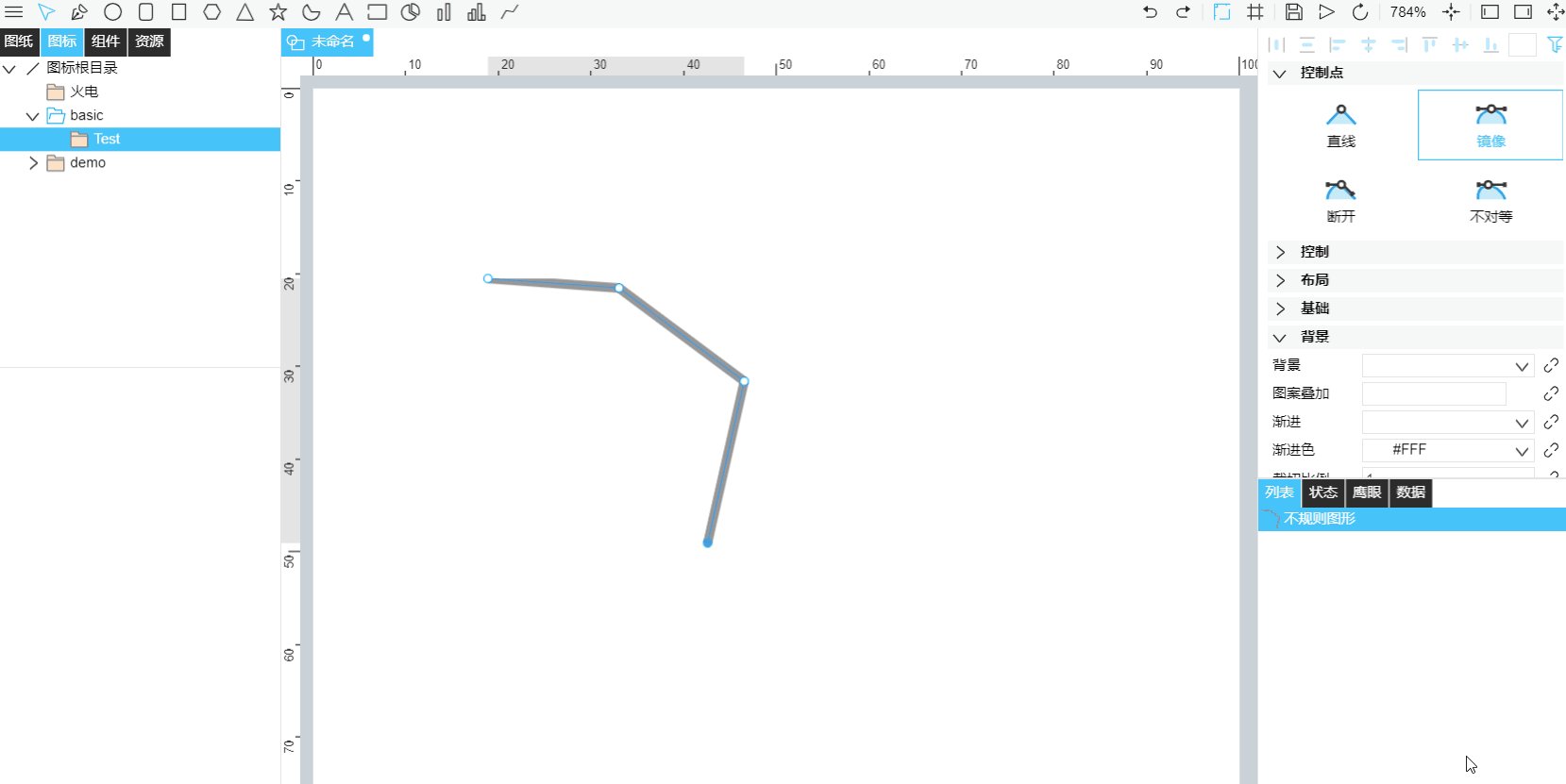
鼠标左键选择圆点,即可选中控制点,选择任意线上的任意位置则生成新控制点。

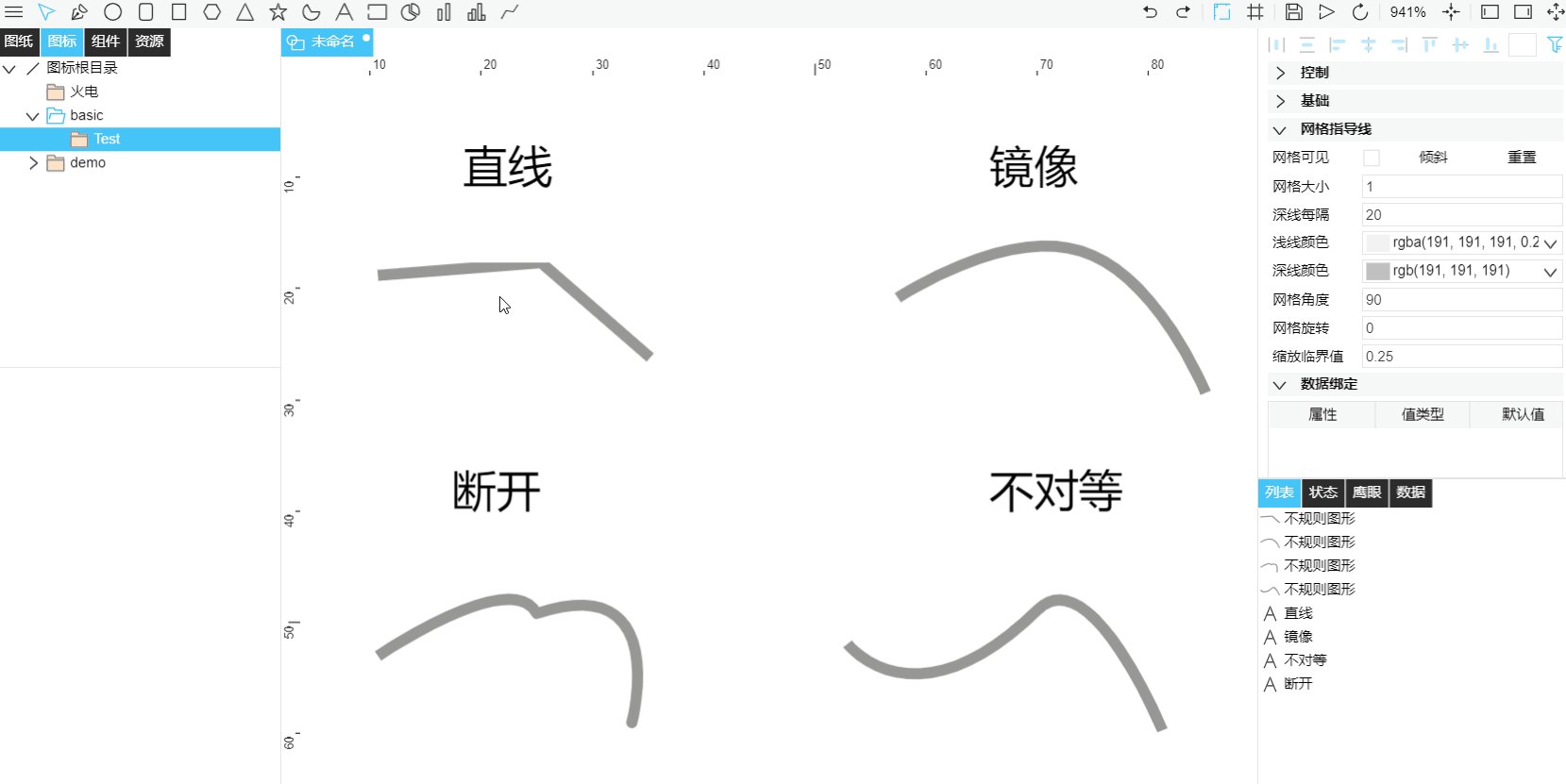
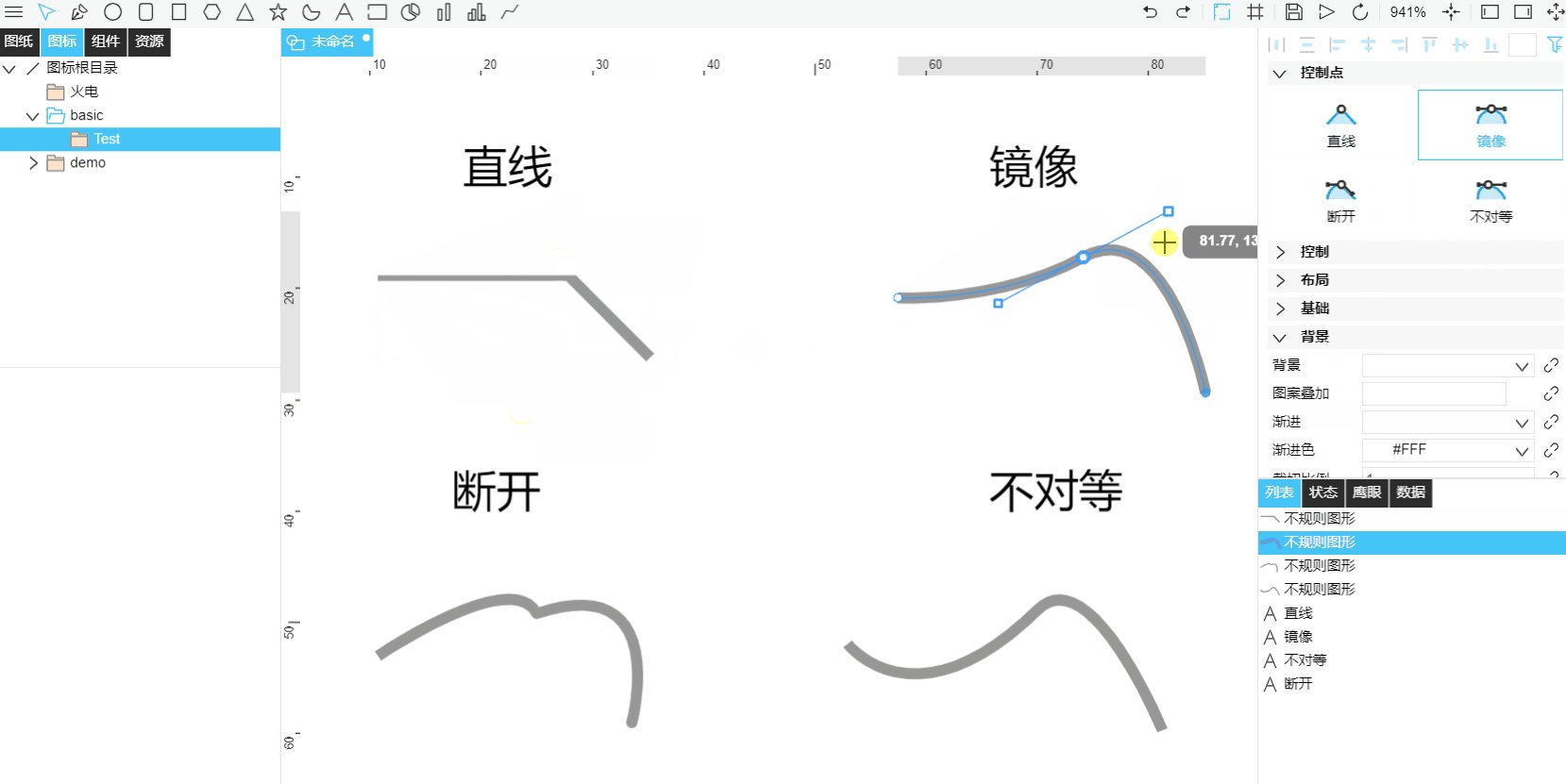
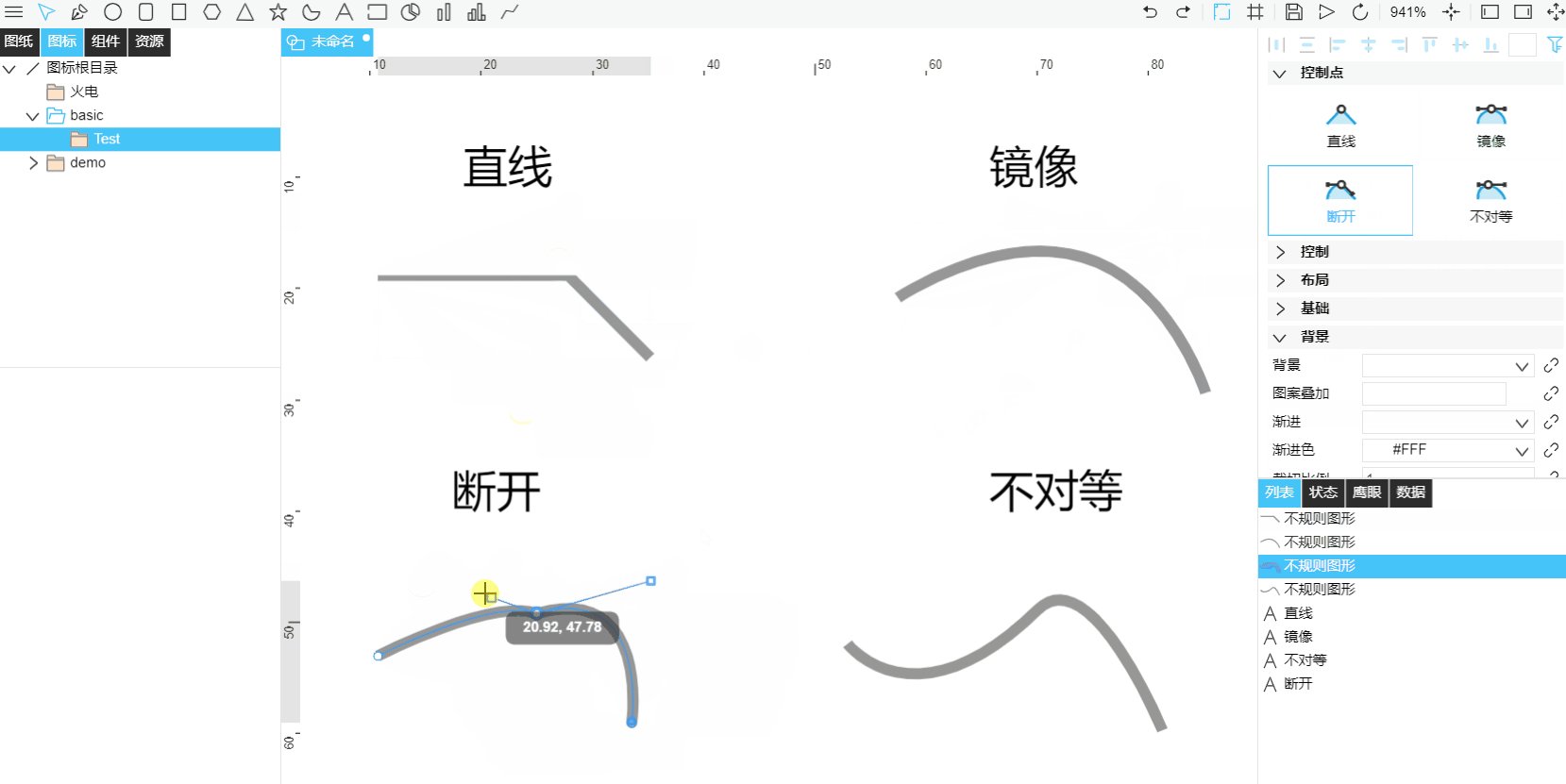
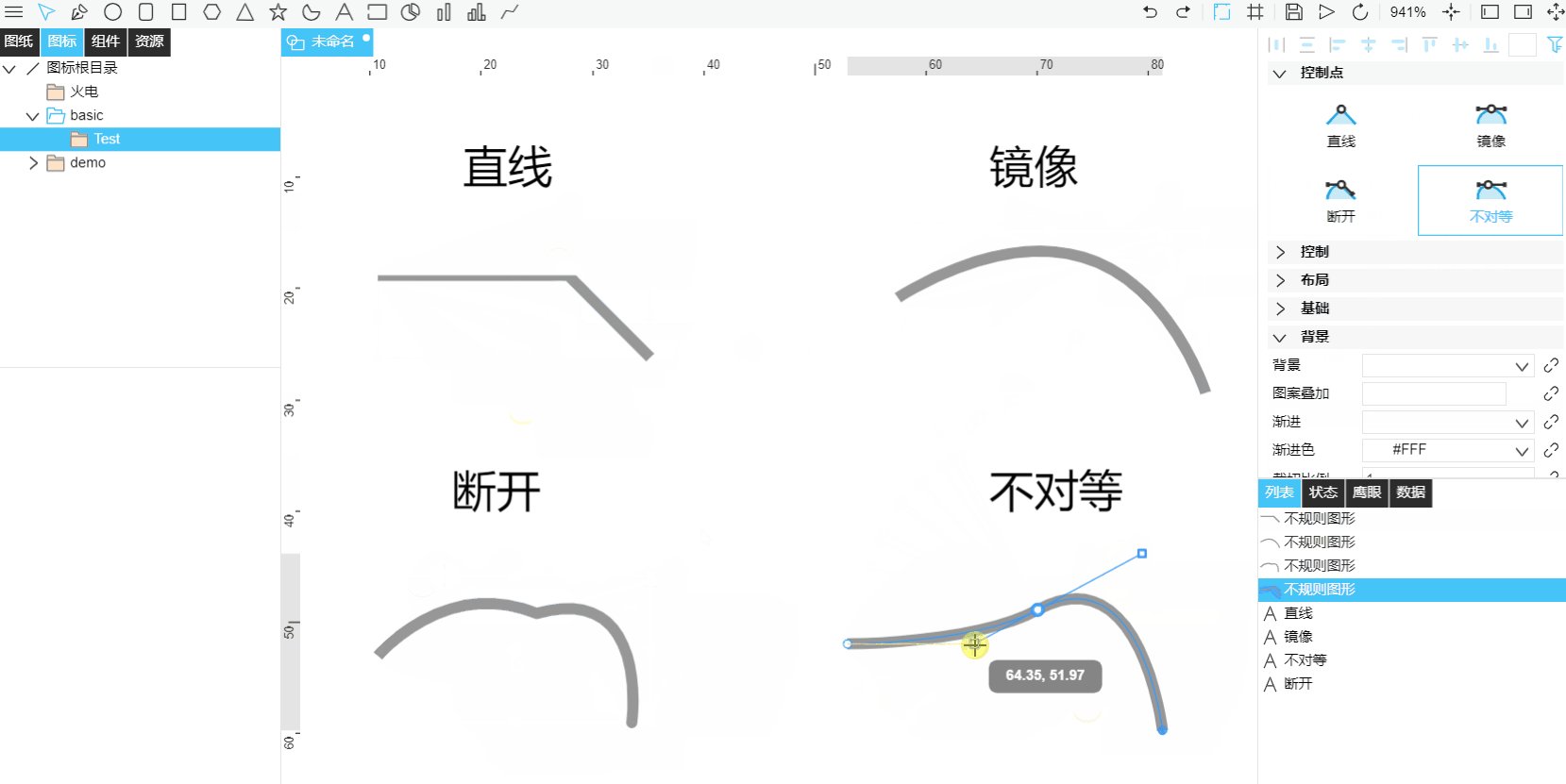
在右侧 控制点 标签下,选择控制点连接方式。有如下四种:
控制点类型 |
是否有手柄 |
手柄表现形式 |
|---|---|---|
直线 |
无 |
无手柄,控制点两边均为直线。 |
镜像 |
有 |
左右对称。 |
断开 |
有 |
左右两侧可以独立操作设置长度与旋转。 |
不对等 |
有 |
左右两侧可以独立操作设置长度,但同步旋转。 |

备注
手柄:用来控制两个点之间连线的曲线弧度。
镜像与直线:鼠标左键双击控制点可在两种连接方式之间切换。
不对等:若此状态下的手柄经过了自身点,则手柄另一侧的点会被隐藏。若要再次显示手柄,则需要选中其他的控制点状态,再选回不对称状态。
5.双击鼠标左键结束图形绘制。
6.双击空白处,退出绘制状态停止编辑该图形。如需继续编辑,可双击该不规则图形,或者选中该不规则图形后,按下回车键,再按下回车键则退出编辑。
备注
选中两个点中间的一点,同时按下键盘 Shift 和 Delete,则可删除中间的所有连线。若不规则图形只有三个点(包含中间点),则会删除所有的点和线段。
若要删除某个点,则可直接按下键盘的 Delete 键删除该点(这种情况下只删除点,而不会删除其中的连线)。
绘制规则图形、图表、边框与文本¶
选择所需图形或图表,将鼠标移动到图纸上,按住左键拖动鼠标,即可创建对应的图元。
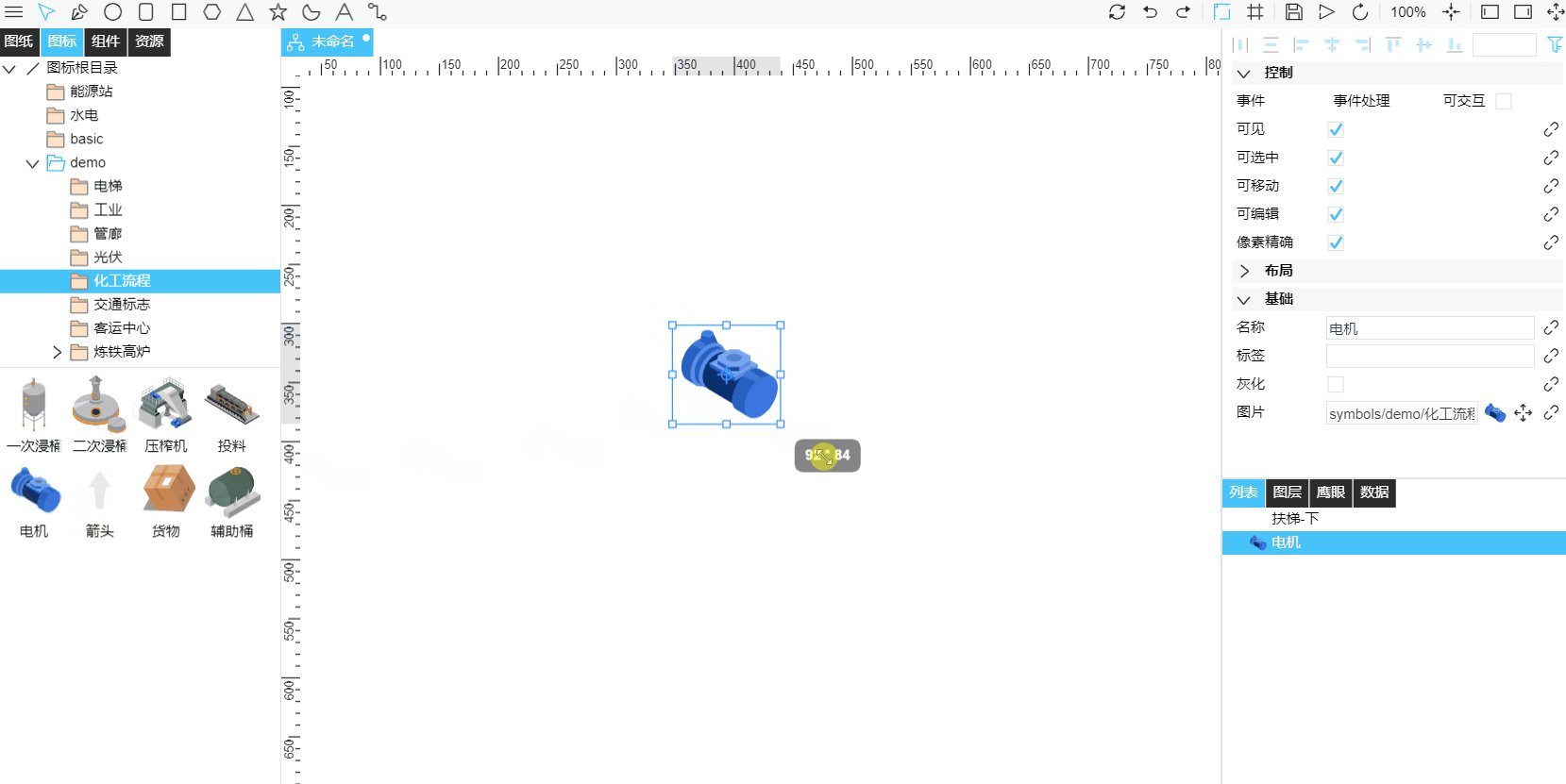
配置图形属性¶
选中画布中的单个图形,可单独对其进行图形属性配置。所有图形均具有 控制、布局、基础 以及 阴影 四大类属性,以下将具体介绍该四类属性。除此之外,不同图形还具有其他属性配置,需根据实际情况做不同配置。
配置图形控制属性¶
在 控制 标签页下,可以配置以下图形控制属性。
配置项 |
说明 |
|---|---|
事件 |
事件处理:可通过选择交互动作和编辑脚本添加交互事件。 |
可见 |
设置图形是否可见。 |
可选中 |
设置图形是否可被选中。 |
可移动 |
设置图形是否可被移动。 |
可编辑 |
设置图形是否可被编辑。 |
像素精确 |
设置图元在 2D 下,透明区域是否可以选中图元。默认为 True,表示忽略选中。即:当 True 时,选择节点的透明区域不会触发交互。 |
配置图形布局¶
在 布局 标签页下,可以配置以下图形布局样式。
配置项 |
说明 |
|---|---|
区域 |
该图形的区域范围。 |
横坐标 和 纵坐标 |
设置该图形的横纵坐标。 |
宽度 和 高度 |
设置该图形的宽度与高度。 |
角度 |
设置该图形以锚点为中心的顺时针旋转角度。 |
配置图形基础属性¶
在 基础 标签页下,可以配置以下图形基础属性。
配置项 |
说明 |
|---|---|
类型 |
该图形的类型。 |
名称 |
设置该图形的名称。 |
前缀 |
设置该图元业务属性的统一前缀。 |
裁切比例 |
根据裁切方向,图形被裁切的比例。 |
裁切方向 |
图形裁切起始至末端的方向。 |
透明度 |
设置该图形的透明度。 |