Configuring Widgets¶
Other than displaying measured data in various charts with different styles, you can configure charts to:
Use calculated fields
Formatting Rules: change color depending on data values
Configure Widget Links
Export data as a CSV file
Maximize and minimize widgets
Group Widgets
Configuring Calculated Fields¶
Adding Calculated Fields¶
You can add a new calculated field by following these steps:
In the Edit Chart window, navigate to Data Fields.
Select Add Data Field.
Select Add Calculated Field. The Calculated Data dialog appears.
In the Name box, specify a name for your new calculated field.
From the Data Type list, select the data type for the calculated field so that Javascript knows how to return its value.
In the Javascript field, write your Javascript function body. Some examples and all the names of the fields and parameters are provided in the right panel.
In the Remarks box, you can write some comments or a description for your new calculated field.
Select OK.
For more information about how to write calculated fields, see Calculated Fields.
Editing a Calculated Field¶
You can make changes to an existing calculated field by following these steps:
In the Edit Chart window, navigate to Data Fields.
Select Add Data Field or the name of an existing data field.
Locate the calculated field to be modified.
In the Actions column of the calculated field, select Edit
 .
.Select Save.
Note
To reflect the changes on the chart, select Refresh Data on the toolbar.
Setting Formatting Rules¶
In some widgets, you can configure it to change color depending on its measurement data. This enables users to quickly notice anomalies or critical values.
Only these widgets support formatting rules:
Donut Gauge
Meter Gauge
Progress Bar
Indicator Card
Liquid Fill
Metric Card
Mix Gauge
Table
Rich Text
You can set formatting rules by following these steps:
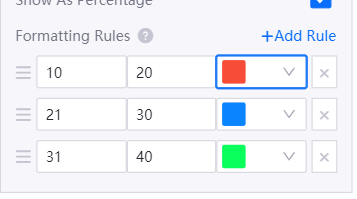
Navigate to Chart Style > Measurement Style > Formatting Rules.
Select Add to add a formatting rule. A row of empty fields appears.
The first and second boxes define the minimum and maximum values that satisfy the formatting rule respectively.
In the third box, pick the color you want to display when the formatting rule is satisfied.

Note
When you have multiple conflicting formatting rules, the topmost rule will take precedence. You can change their order by dragging them up/down through the hamburger button.
Configuring Widget Links¶
Widget links enable you to filter data in multiple widgets, using the Dimension field of a source widget.
The following steps show how to configure a widget link with a Mix Chart and Table as an example:
Add and configure a Mix Chart widget.
Add and configure a Table widget.
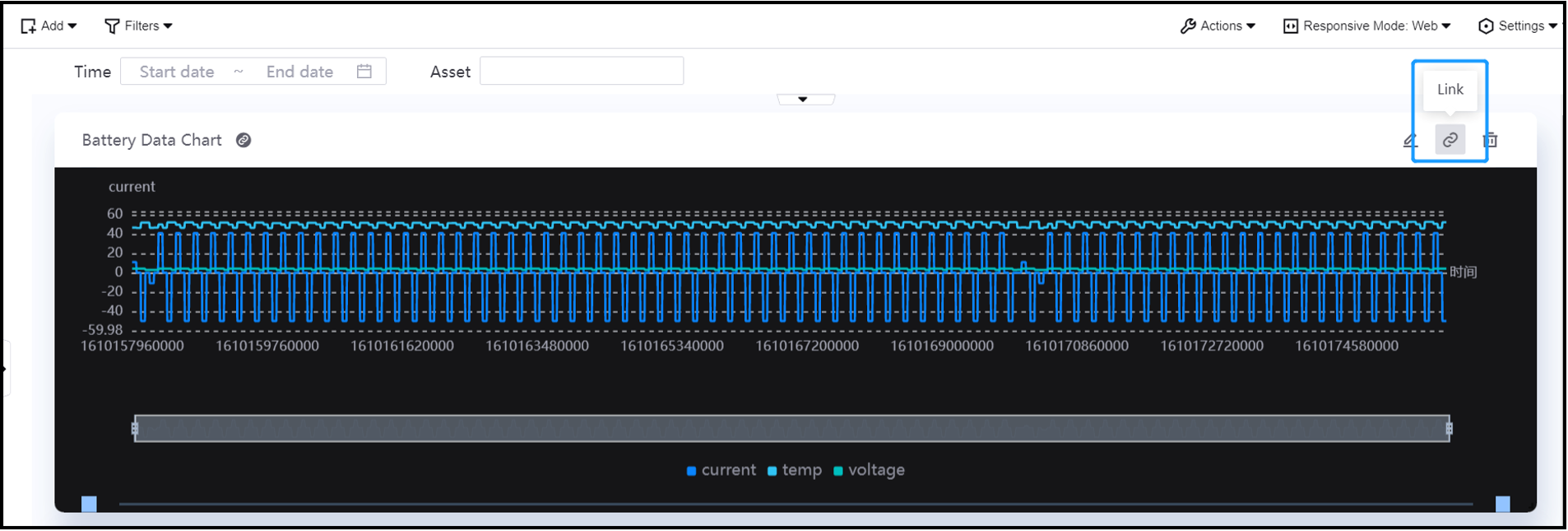
Move the cursor to the Mix Chart and select Link button in the upper right corner of the widget.

In the Link Widget pop-up window, select a dimension field as the driver dimension (in this case Time is selected) and select the data field of the target widget (Table widget) that you want to filter (in this case Time is the data to be filtered).
Note
The driver dimension is the data field that you can select on the chart. The value of the driver dimension will be used to filter the selected data fields of the target widget.
Select OK.
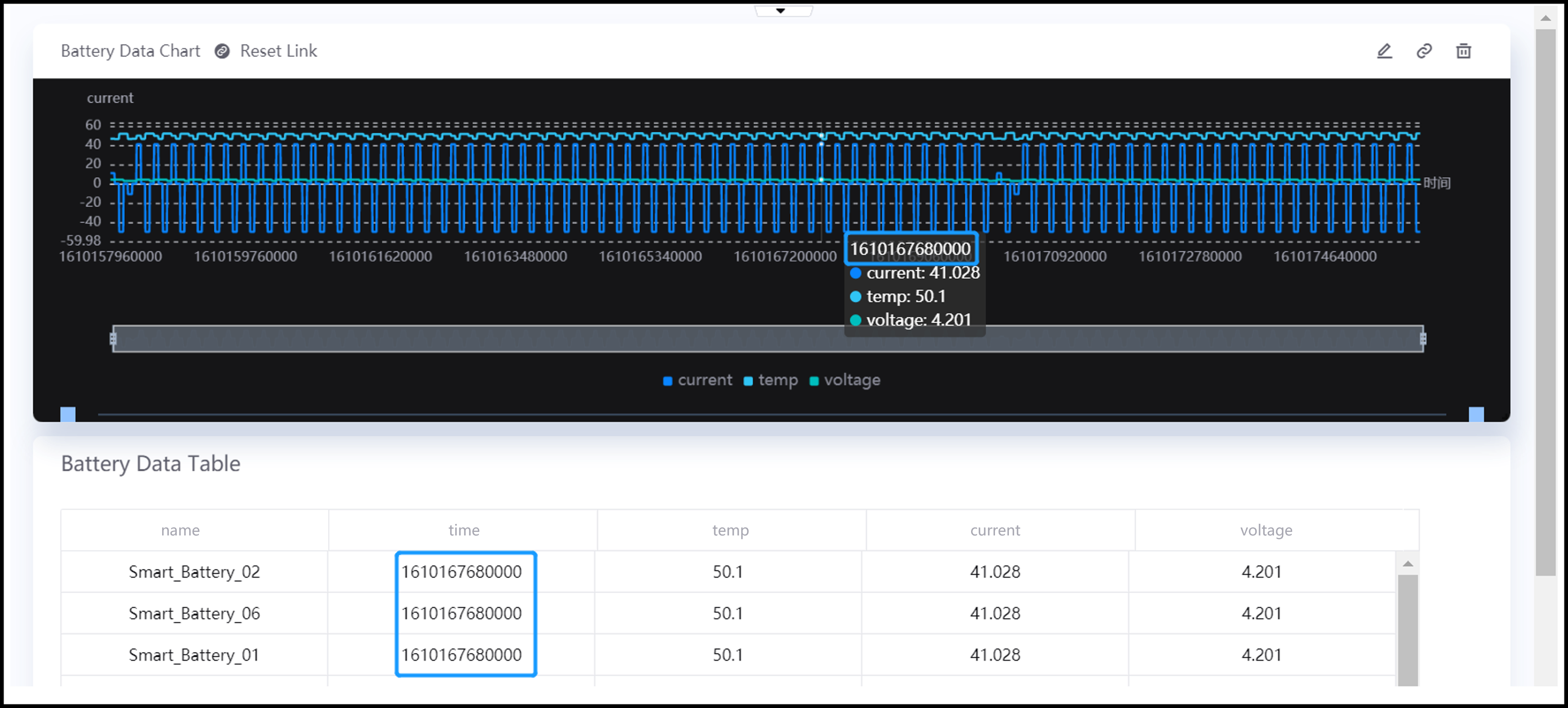
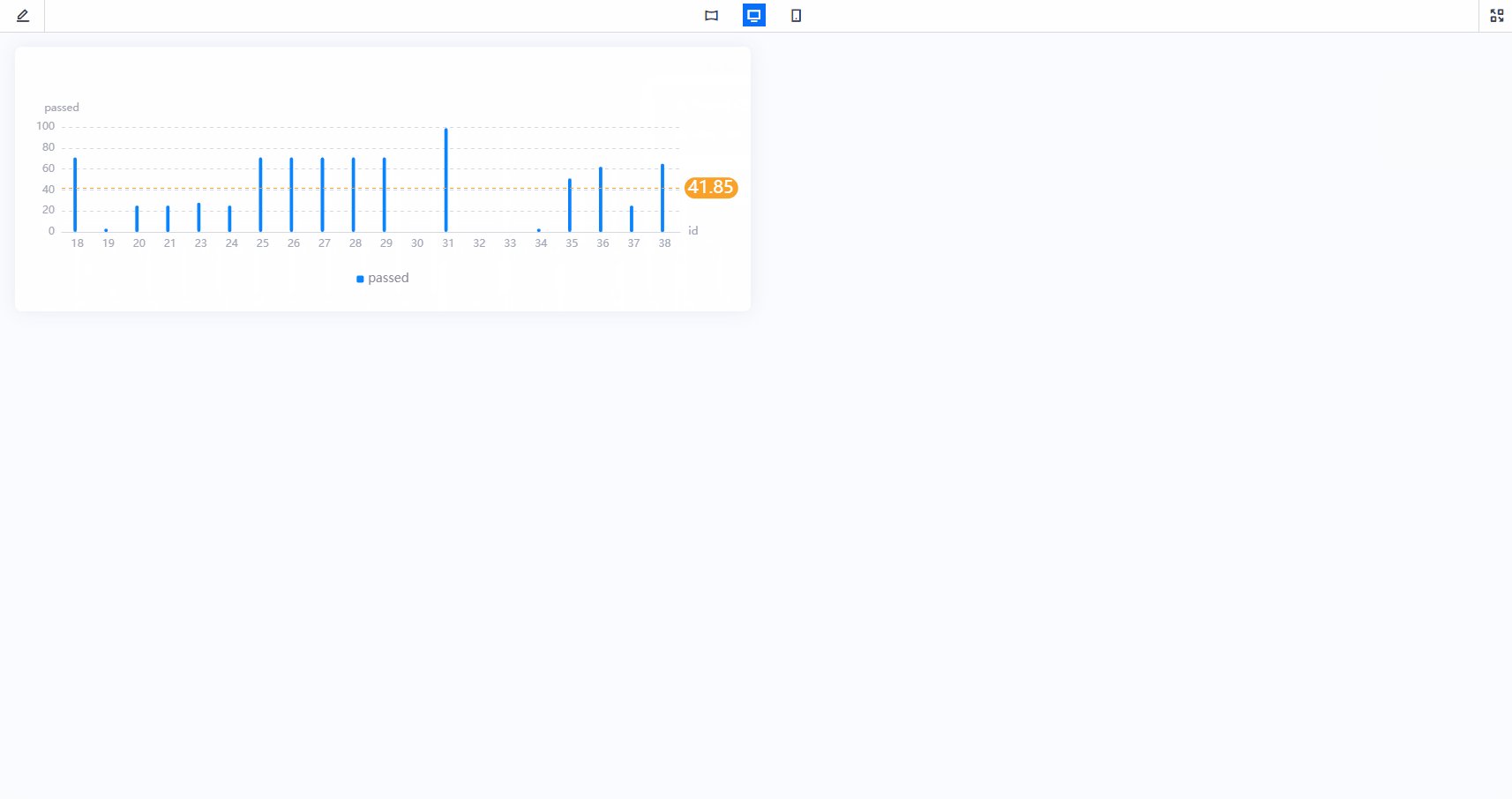
After configuring the widget link, select a time point in the Mix Chart. You will see that this time point will be used as the filtering condition for the table widget, where only data with the same time point will be shown. Select Reset Link button in the header of the Mix Chart to reset the data filtering.
Exporting Widget Data¶
You can enable your users to export data from widgets for further analysis on their local machines. The data is exported to a CSV file.
Enable your widget to export data by following these steps:
Navigate to the Chart Editor > Basic Information > Other Options.
Select the Allow Data Export checkbox.
Select Save.
Export widget data by following these steps:
In the Page Editor, navigate to a published page by doing either of the following:
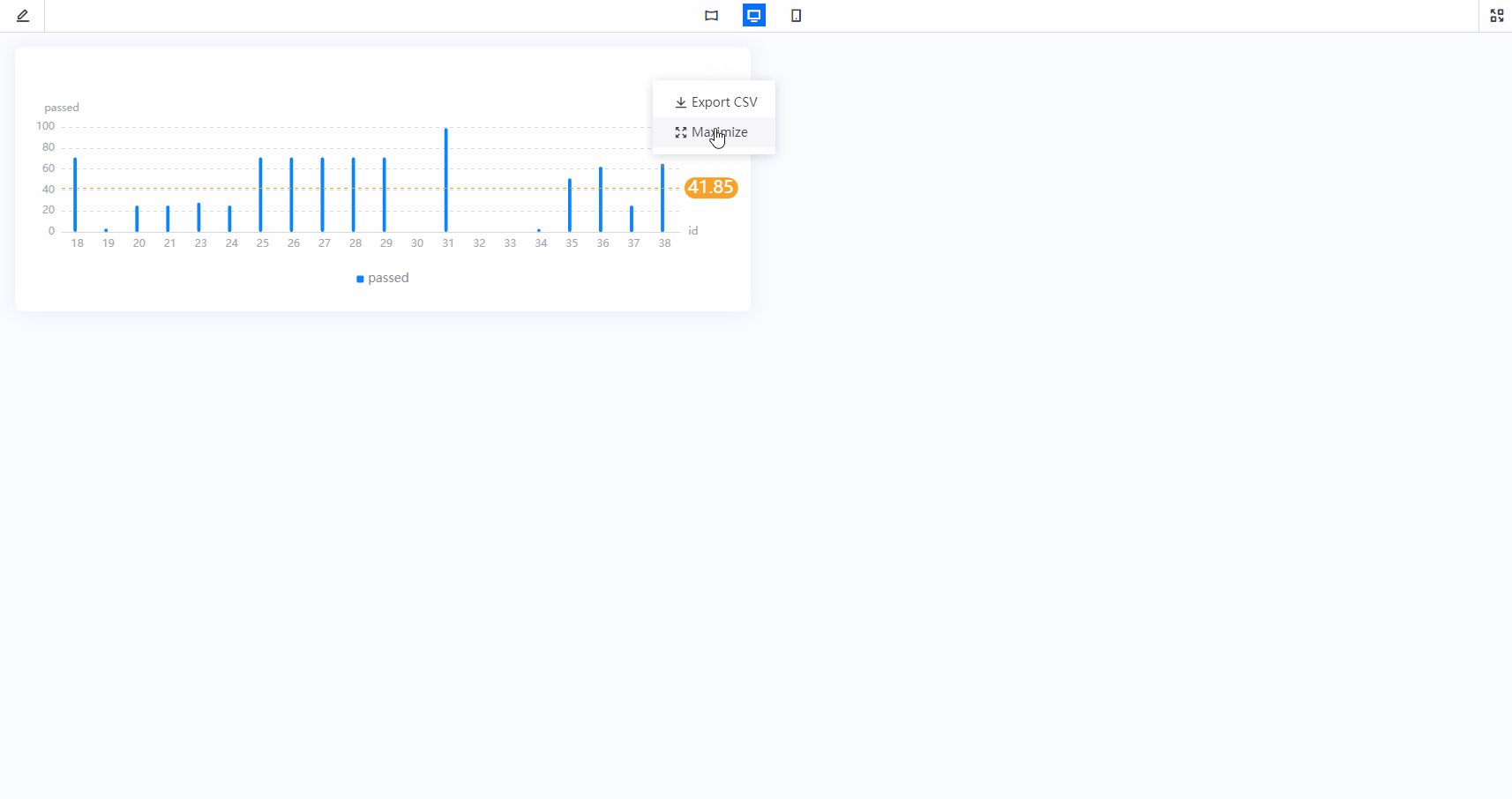
Hover over a widget and select Export CSV
 at the top right corner of the widget to download the exported CSV file.
at the top right corner of the widget to download the exported CSV file.
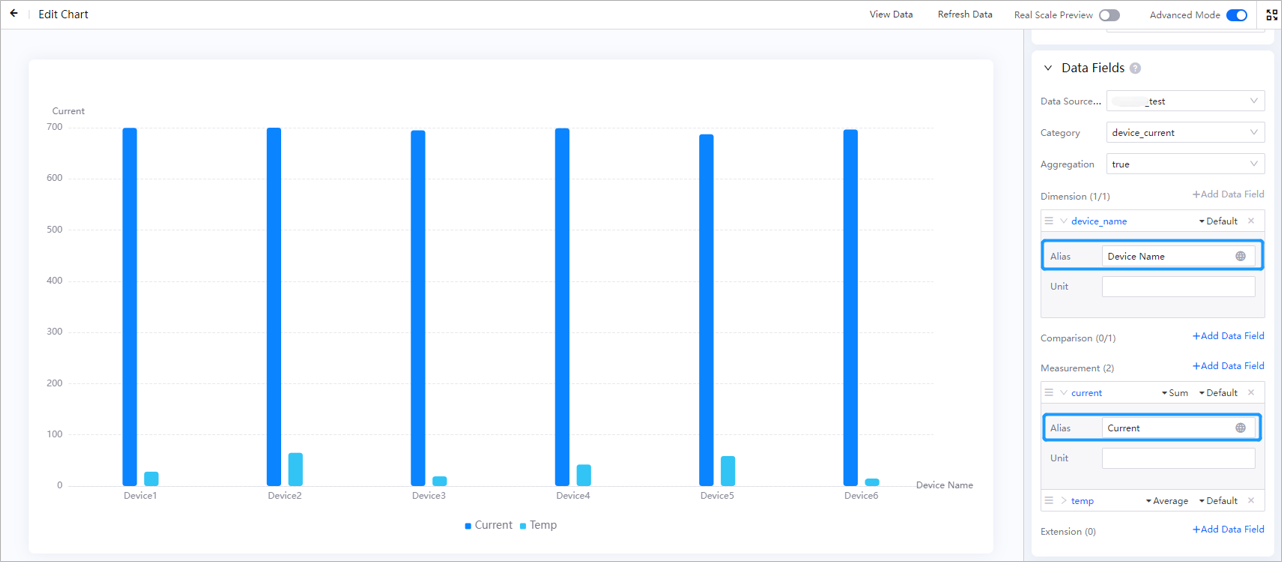
The CSV file is exported in the order of Dimensions, Comparison and Measurements, and then sorted by the order of the data fields within those three categories. If an Alias is written for the data field, the exported CSV file will display the Alias. If it is left empty, the original name will be used. Any units that the data field is configured to have been exported as well.

Note
If both Allow Data Export and Allow Maximize boxes are checked, they will be grouped and the ellipsis (…) will appear instead their buttons. Hover over it and the functions will appear in a dropdown menu.
Exporting data is not supported for Picture and Rich Text widgets.
Maximizing Widgets¶
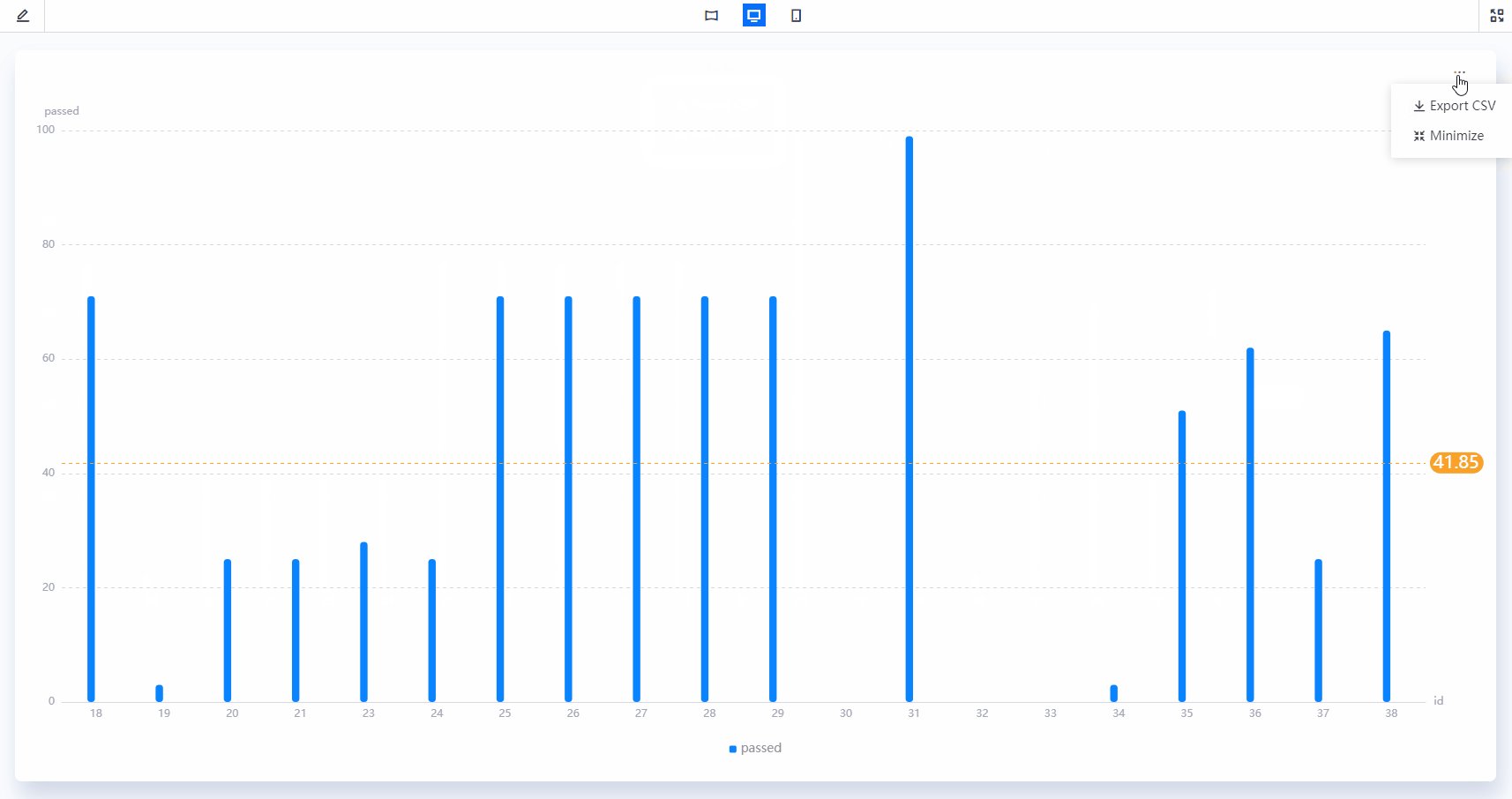
To enable a clearer view of widgets, you can configure widgets to display in a full-page maximized view.
Enable widget maximization by following these steps:
The checkbox for a widget and a container are located in different places:
For widgets, navigate to the Chart Editor. Under Basic Information, navigate to Other Options.
For containers, navigate to Container Settings and then to Other Options.
Select the Allow Maximize checkbox.
Select Save.
Maximize a widget by following these steps:
In the Page Editor, navigate to a published page by doing either of the following:
Hover over a widget and select Maximize
 at the top right corner of the widget to maximize it.
at the top right corner of the widget to maximize it.
Note
If both Allow Data Export and Allow Maximize boxes are checked, they will be grouped and the ellipsis (…) will appear instead their buttons. Hover over it and the functions will appear in a dropdown menu.
The maximized view is not supported for filter widgets. It is only available for chart widgets and widgets in containers.
Widget Grouping¶
You can group widgets to enable interactive data display across different widget types. This means that you can link the dimension data of charts within a group, thereby enabling cursor display on the charts to be synchronized.
Group widgets by following these steps:
On the dashboard editor page, select Page Settings > Widget Grouping to open the widget grouping window.
All existing widgets from the dashboard are displayed in a tab on the pop-up window.
Drag and drop the widget into groups.
Drag and drop the widget back into the tab to remove it from a group.
Select OK to save widget grouping.
Note
Only widgets with matching dimension, measurement or comparison data values can trigger the interactive display function.