通过容器对组件进行分组¶
容器可用于对组件进行分组,组件也可以以分组形式收纳到容器的各个页签中。使用容器能让指标页面界面保持清晰整洁,更有效地呈现数据可视化。容器可用于以下场景:
将展示相关信息的组件收纳在一起
使用页签在同一页面区域中展示不同类型的组件
创建更加结构化的页面布局

添加容器¶
通过以下步骤,添加容器:
在 页面编辑器 中,将光标移动到 添加 上并选择 容器。你还可以通过选择 组件(从模板创建)并选择现有容器模板来添加容器。
根据需要配置 基本选项 中的设置。
标题:指定容器的标题。
标识码:指定容器的标识码。通过 EnOS 数字孪生可视化 SDK 从外部派发事件时,可使用标识码,指定该容器。
隐藏标题:选中此项可隐藏标题。
标题字体:配置标题的字体。
标题跳转:配置标题跳转的名称、方式和 URL。终端用户可通过选择容器的标题,跳转到指定 URL 地址。
描述:简要描述你的容器。
根据需要配置 容器样式 中的设置。
隐藏页签:选中此项可隐藏容器页签。
页签:选择 +添加 可添加新页签,或者可以指定页签的名称。
页签样式:配置页签的展示方式和位置。当页签样式为按钮或卡片时,支持配置页签的尺寸、颜色、字体样式。
页签字体:配置页签名称的字体。
隐藏子组件标题:选择此项可隐藏容器中所有组件的标题。
子组件间距:指定每个子组件之间的空间大小。
根据需要配置 其他选项 中的设置。
允许最大化:选中此项可支持容器在预览或发布页面中最大化。更多信息,参见 最大化组件。
渲染方式:指定容器内各页签的渲染方式,可选
直接渲染(同时渲染全部页签)、延时渲染(按特定时间间隔逐个渲染页签) 或点击渲染(仅在点击相应页签时进行渲染)。图表内边距:指定容器的和内容的每个边界之间的空间大小。
网格数量:指定容器内网格的数量。
组件间隔:指定各组件之间的垂直间距和左右间距。
网格高度:指定容器中网格的高度。
背景色:选择容器的背景色。
背景图片:上传要作为容器背景展示的图片。它根据容器的大小自适应地填充容器。
标题装饰:选择标题的装饰方式。
上装饰线:添加容器的上边界装饰线。
下装饰线:添加容器的下边界装饰线。
根据需要配置 过滤器设置 中的设置。更多信息,参见 添加容器过滤器。
根据需要配置 度量筛选器设置 中的设置。更多信息,参见 添加容器过滤器。

将组件添加到容器中¶
将容器添加到页面后,可以开始将组件添加到容器中进行收纳与展示。
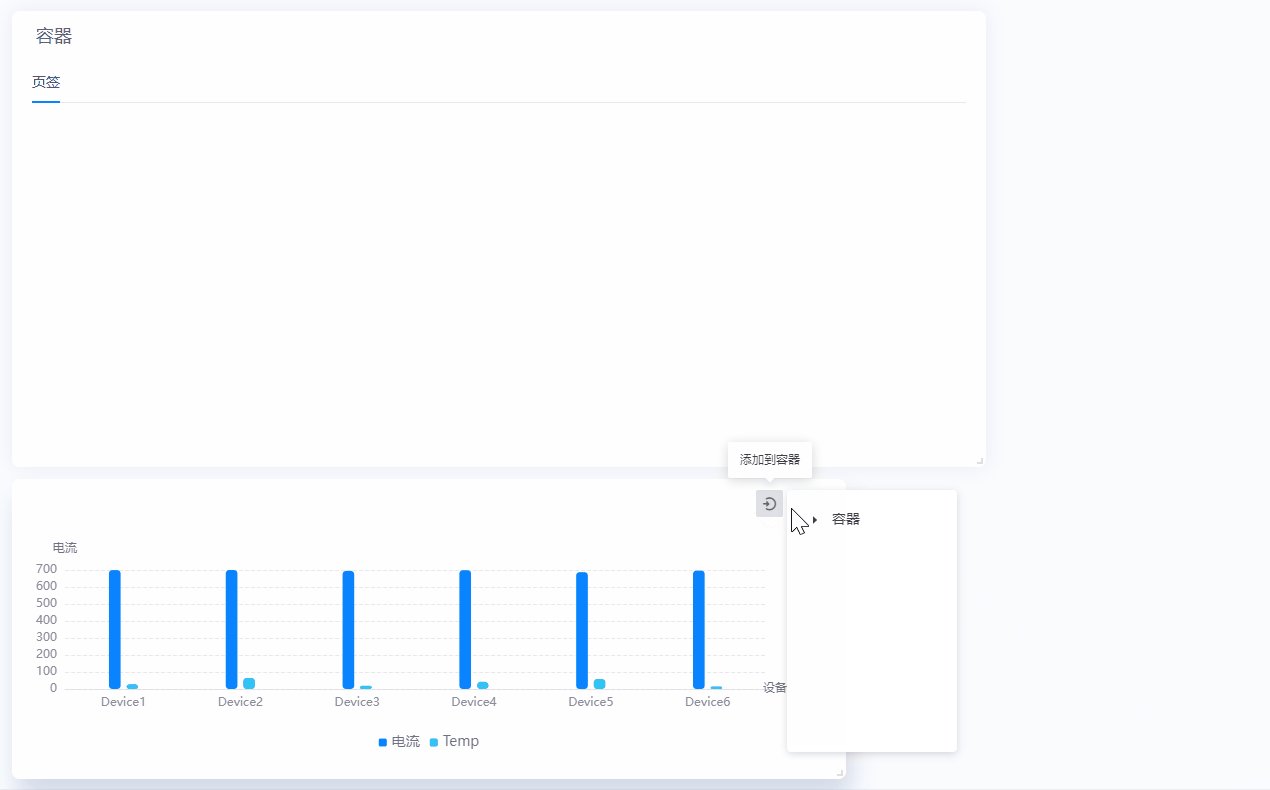
通过以下步骤,将组件添加到容器:
将组件移出容器¶
如果想要直接在页面上展示指定的关键组件,则可以将它们移出其容器。与添加组件类似,找到要移除的组件,然后选择 移除容器  。
。