探索指标可视化工具¶
本文介绍指标可视化工具页面的主要元素。
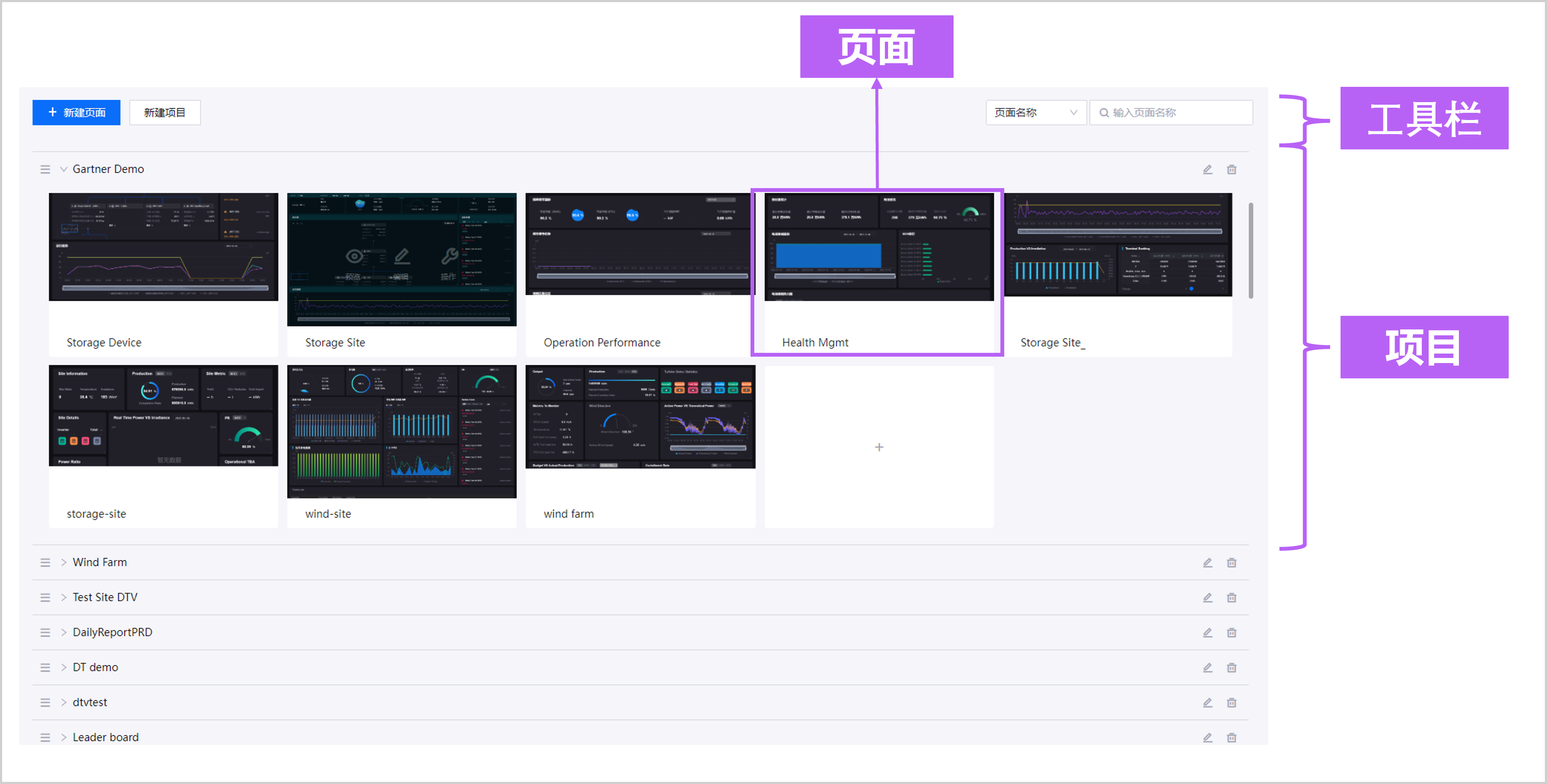
项目编辑器¶
所有项目都可在项目编辑器中进行查看与编辑,可以通过页面预览卡片查看每个页面的内容。

组件 |
说明 |
|---|---|
页面 |
通过卡片视图显示内容。将光标移动到页面卡片上可以显示多个选项,如编辑页面、将页面另存为模板和发布页面。 |
工具栏 |
可用于添加新项目、添加新页面和搜索页面或项目。 |
项目 |
将项目中的页面展示为卡片。你还可以更改项目设置、删除项目或添加新页面。 |
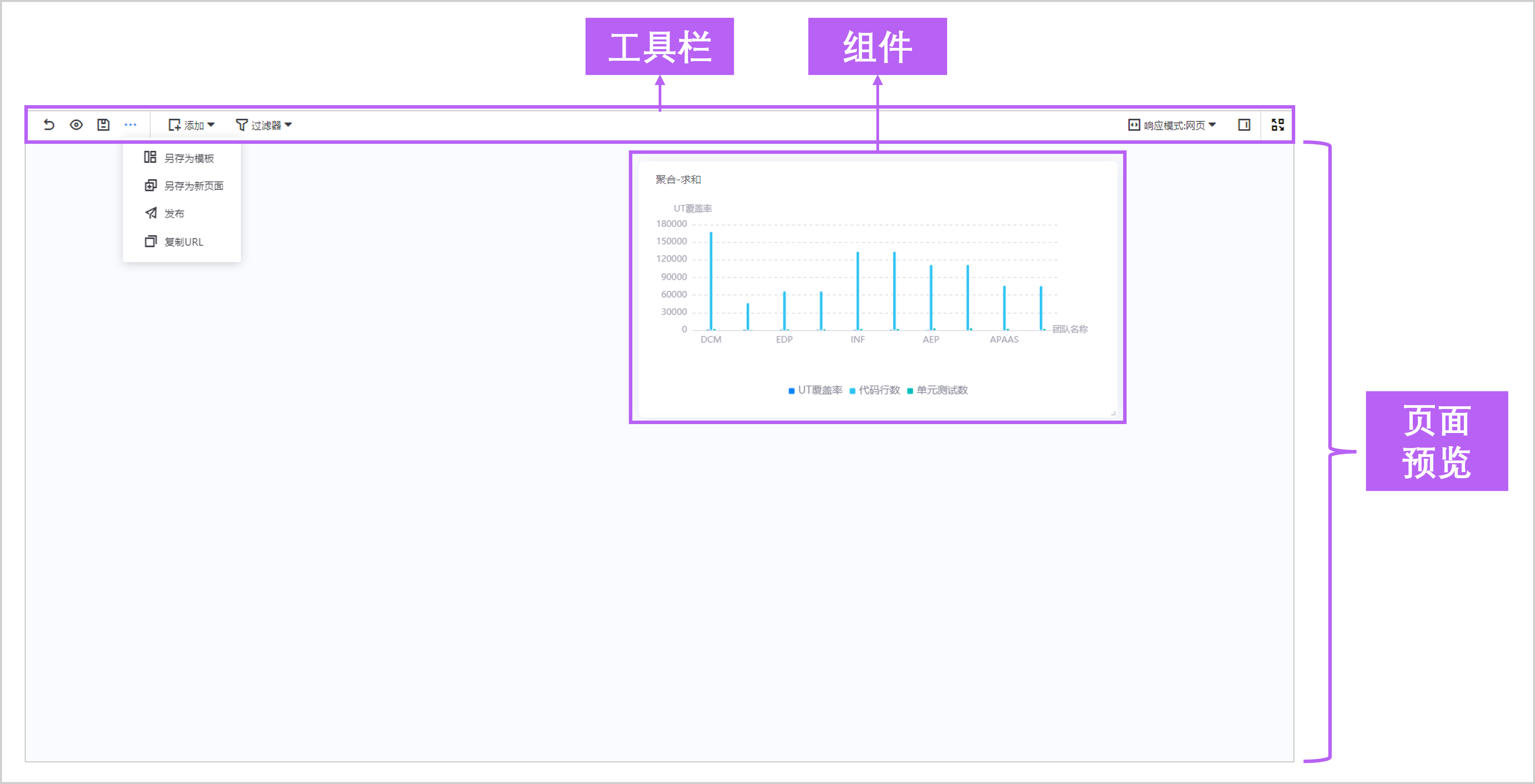
页面编辑器
页面编辑器 用于管理指标页面,可以创建与配置组件,并发布最终的页面供用户查看。
在 页面编辑器 画布上,可以通过拖拽组件的边缘来调整组件的大小,并通过拖动它们对其重新排列。

下表说明了工具栏每个按钮的功能。
按钮 |
说明 |
|---|---|
返回上一个窗口。 |
|
预览页面。 |
|
保存组件的页面设置和布局。 |
|
··· |
|
|
创建组件或从模板添加组件。 |
|
创建组件过滤器或全局过滤器。 |
|
选择一种模式来显示屏幕大小,也可以为每种模式自定义分辨率响应范围。 |
配置发布页面的展示样式,或者配置 页面编辑器。 |
|
隐藏与显示 导航栏 和 应用门户 标题栏。 |
页面预览¶
可以从 项目视图 或 页面编辑器 预览页面。
从项目视图¶
从 项目视图 预览页面时,可以选择编辑、发布页面或将页面另存为模板。

下表说明了工具栏每个按钮的功能。
组件 |
说明 |
|---|---|
返回 项目编辑器。 |
|
打开 页面编辑器。 |
|
|
|
|
选择一种模式来模拟显示屏幕大小。 |
隐藏与显示 导航栏 和 应用门户 标题栏。 |
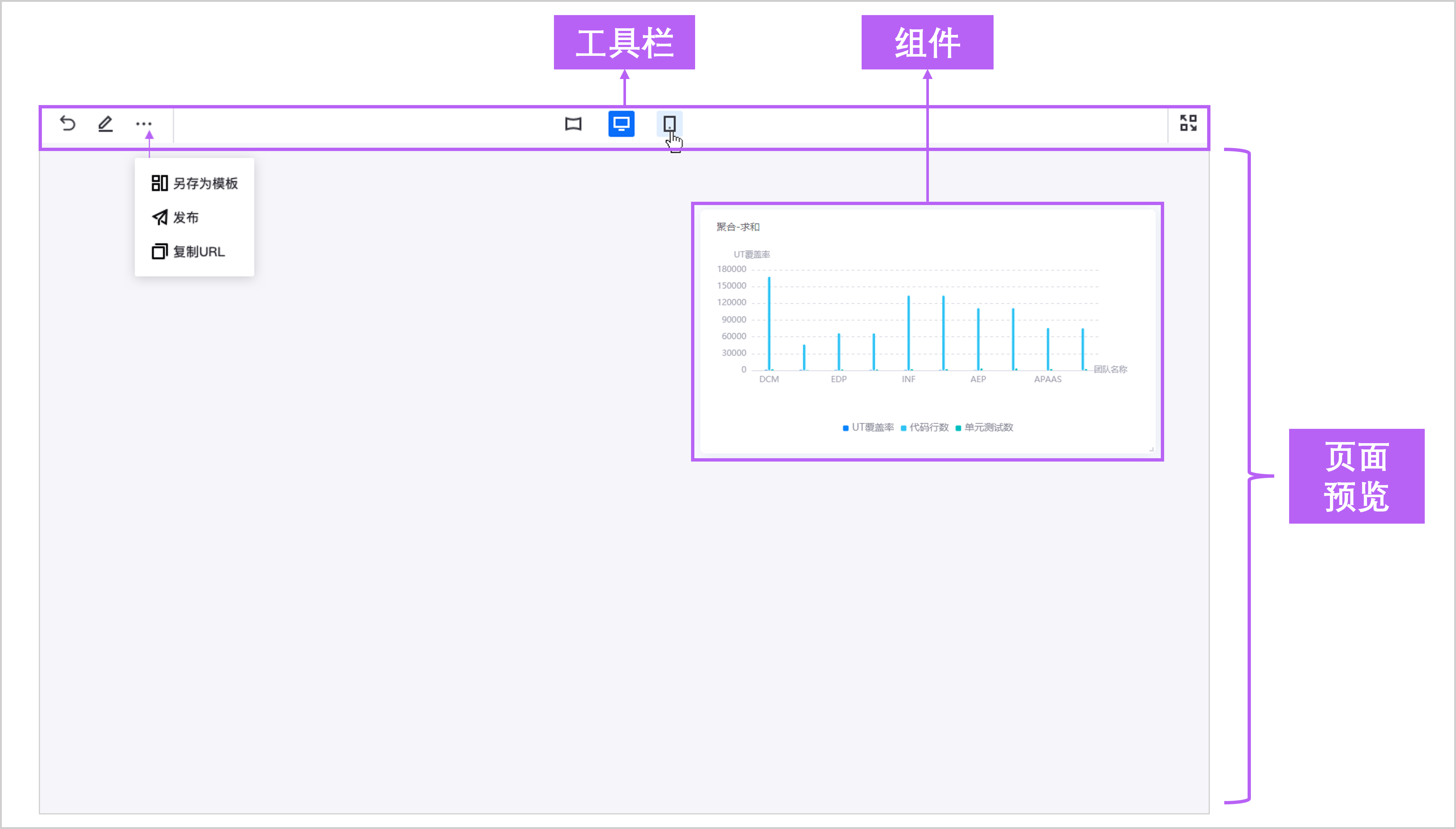
从页面编辑器¶
以下为 从页面编辑器 预览页面时的界面。

下表说明了工具栏每个按钮的功能。
组件 |
说明 |
|---|---|
返回 页面编辑器。 |
|
|
选择一种模式来模拟显示屏幕大小。 |
隐藏与显示 导航栏 和 应用门户 标题栏。 |