指标卡¶
指标卡可以清晰展示单个或多个指标的数据表现,如当日、当月、当年、累计的门店收益情况。这里的“当日收益”、“当月收益”、“当年收益”和“累计收益”即为指标。

还可以展示多个指标在某一维度的数据表现,如某一风场的风机状态。这里的“某一风场”是维度,“正常”、“维修”、“失败”等是指标。

指标卡的类型¶
指标卡的基础类型有 单指标卡 和 多指标卡,在此基础上,DTV 预置了几种常见的指标卡类型。在页面添加指标卡时,可以根据业务场景从以下类型中选择:
指标卡类型 |
样式 |
描述 |
推荐场景 |
|---|---|---|---|
单指标卡 |

|
仅展示单个指标的单一数据,支持添加对比项细分展示数据,也支持添加扩展项,为指标提供额外信息。 |
单独展示某个需要高频关注的指标,突出关键信息。或添加到移动端等空间有限的页面,简单清晰。 |
多指标卡 |

|
展示多个指标的数据,支持按某一维度来展示,也支持为某一项指标添加扩展项,展示一项数据的同环比等扩展信息。 |
展示某一维度下的多个指标数据,例如某一风场内的总输出功率、风速和温度,作为场站状态的概览。 |
多指标卡(图标) |

|
在同环比多指标卡的基础上添加默认图标。 |
通过颜色变化,及时提示数据异常情况。 |
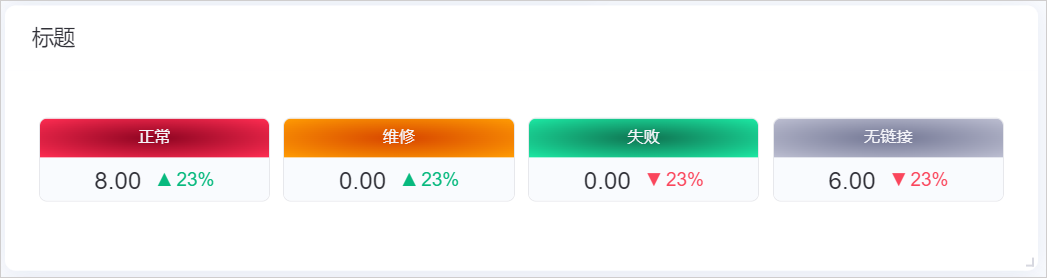
多指标卡(卡片) |

|
在基础多指标卡的基础上添加卡片颜色,用颜色来展示多个指标之间的关系。 |
通过颜色区分多个相关的指标数据,例如某一风场内风机的多种状态分布,为设备维护和故障处理提供参考。 |
多指标卡(同环比) |

|
在基础多指标卡的基础上支持添加多个扩展项,每项指标可以与不同扩展项进行同环比,得出数据趋势。 |
展示某一维度下多个指标数据及其各自的同环比,实时反应多项指标的数据变化趋势。 |
多指标卡(图标&同环比) |

|
在同环比多指标卡的基础上添加默认图标和多个扩展项。 |
通过颜色变化,及时提示指标异常情况。 |
多指标卡(卡片&同环比) |

|
在同环比多指标卡的基础上添加卡片颜色和多个扩展项。 |
通过颜色区分多个相关的指标数据及其同环比数据。 |
指标卡的数据¶
指标卡中的数据以指标为核心,通过对比和维度来限制和细分指标数据,通过扩展来丰富展示数据趋势。
有关数据源、数据项的更多信息,参见 组件通用配置。
单指标卡最佳实践¶
单指标卡用于展示单个指标的数值,可用于展示对业务影响重大、容易理解的关键指标。例如,在创建资源监控面板时,你可以使用单指标卡展示集团的“年产量”指标总量,或按照资产细分展示数据。
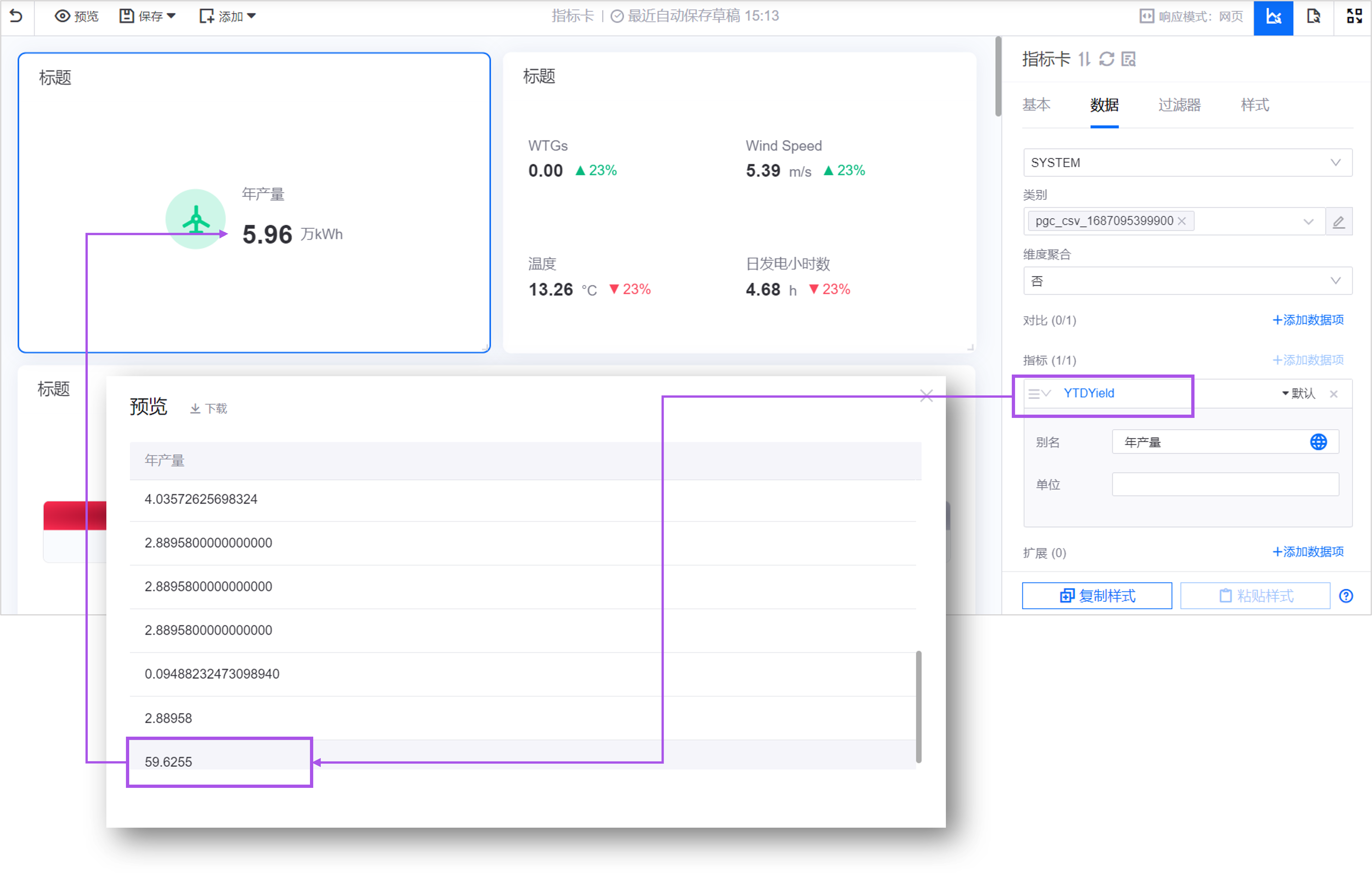
单指标卡的指标¶
指标是单指标卡的核心数据。选择核心指标“年产量(YTDYield)”后,单指标卡的中心将默认展示该指标的最新一条数据。

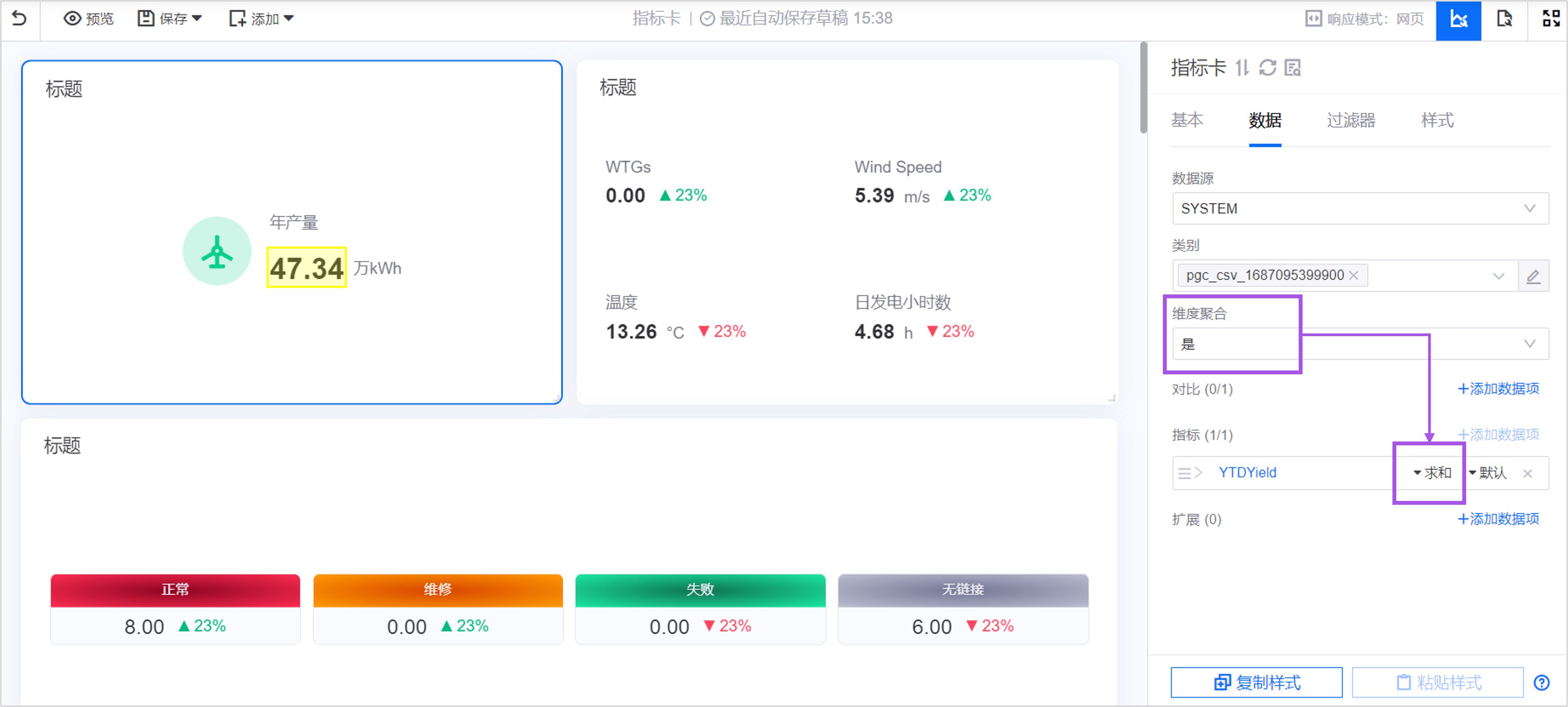
若希望展示所有资产的年产量总和,可通过 维度聚合,展示 求和 后的数值。更多信息,参见 聚合展示数值。

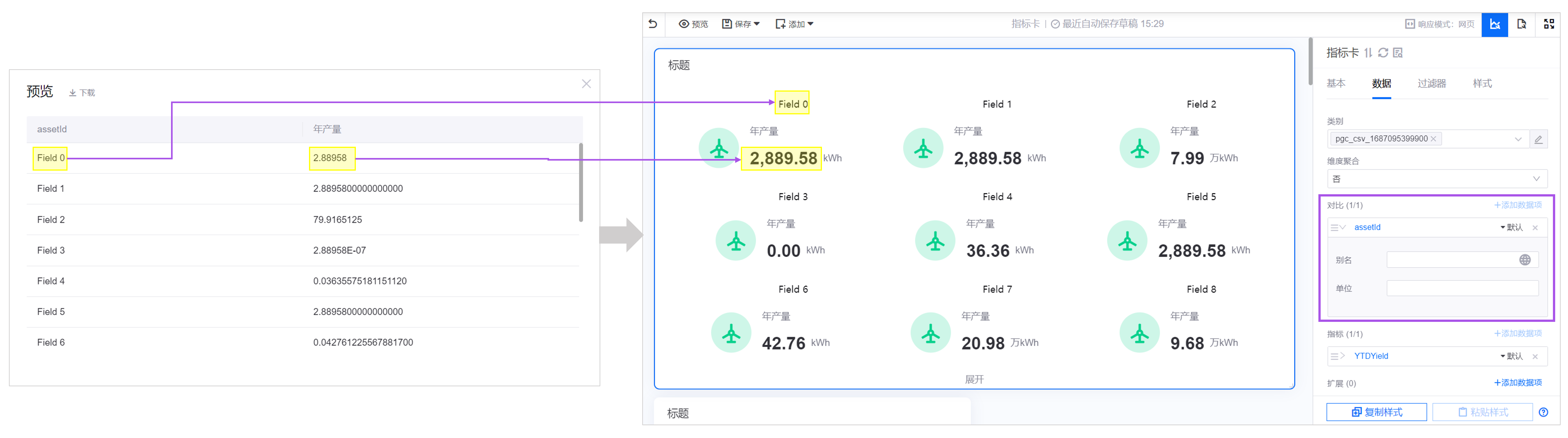
单指标卡的对比
若你希望按照某一维度分组展示该指标的数据,重点对比这个维度下每项数据彼此之间的差异,可以在 对比 中添加数据项。
例如为指标 YTDYield 添加对比项 assetId,可按资产分别展示年产量。此时单指标卡中展示指标 YTDYield 按资产划分的多个数据。

当多个 YTDYield 对应着同一个 assetId 时,可通过 维度聚合,将相同对比的指标数据聚合起来。这样在单指标卡中,1 个 assetId 下将展示 1 个数据。更多信息,参见 聚合展示数值。
单指标卡的扩展¶
在单指标卡中,扩展数据项无效。如需展示同环比等数据,可使用多指标卡。
多指标卡最佳实践¶
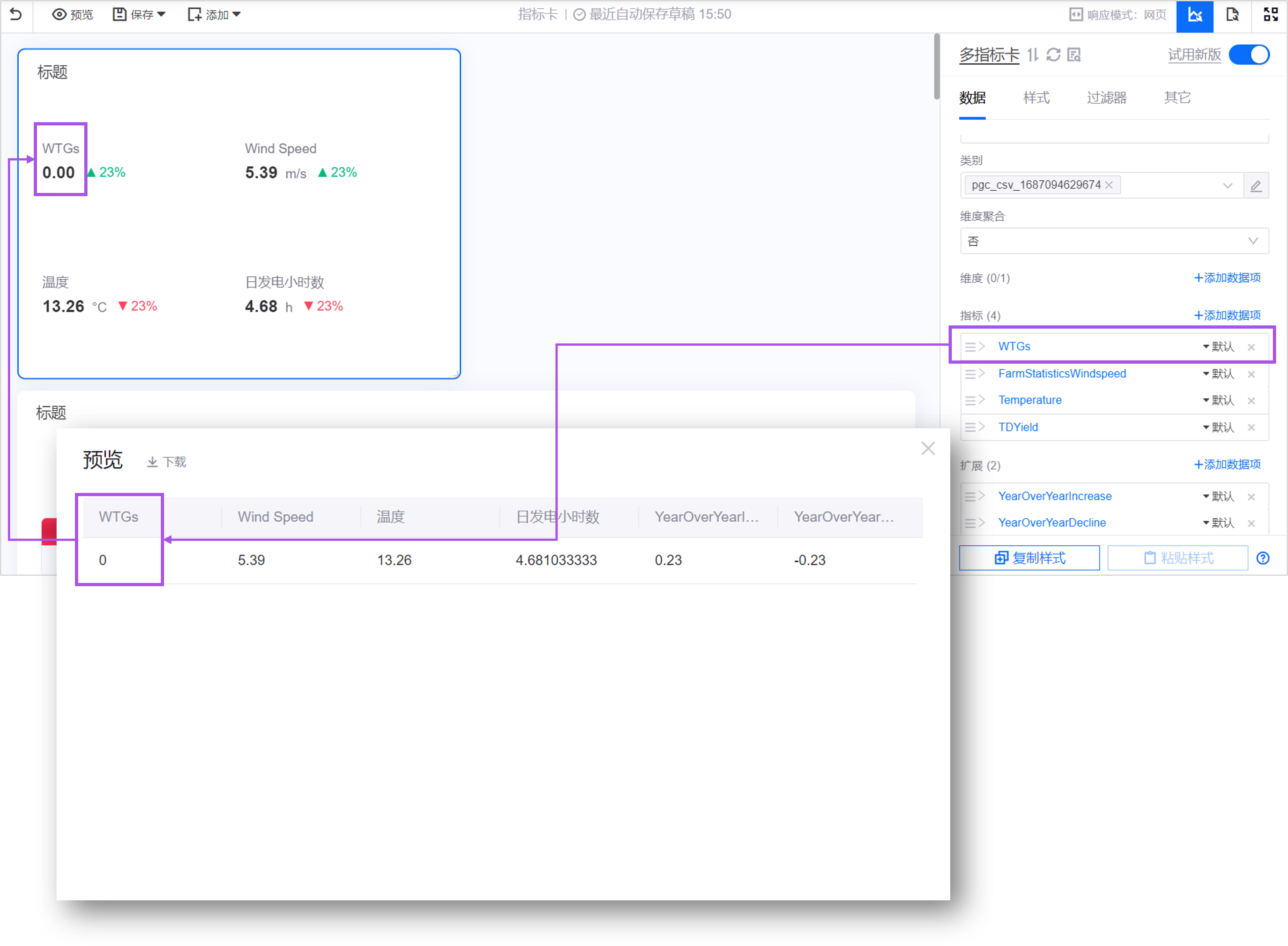
当你已基于业务需要创建了多个指标,可使用多指标卡平铺展示多个指标的数据。例如,可使用多指标卡同时展示一个场站内的风机设备数、实时风速、温度和日发电小时数等 4 个指标,并展示每个指标的同环比数值。
多指标卡的指标
在配置指标卡的数据时,首要的是确定 指标。指标决定了指标卡组件中展示的核心数据是什么。在多指标卡中,支持添加多个数据项。默认展示数据项传入的最新一条数据。


多指标卡的维度
若你希望按照某一维度聚合展示和查看各个指标的数据,可以在 维度 中添加数据项。

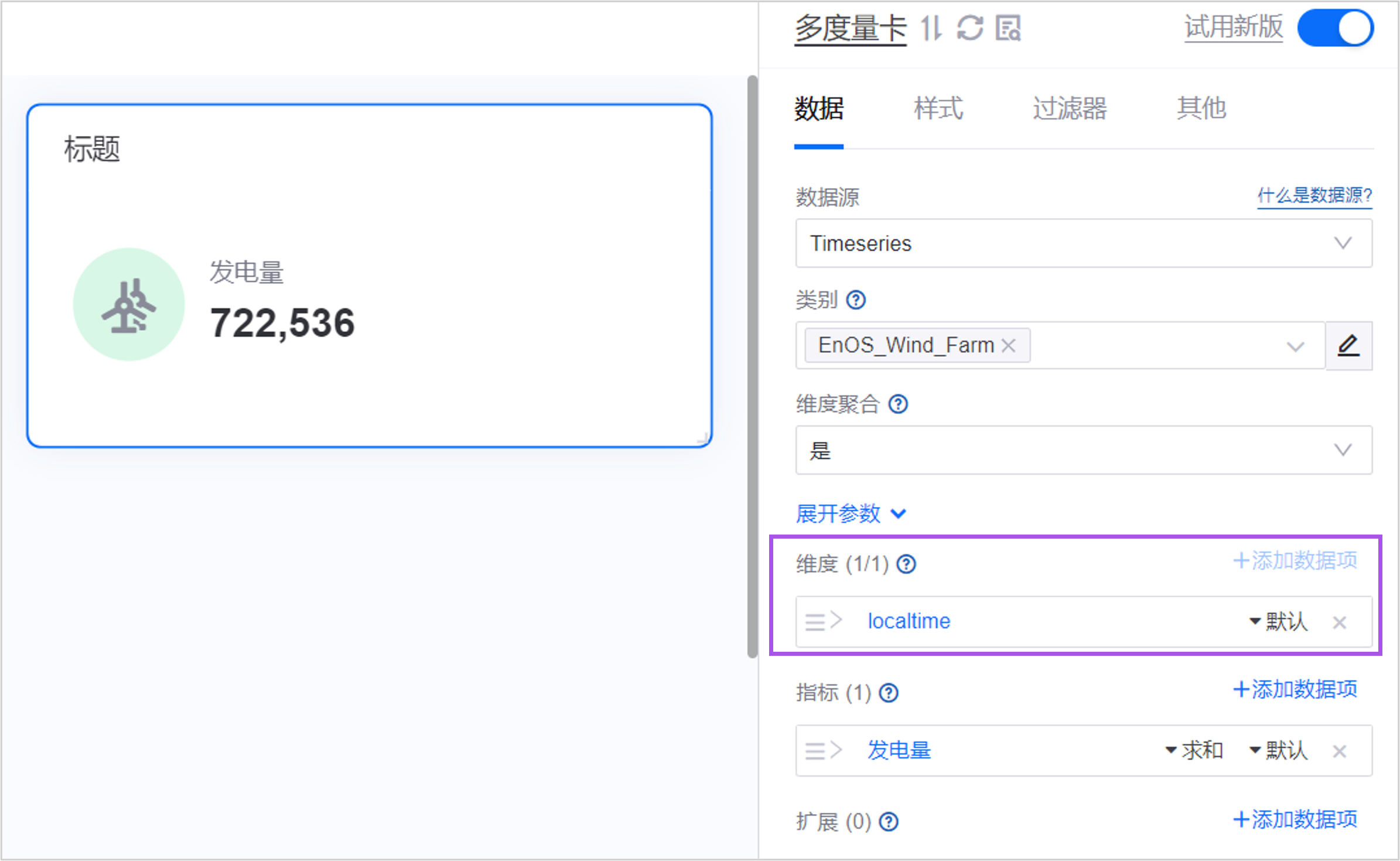
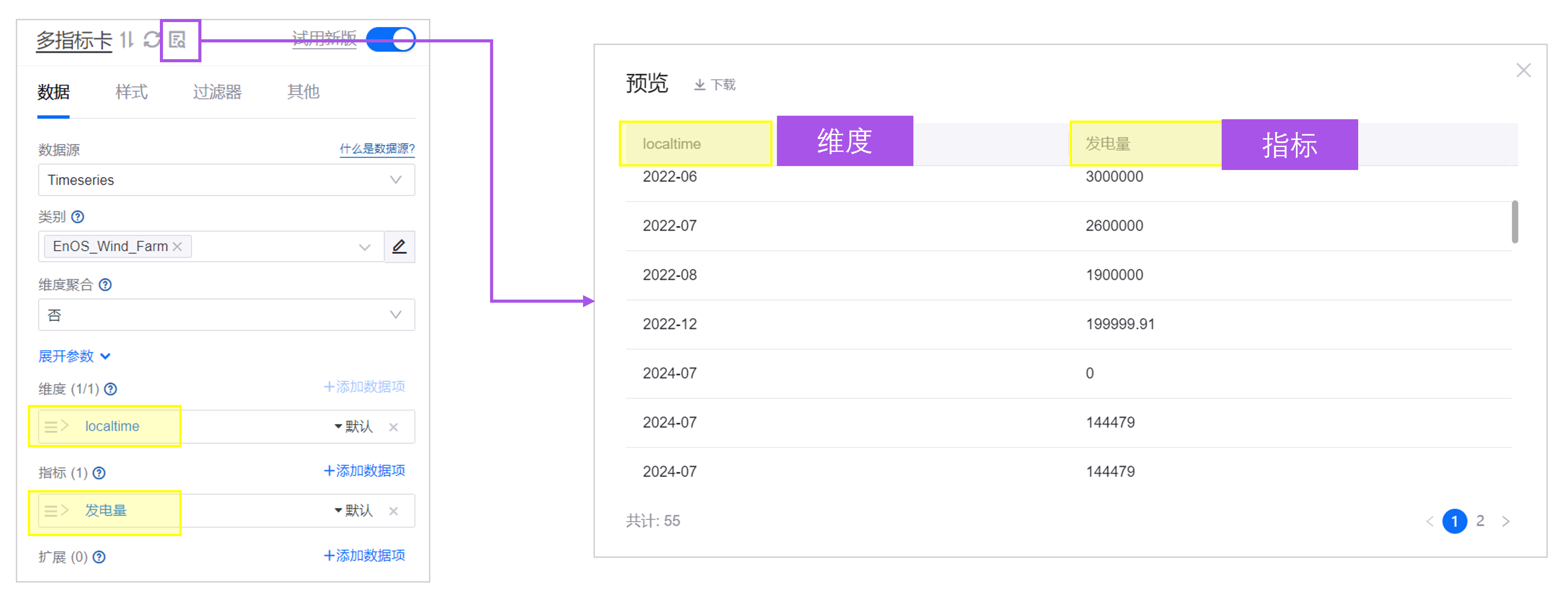
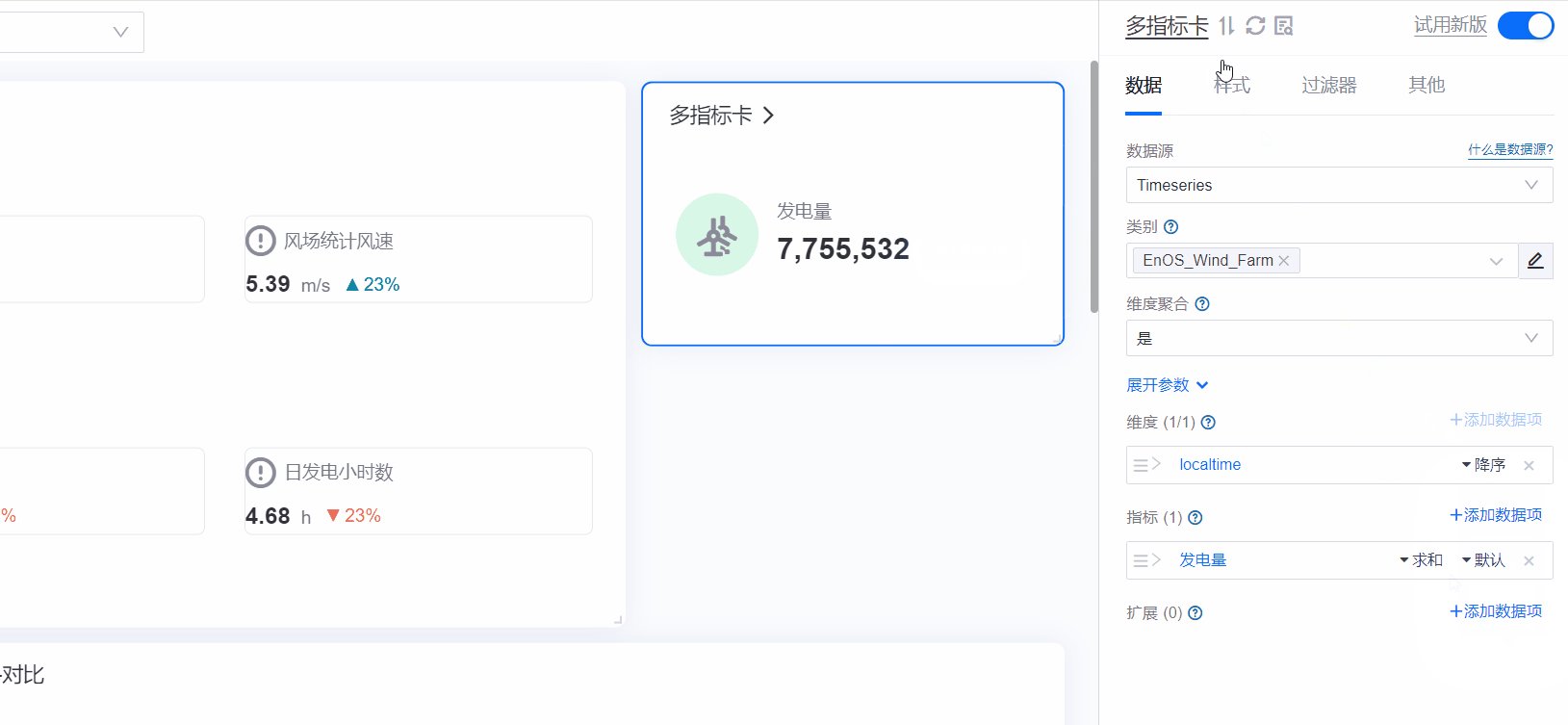
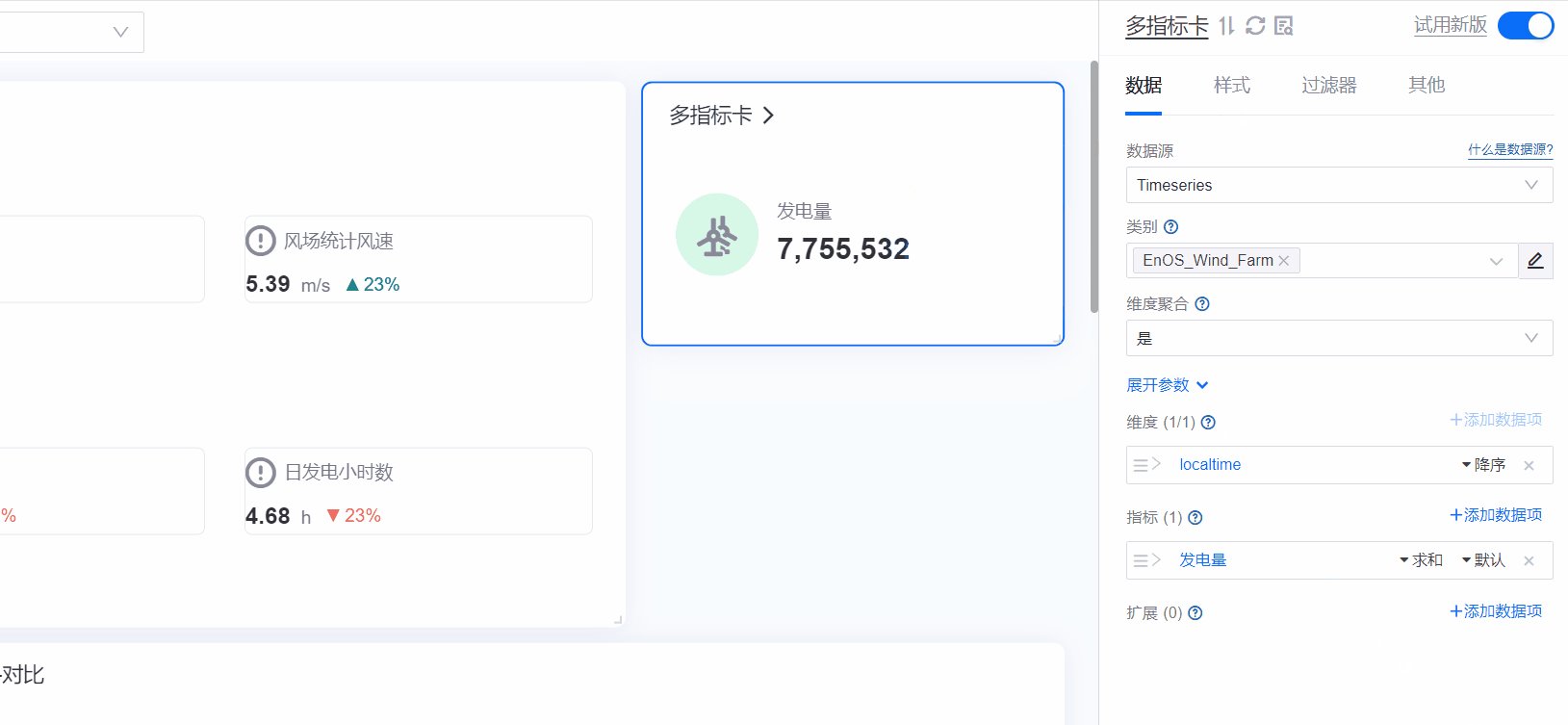
例如,在使用了 Timeseries 数据源的多指标卡中,可按照以下步骤,为指标“发电量”添加维度 localtime,并按当地时间聚合展示发电量数据。
在 维度 中添加数据项
localtime,此时数据列表中,第一列是所选维度,剩余列是所选指标。
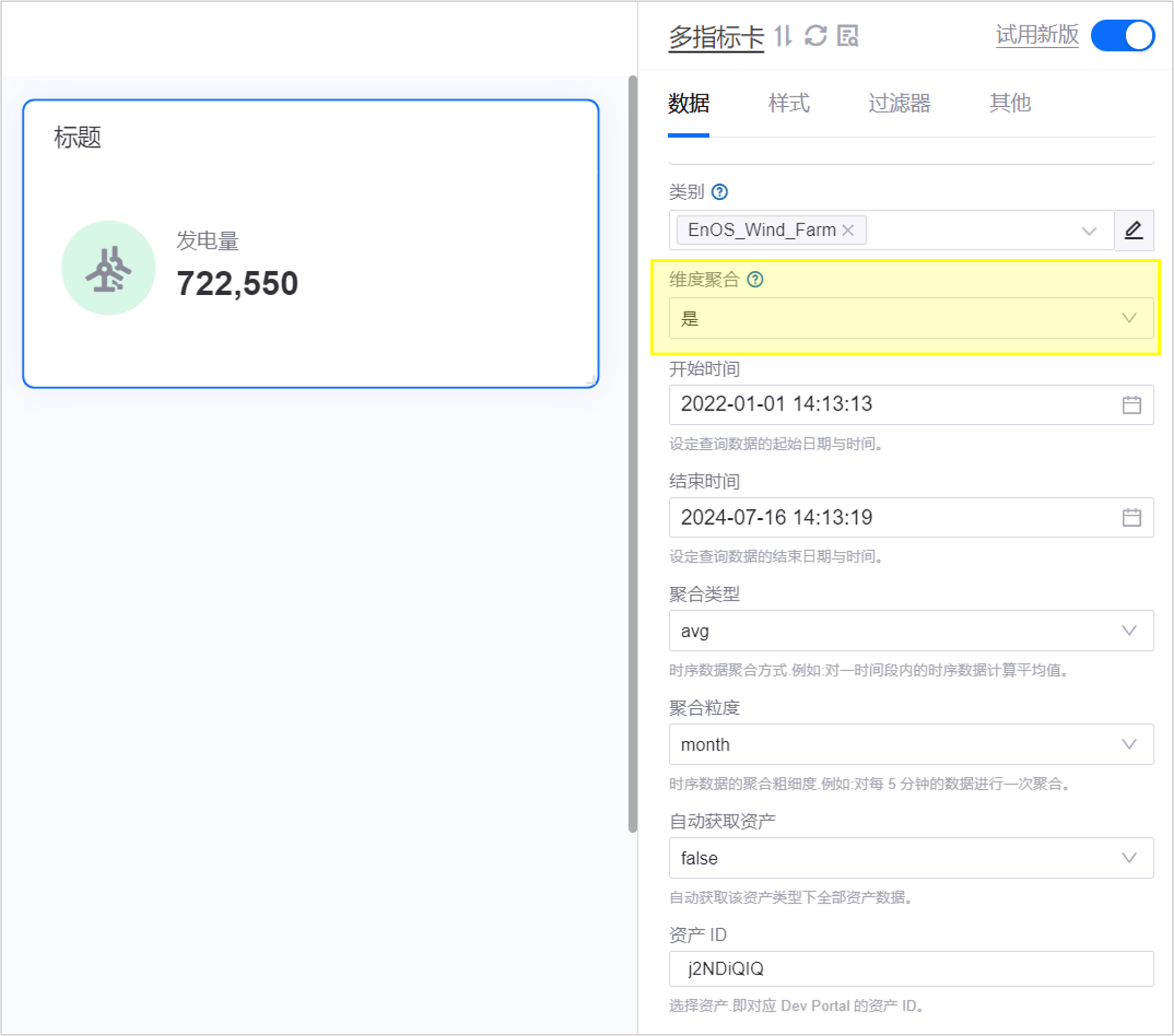
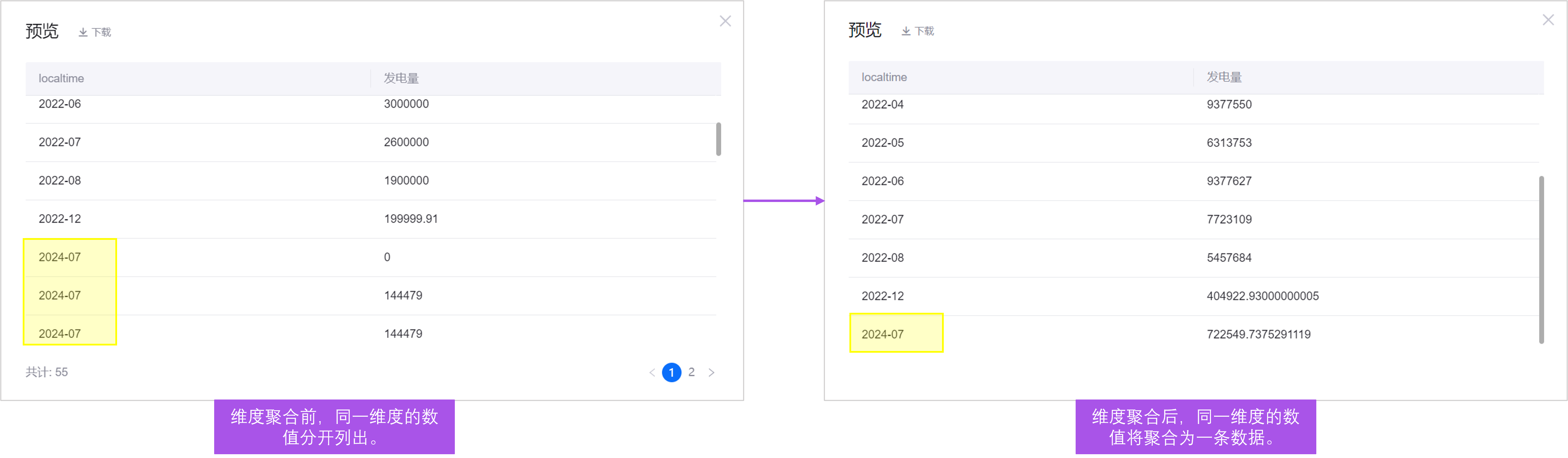
在 维度聚合 中选择 是,并在 展开参数 后根据需要配置数据的 时间、资产范围 等。参数取决于所选数据源。此时数据将按维度
localtime聚合的资产数据。

指标卡中展示最后一条数据,默认按照维度的值升序排列。可为维度
localtime切换 升序 或 降序 排列。更多排序方式,参见 对数值排序。
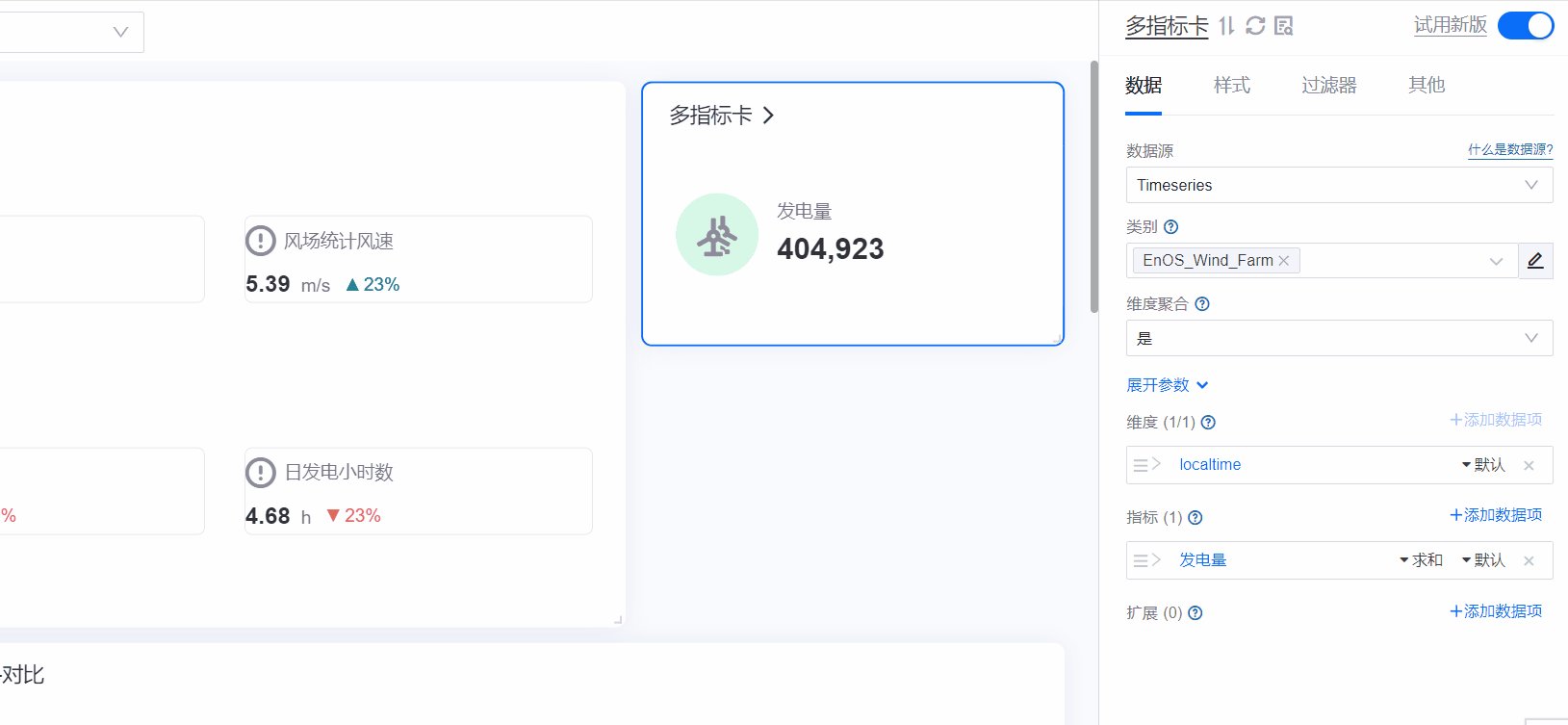
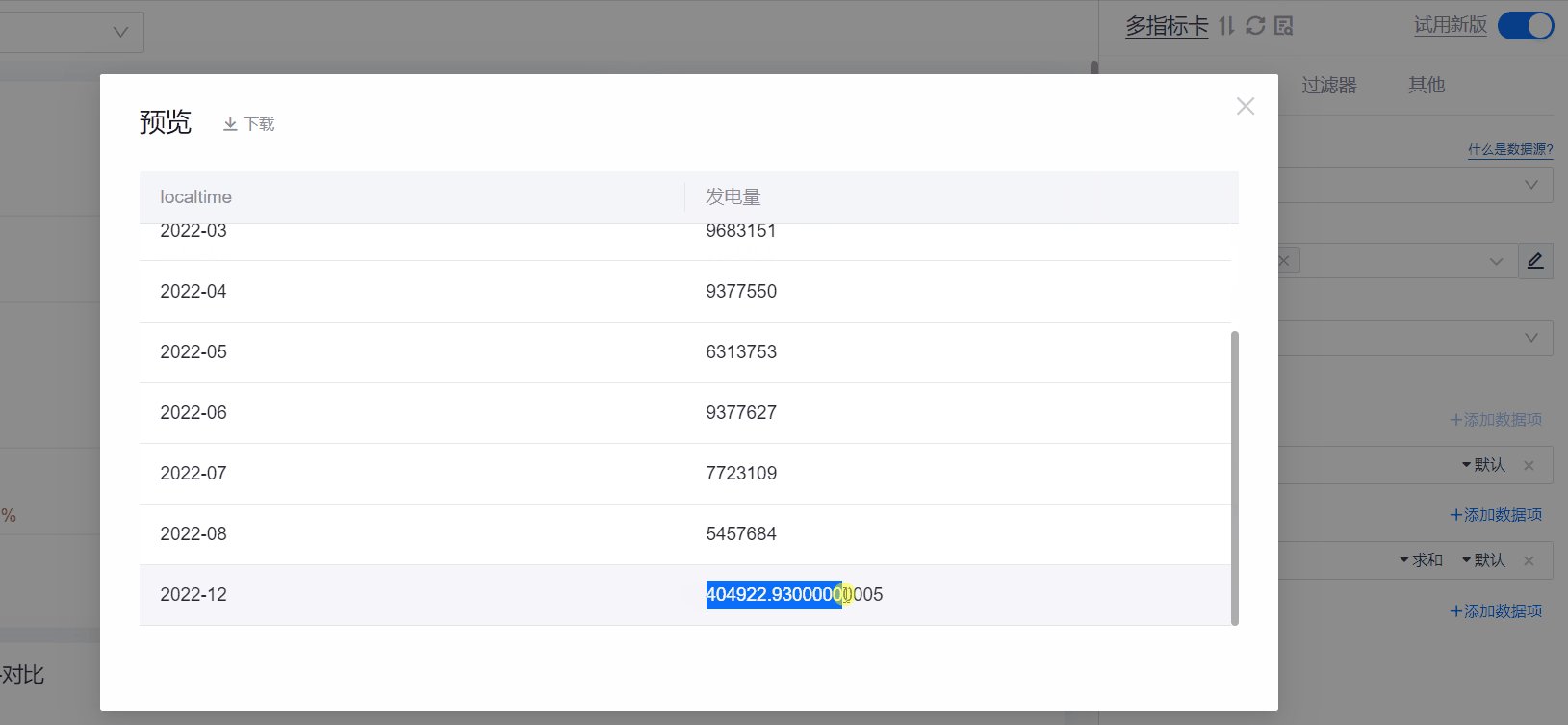
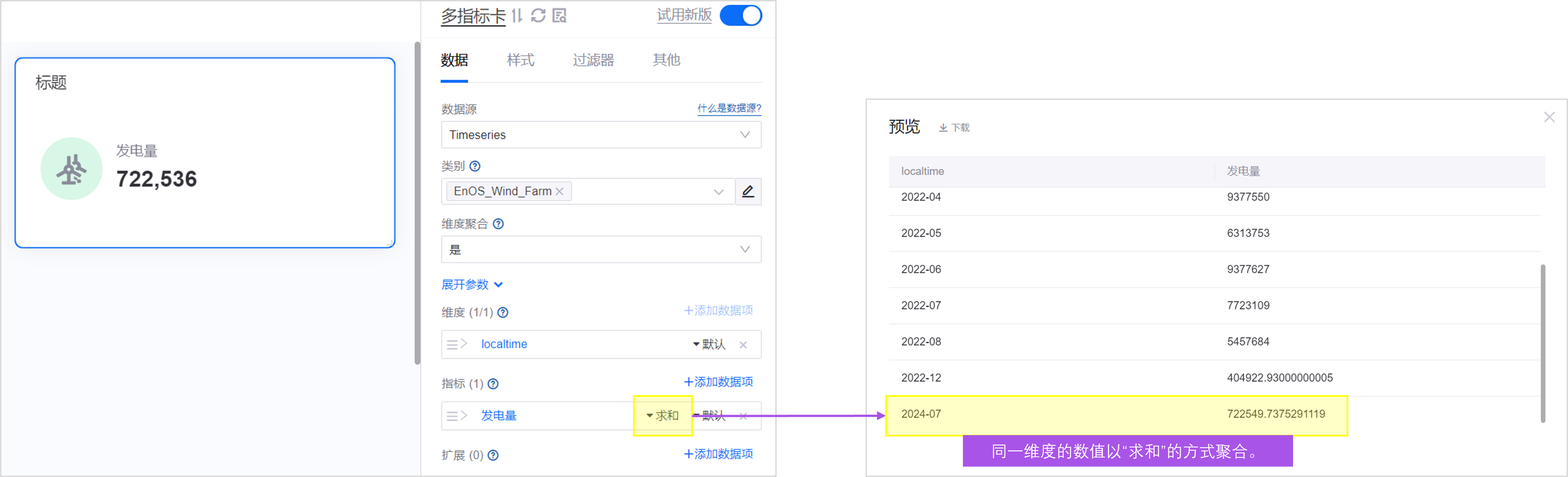
指标数据默认以 求和 的方式聚合,可为指标
发电量定义其它聚合方式。更多聚合方式,参见 聚合展示数值。
上图中,指标 发电量 以求和的方式按月聚合,指标卡中展示最新的月发电量数值。
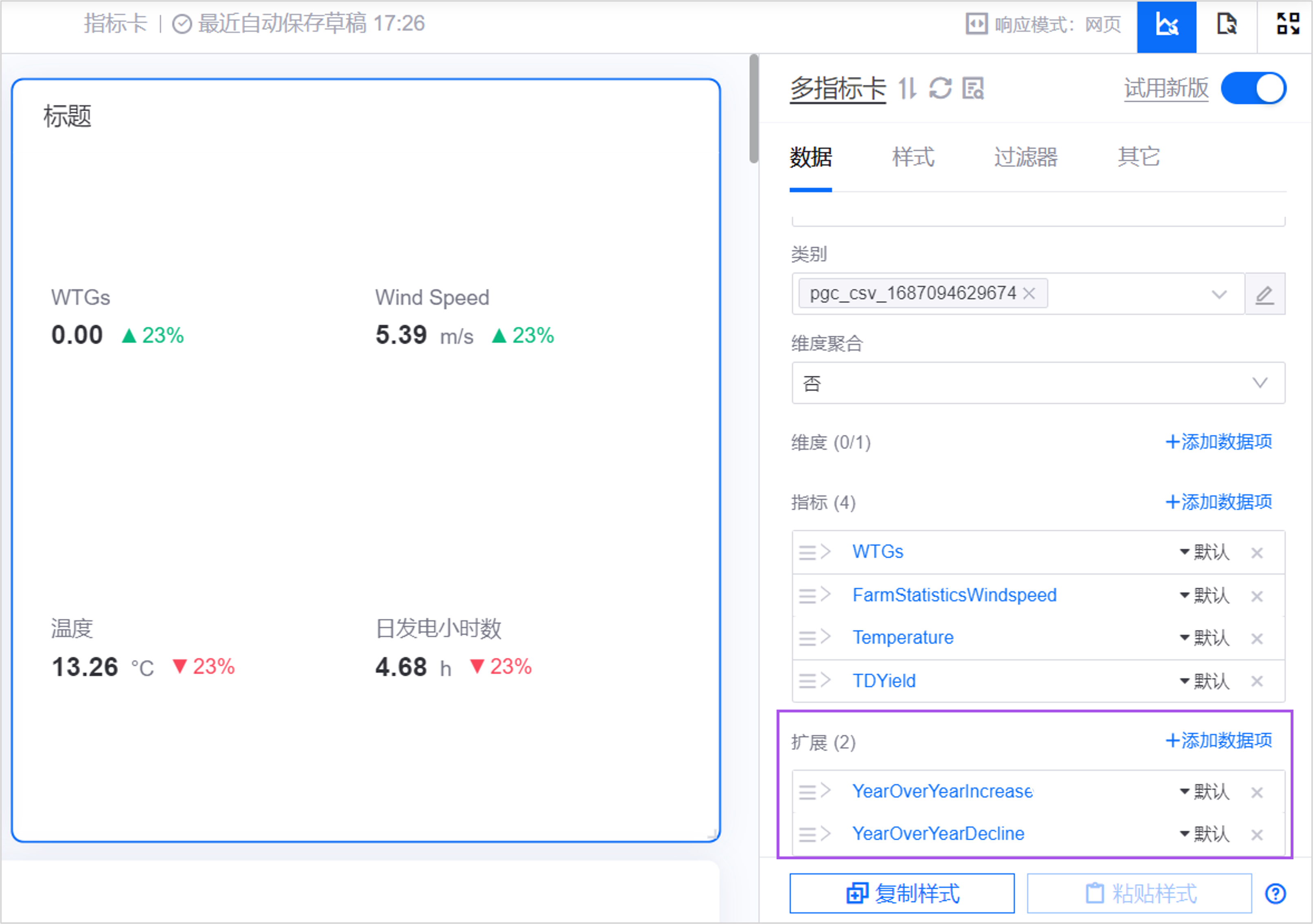
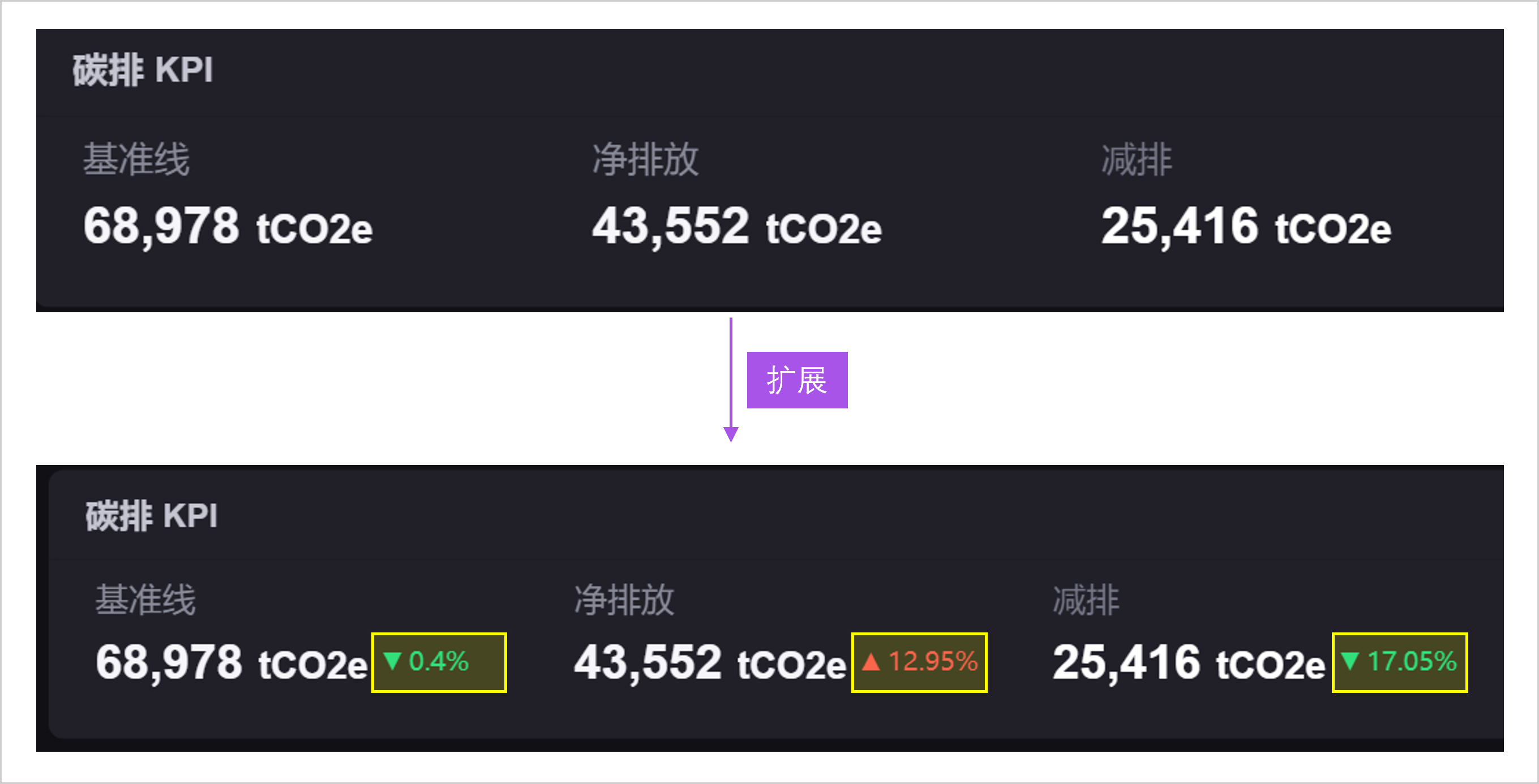
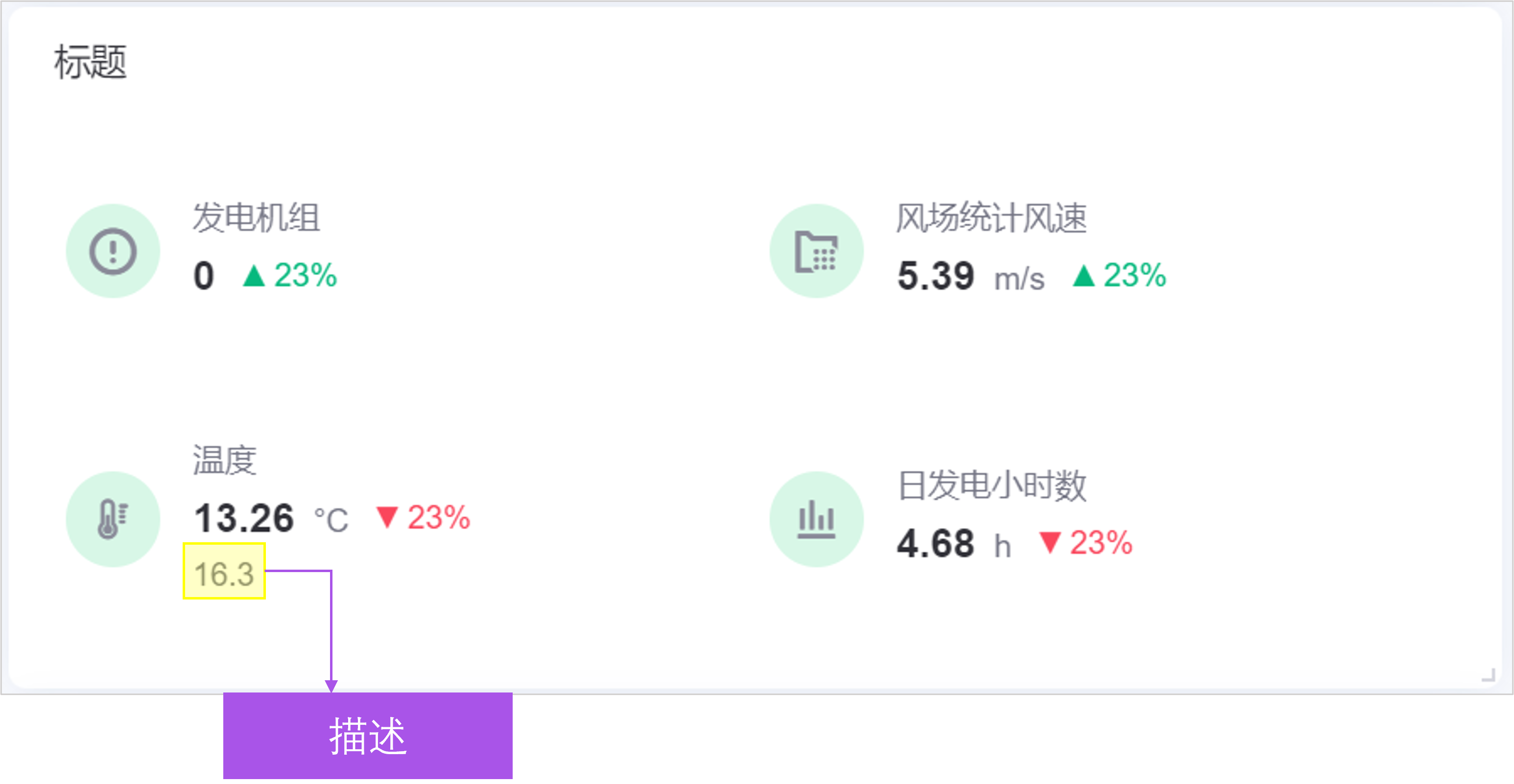
多指标卡的扩展
若需要展示指标数据的额外信息,例如 同环比配置 或 描述,可以在 扩展 中添加数据项。

例如,为指标“当年净排放”添加扩展项“年净排放同比”,可在指标数值旁边展示同比结果。同环比配置 >>。

又如,为指标“温度”添加扩展项“额定温度”,可在指标数值下方展示补充的额定温度信息。描述 >>。

如果没有合适的数据项作为扩展字段,你可以在 添加数据项 弹窗中选择 添加计算字段,将已有数据项进行简单运算,自定义一个数据项,例如“年净排放同比 = (当前年份净排放量 - 前一年净排放量)/ 前一年净排放量 × 100%”。更多信息,参见 添加计算字段。
指标卡的样式¶
你可以在 快捷配置 中配置指标卡的常见样式,如需配置更多细节,可切换至 全部配置,切换后已有的快捷配置内容将保留。
单个指标样式
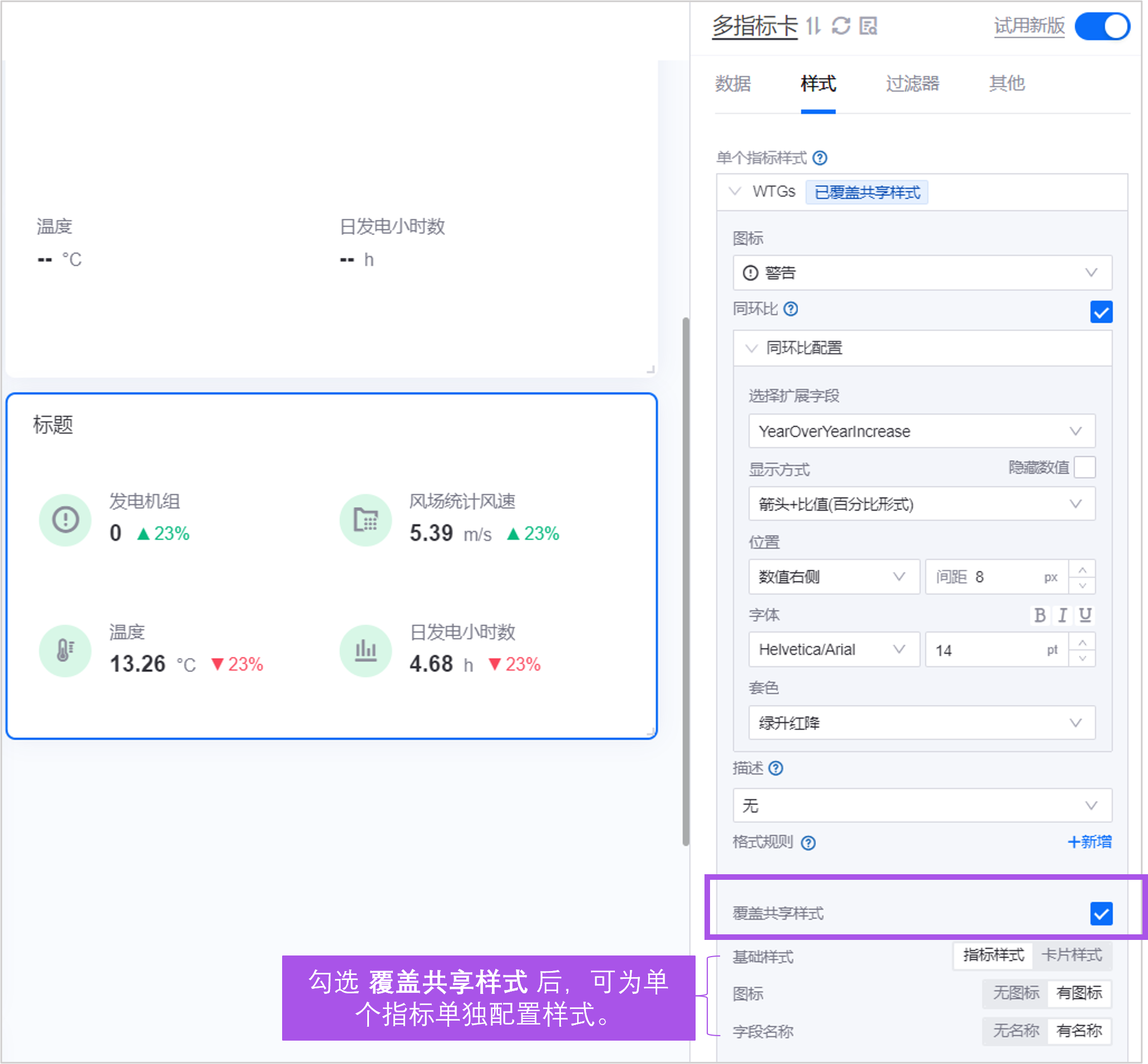
单个指标样式是在 共享样式 的基础上,进一步定义每个指标单独的样式,例如图标、同环比等。
为某一指标配置单个指标样式后,这一指标的 单个指标样式 将覆盖 共享样式,其余未配置单个指标样式的指标将使用共享样式。
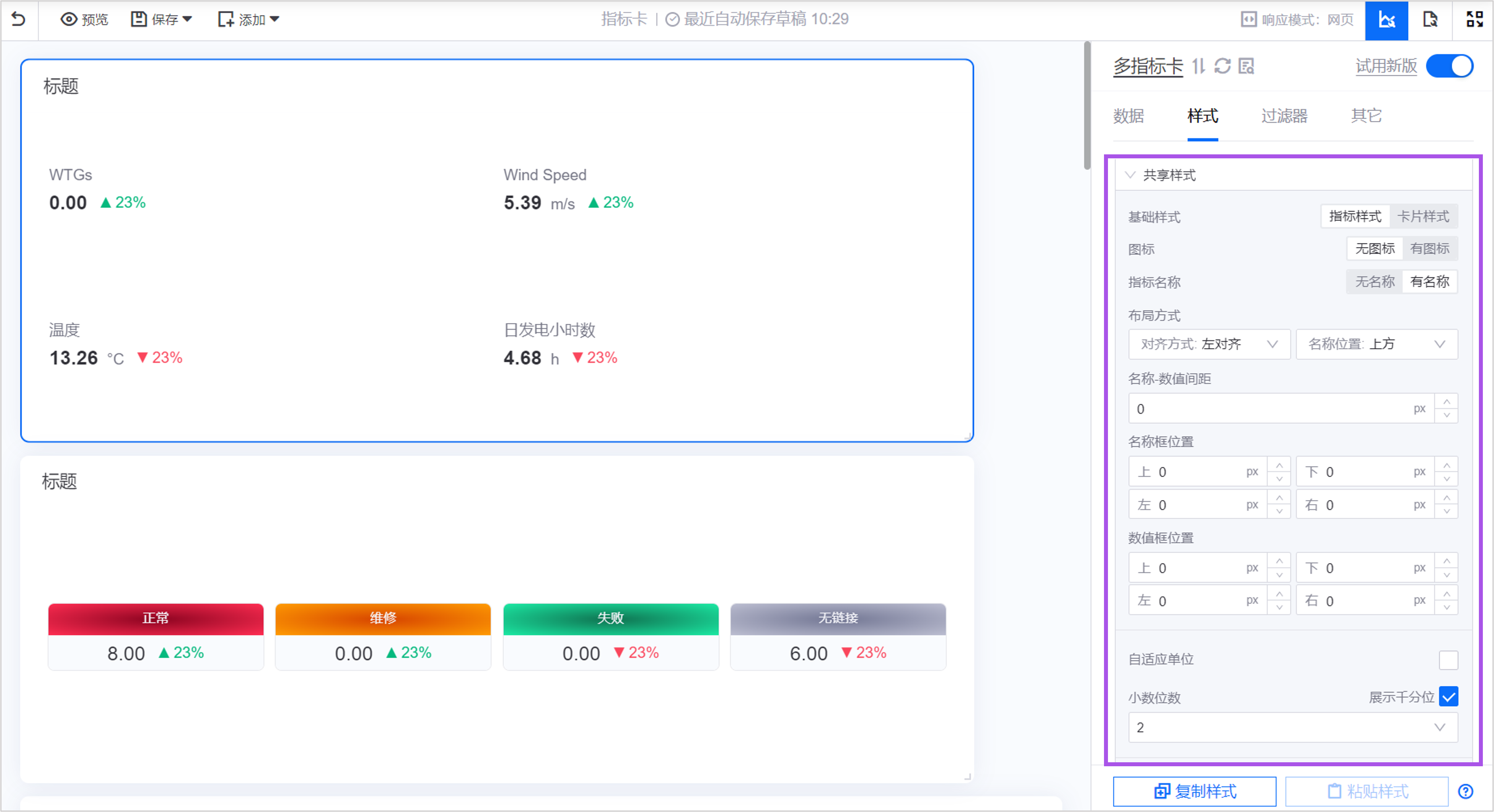
快捷样式¶
在 快捷配置 中,DTV 提供了几种常见的样式,你可以点击 应用,一键应用快捷样式。

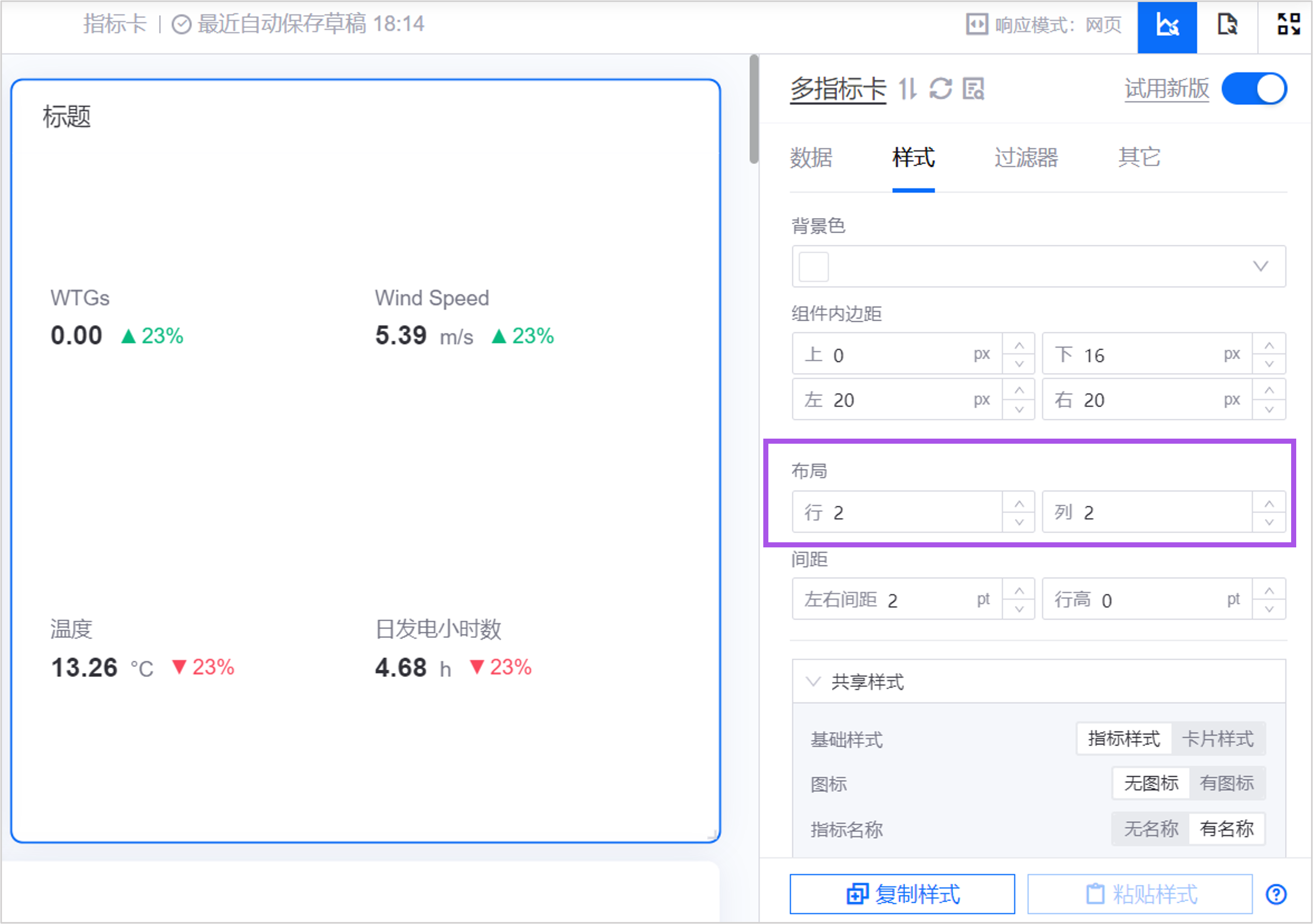
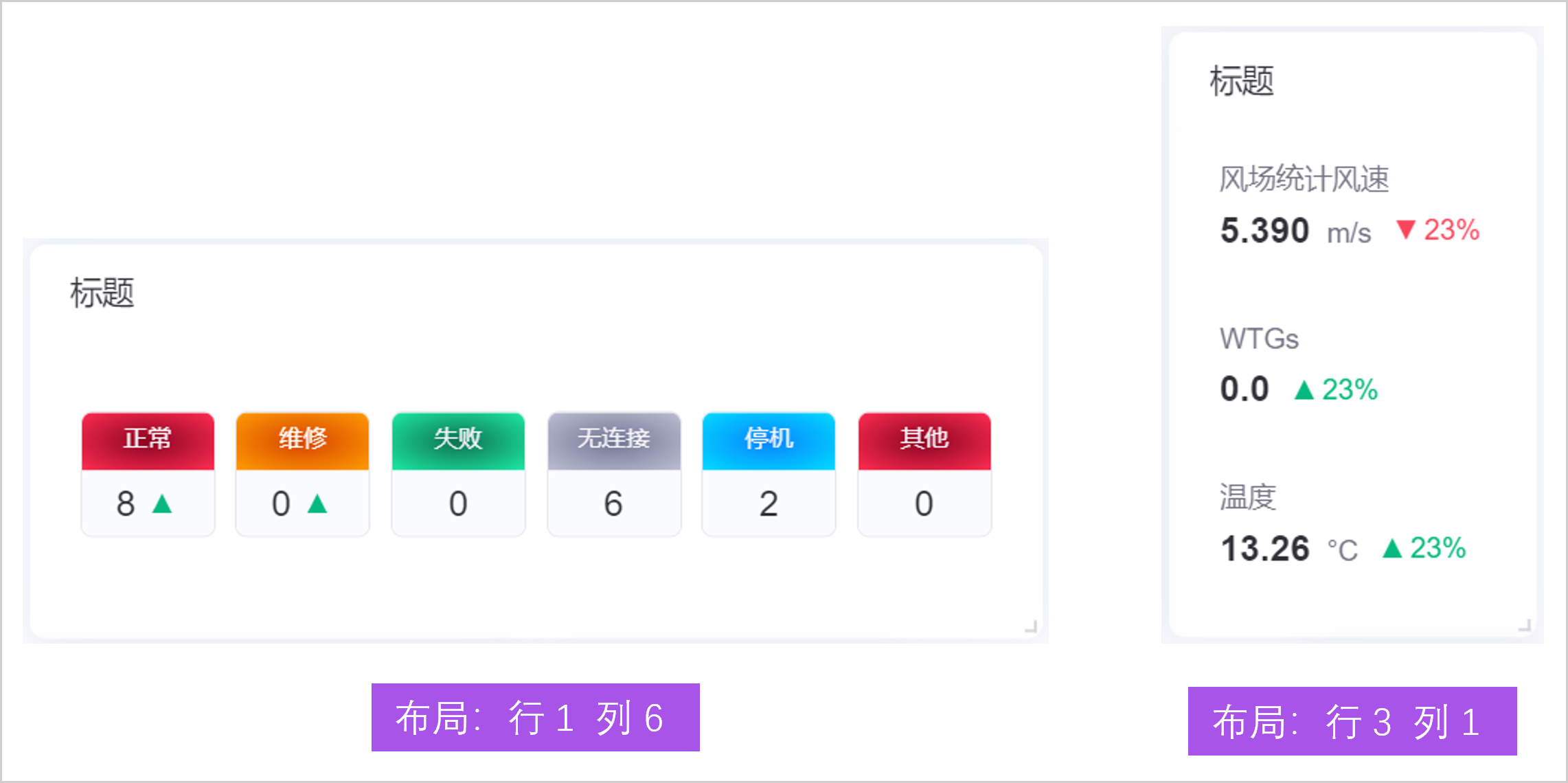
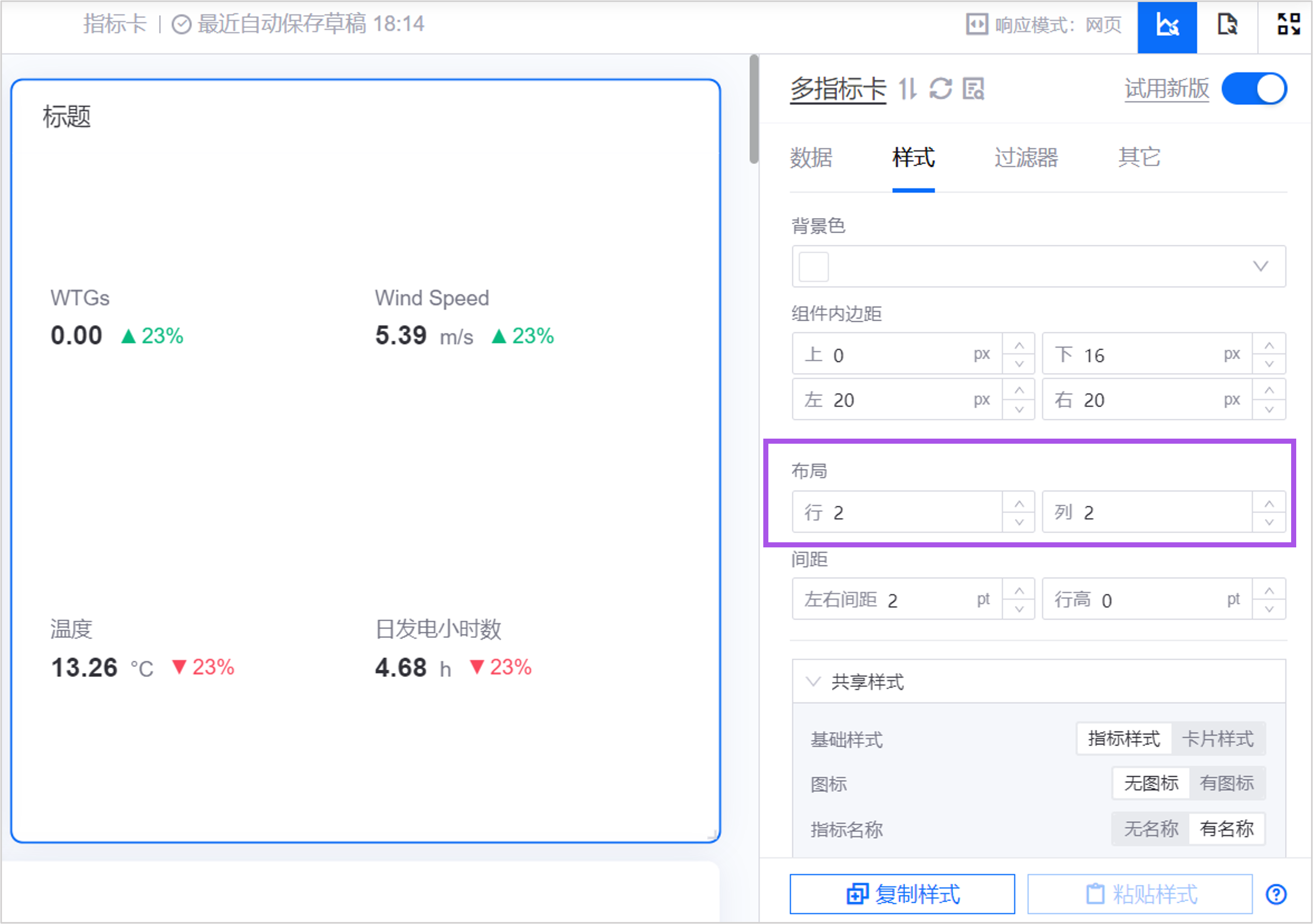
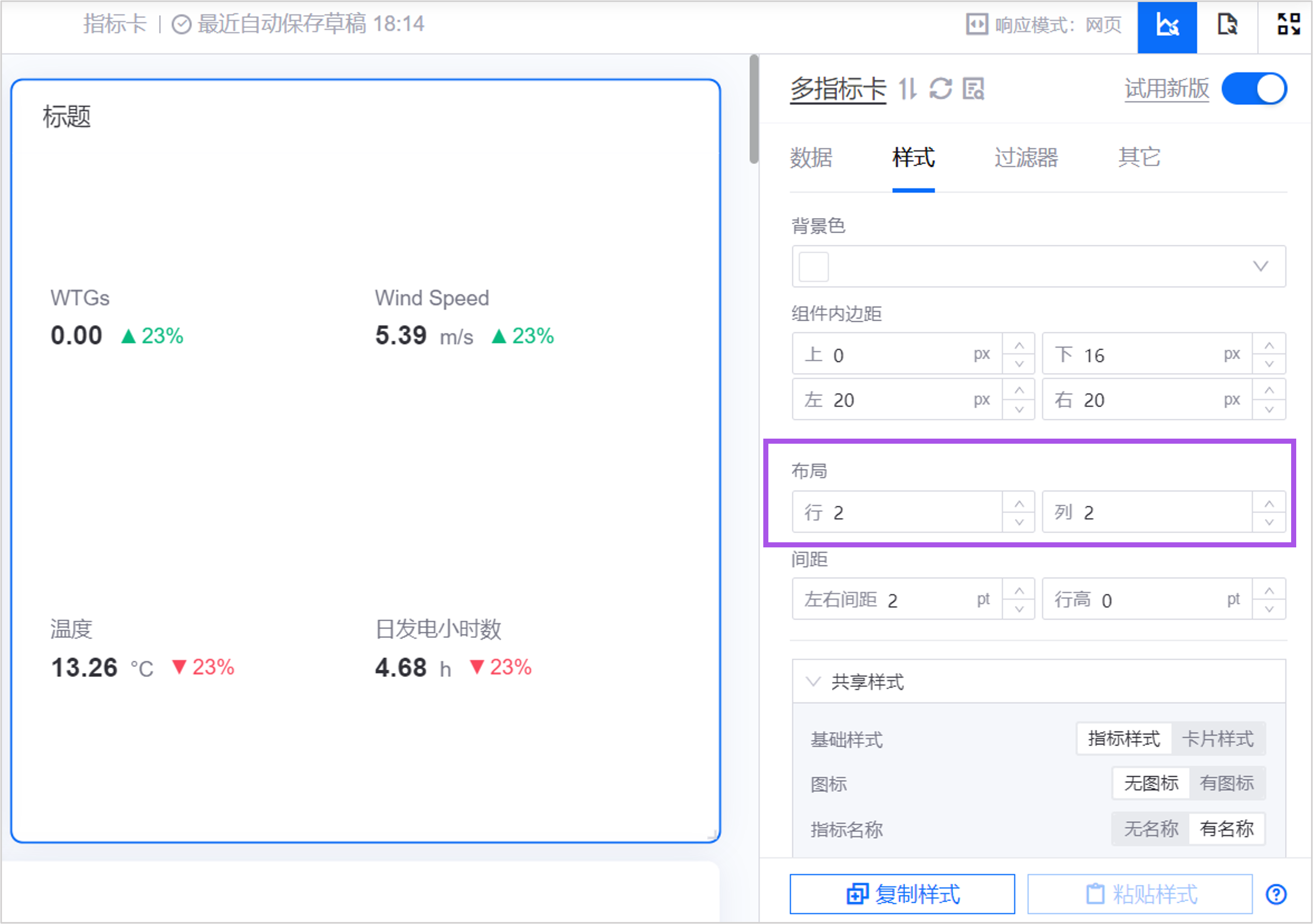
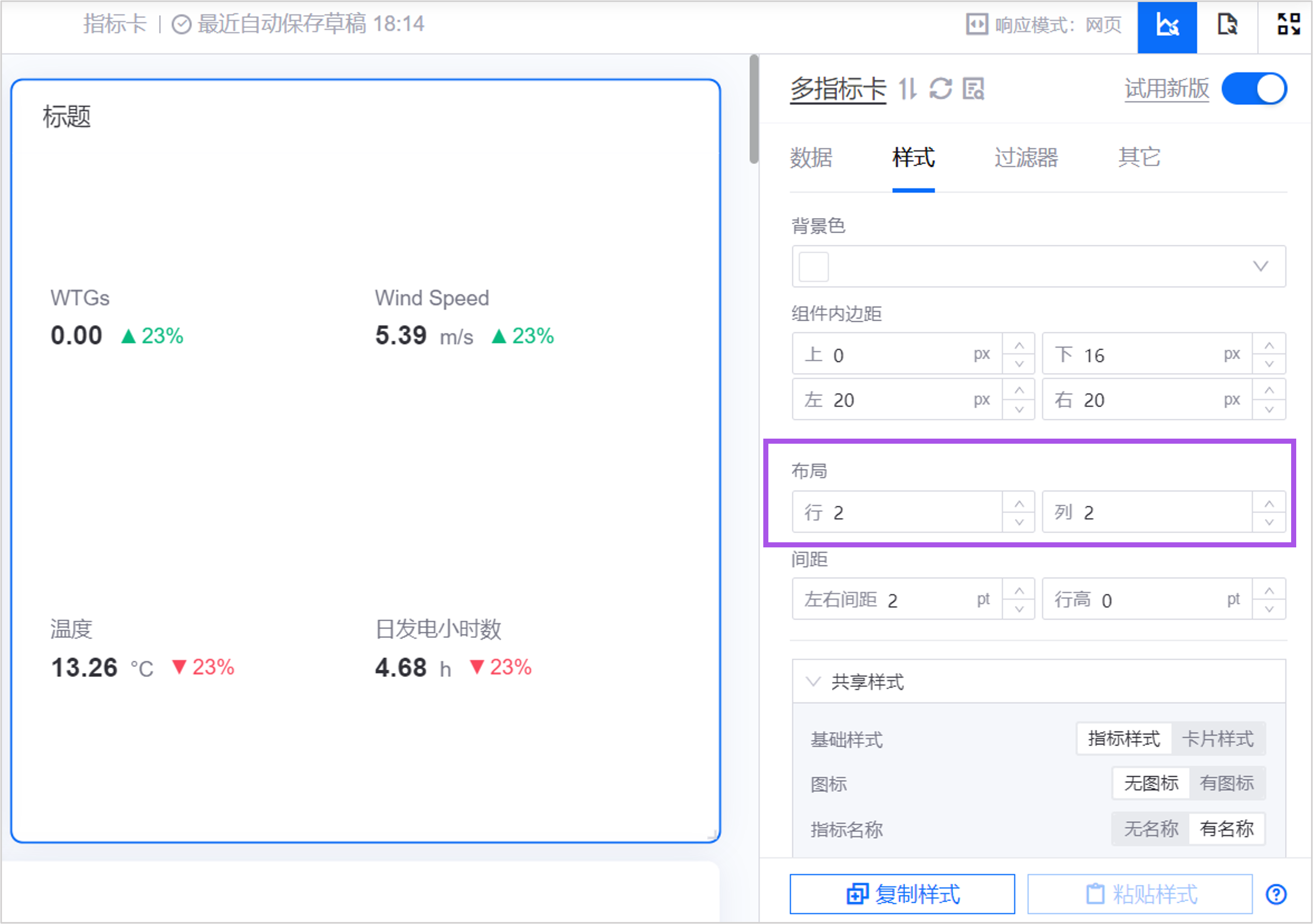
布局
对于多指标卡,以及配置了 对比 项的单指标卡,一个组件中将展示多项数据。此时可以通过 布局 修改各项数据的行列分布。


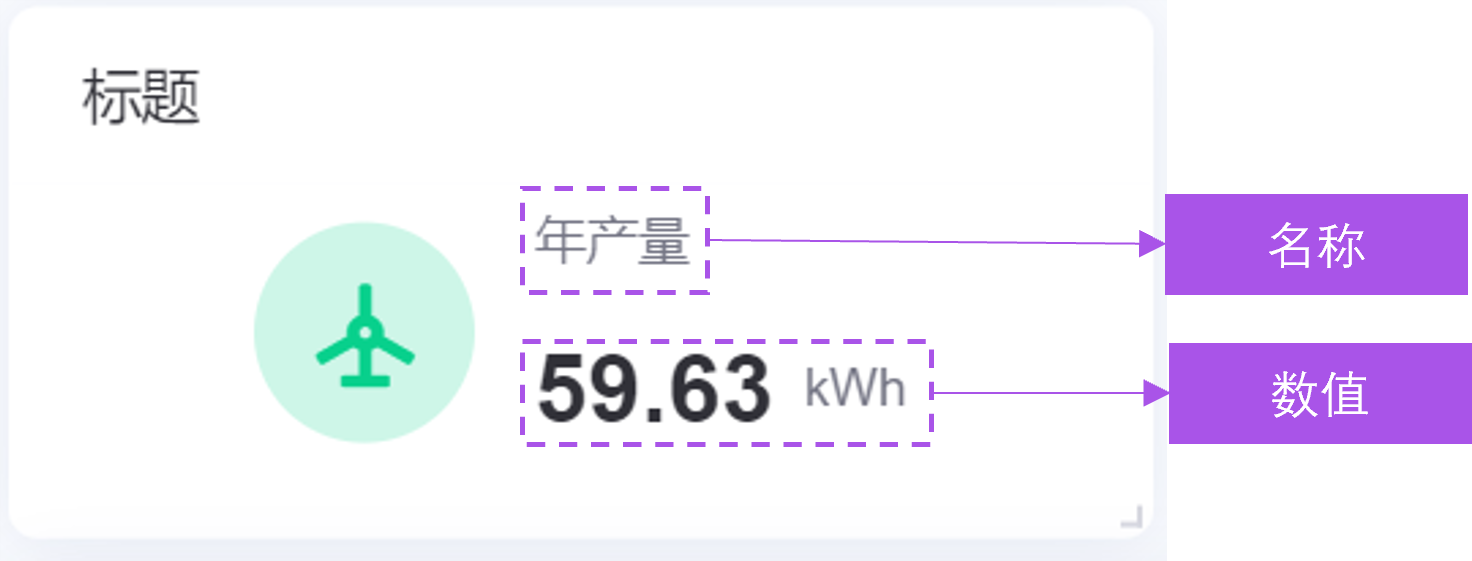
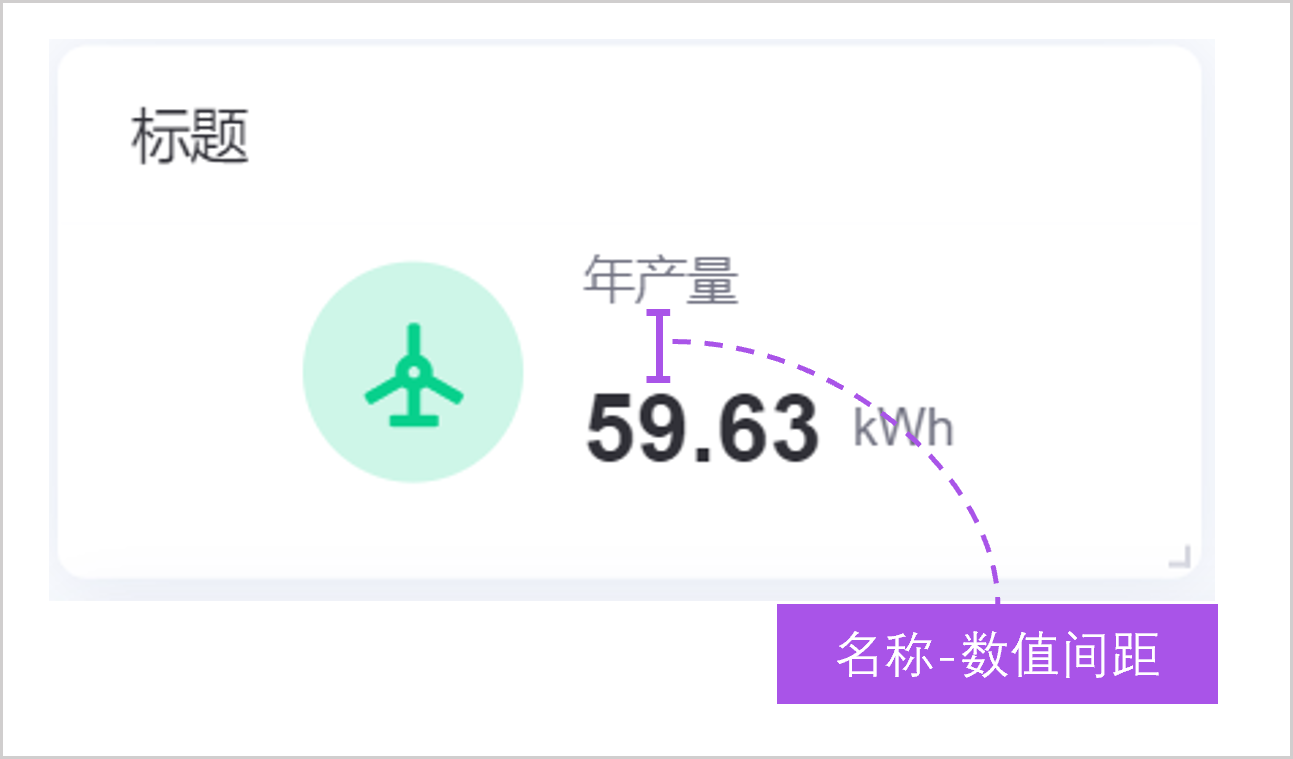
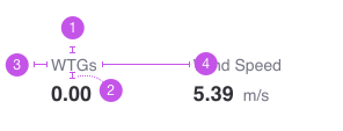
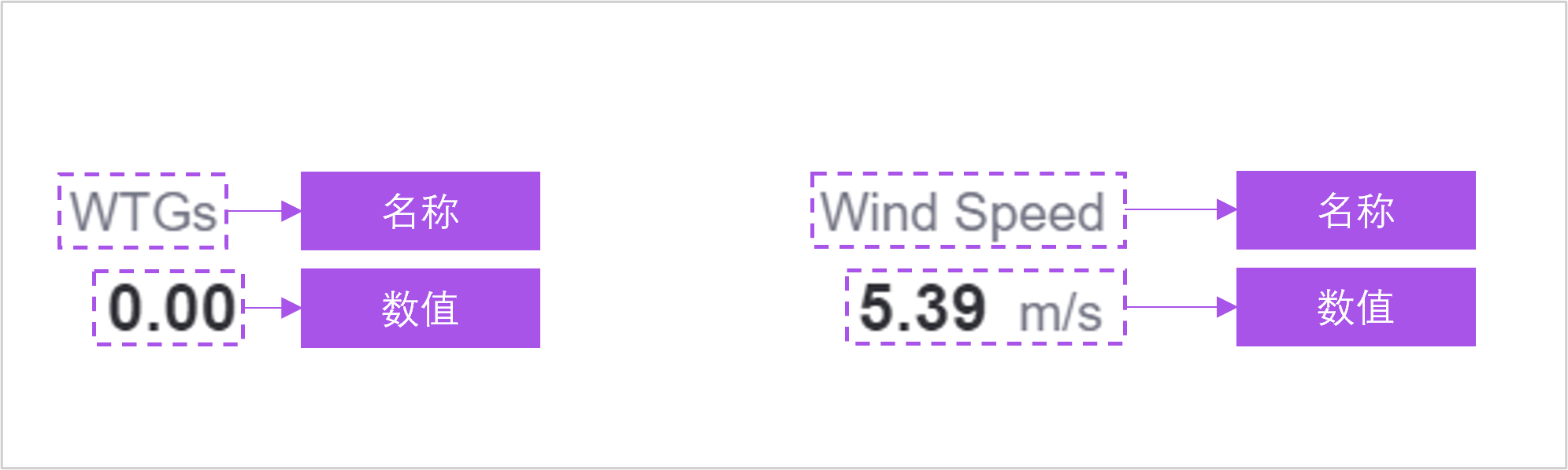
名称-数值间距
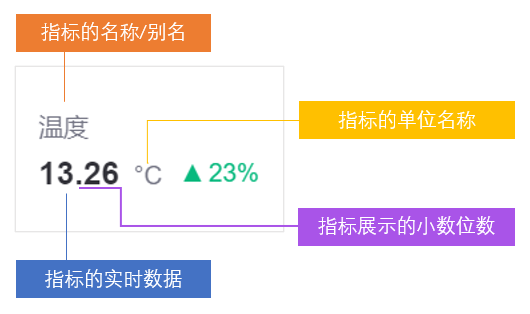
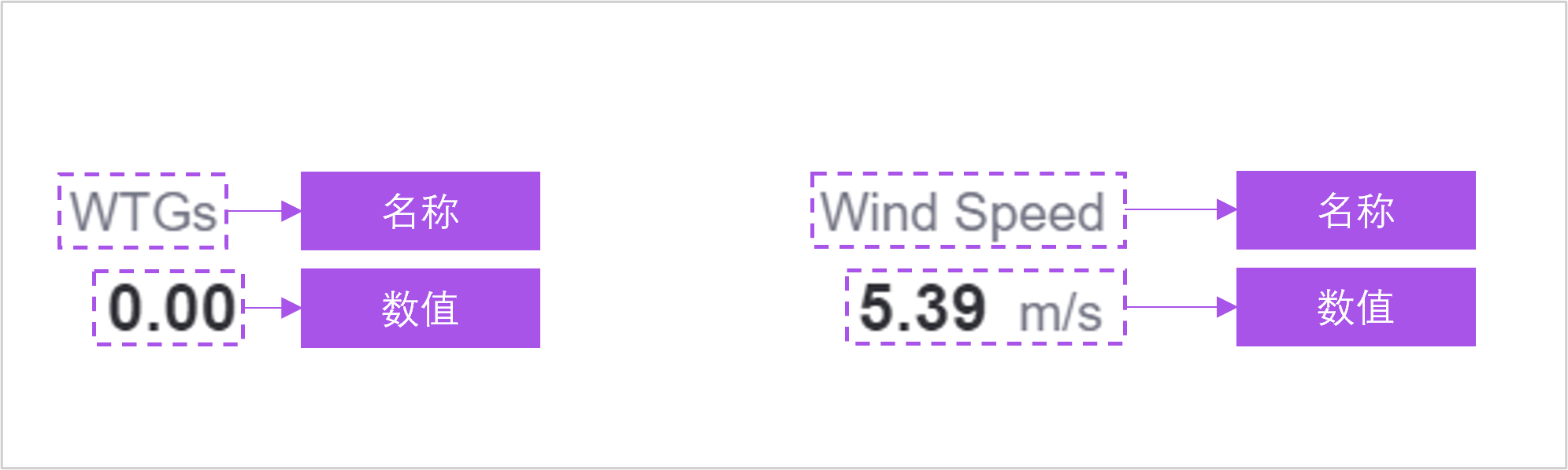
指标卡组件中,一个指标的数据由 名称 和 数值 两部分组成。


名称-数值间距 是指标的名称与数值之间的展示距离。

以下情况配置 名称-数值间距 无效,可以通过调整 名称边距 或 数值边距 来调整间距:
卡片样式。
无 字段名称。

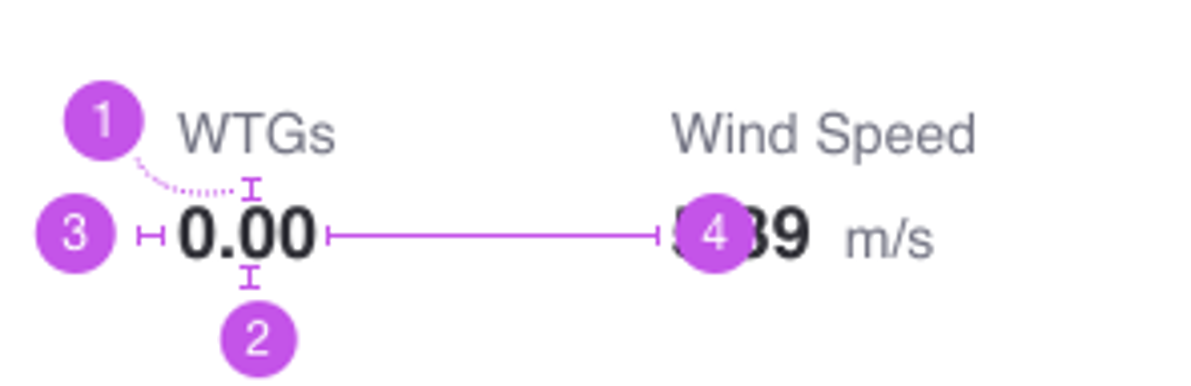
名称边距
指标卡组件中,一个指标的数据由 名称 和 数值 两部分组成。


名称边距 是指标的名称与其它元素之间的边距,如图所示:
上边距
下边距
左边距
右边距

当你为数据项配置为 无名称 时,名称边距 的配置无效。
数值边距
指标卡组件中,一个指标的数据由 名称 和 数值 两部分组成。


数值边距 是指标的数值与其它元素之间的边距,如图所示:
上边距
下边距
左边距
右边距

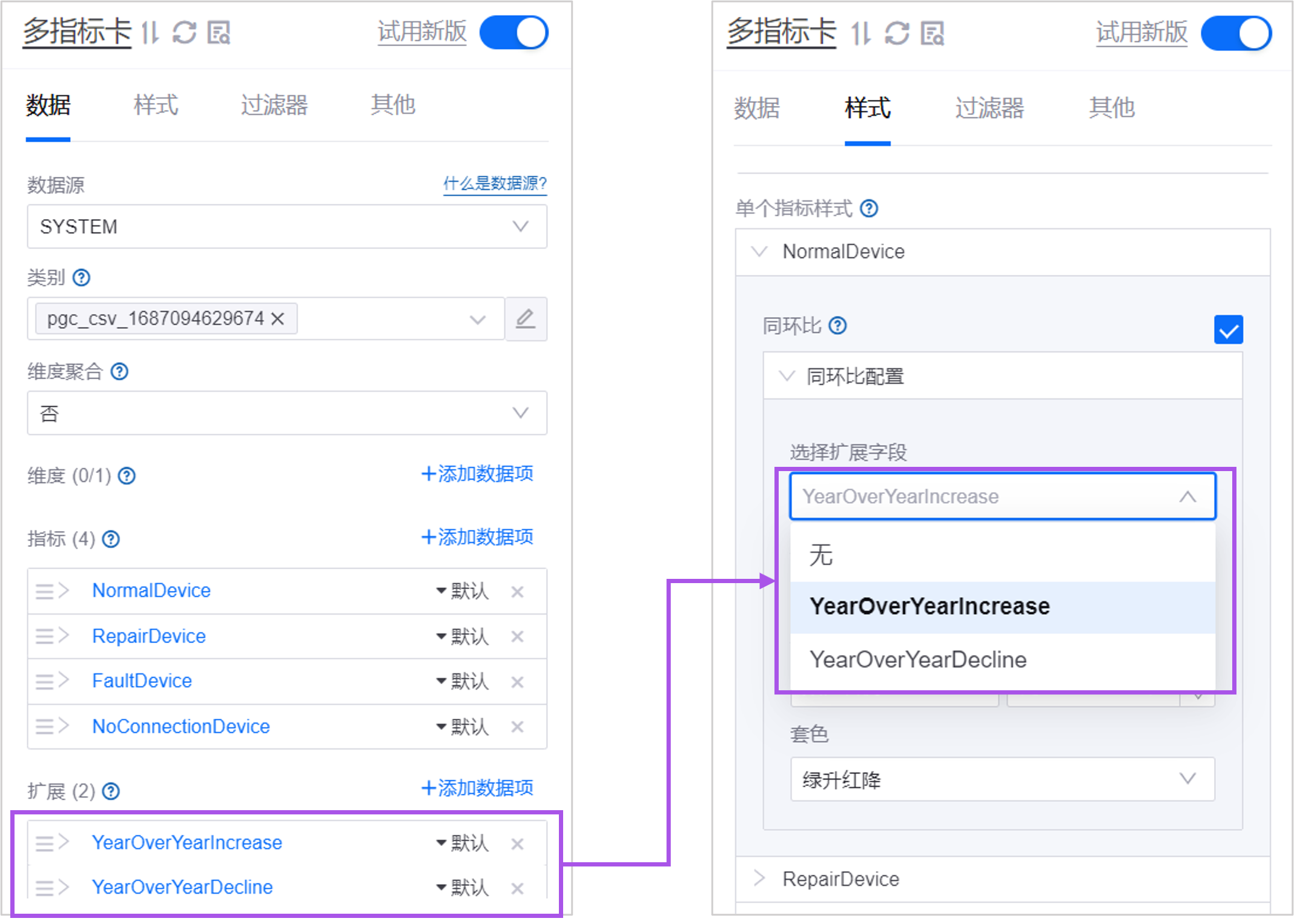
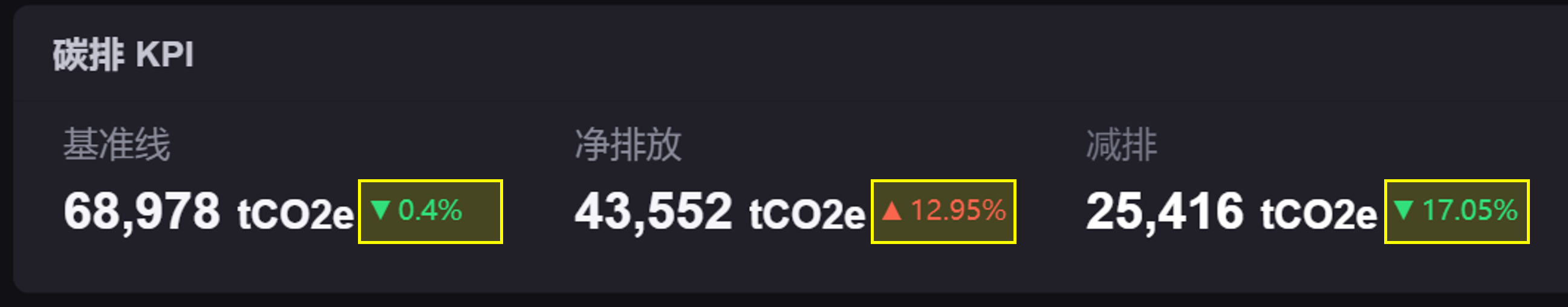
同环比配置
同环比是比较相邻时间段数据的一种方式,用于辅助展示指标数据的变化趋势。例如,当你需要直观展示某个指标从去年到今年的变化比值,或今年第一季度到第二季度的增长情况,可以配置同环比。
2. 在 选择扩展字段 中为当前指标选择一个 扩展字段 作为同环比的数据项。选择后,同环比的数值将展示在指标的数值旁边。

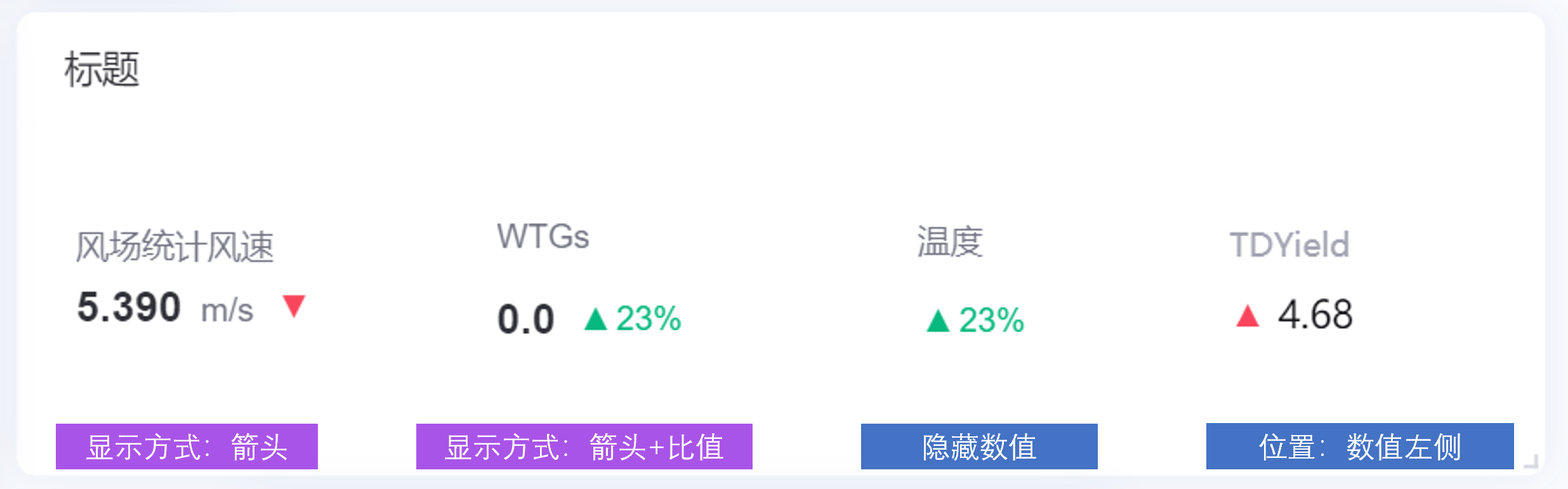
3. 可进一步定义数值的显示方式、位置、套色等。

覆盖共享样式¶
勾选 覆盖共享样式 后,你可以为当前指标重新定义布局、间距、字体等样式。当前指标将使用 单个指标样式 中的配置,同时未勾选 覆盖共享样式 的指标将继续使用共享样式中的配置。