配置组件¶
图表除了设置样式和测量数据以外,还可以配置:
计算字段
根据数据值更改颜色
CSV 格式导出数据
组件最大化视图功能
配置计算字段¶
添加计算字段¶
按照以下步骤,添加新计算字段:
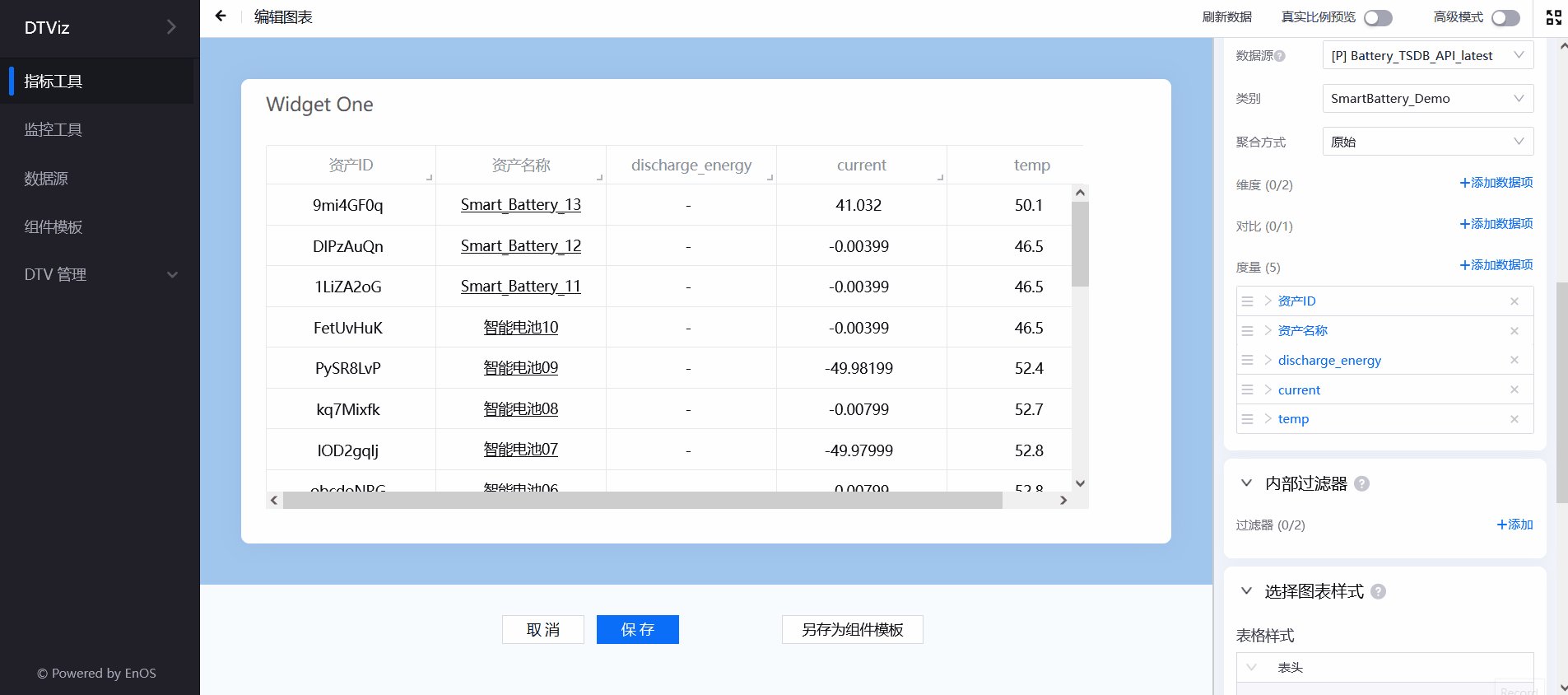
在 编辑图表 窗口中,找到 选择数据项 设置栏。
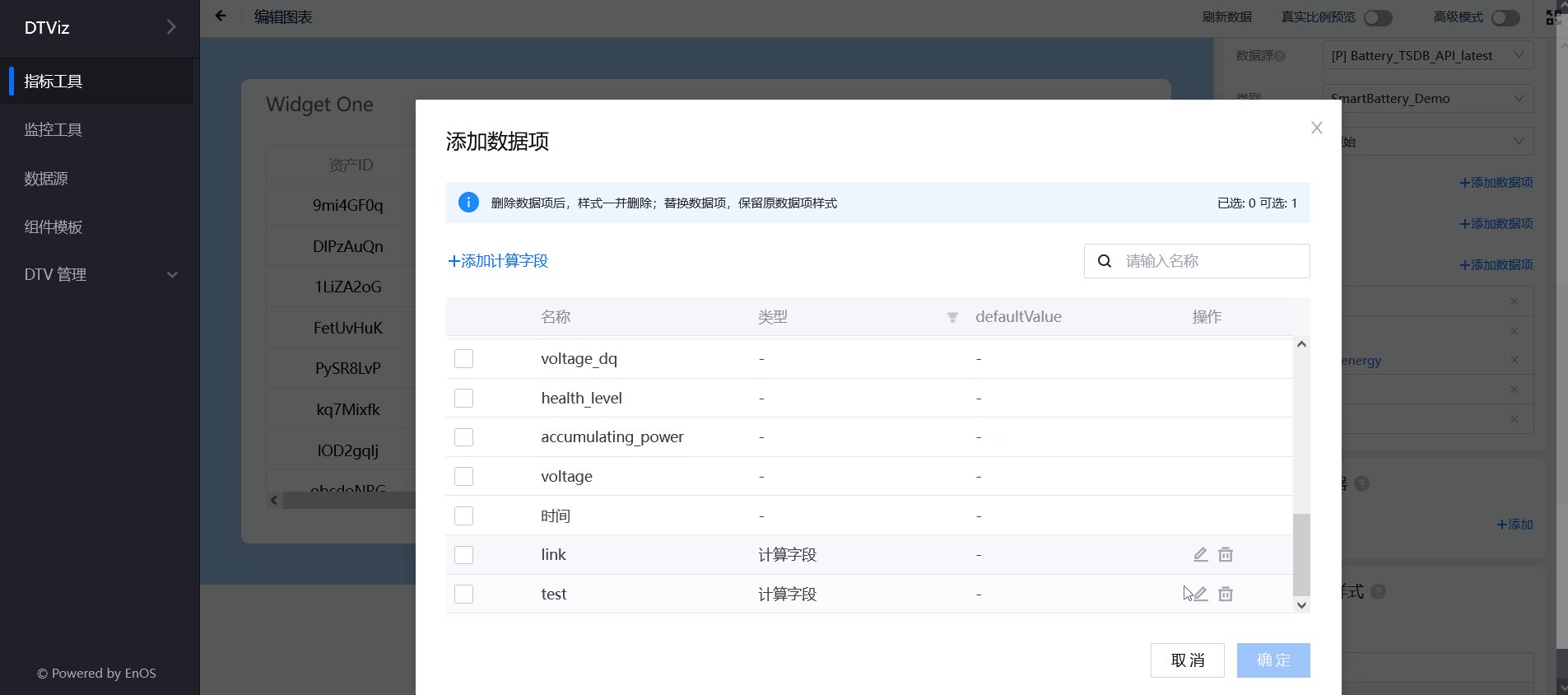
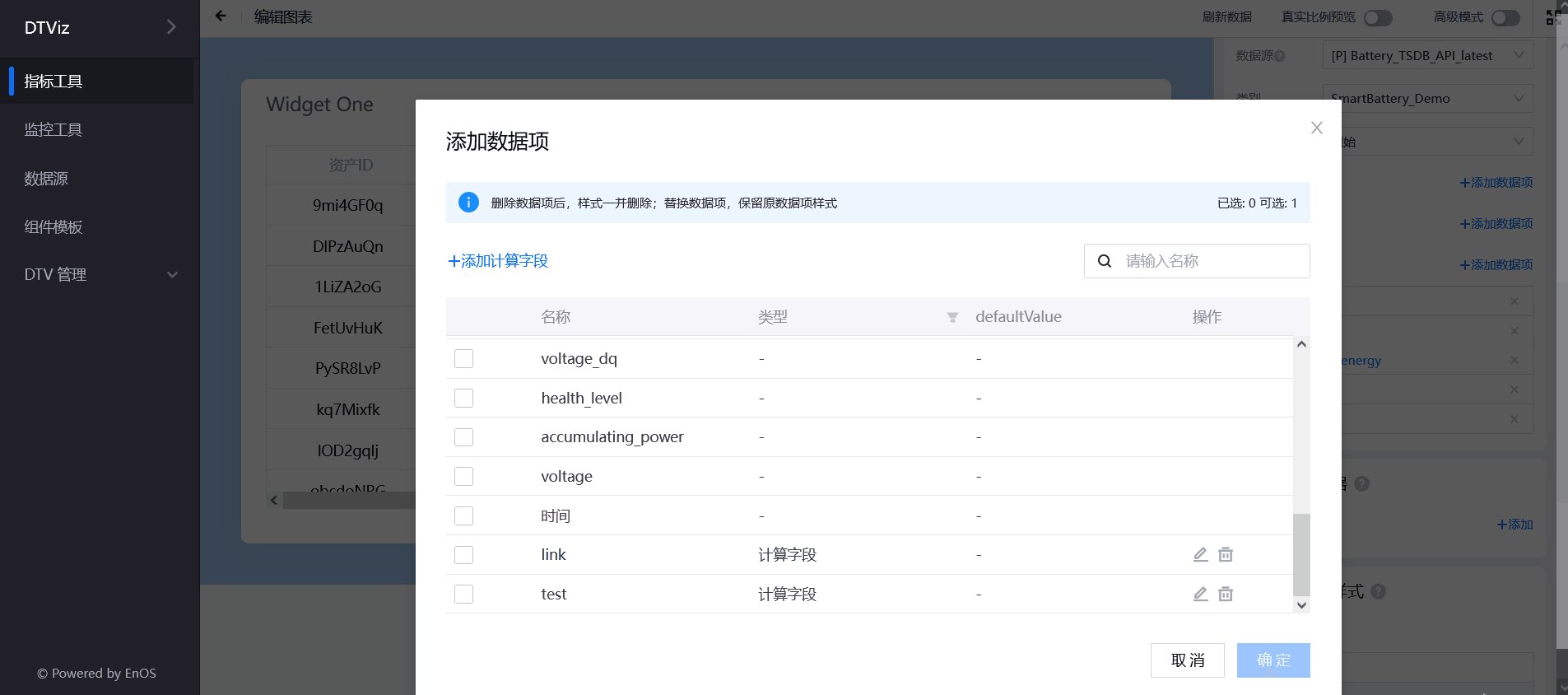
点击 添加数据项。
点击 添加计算字段。
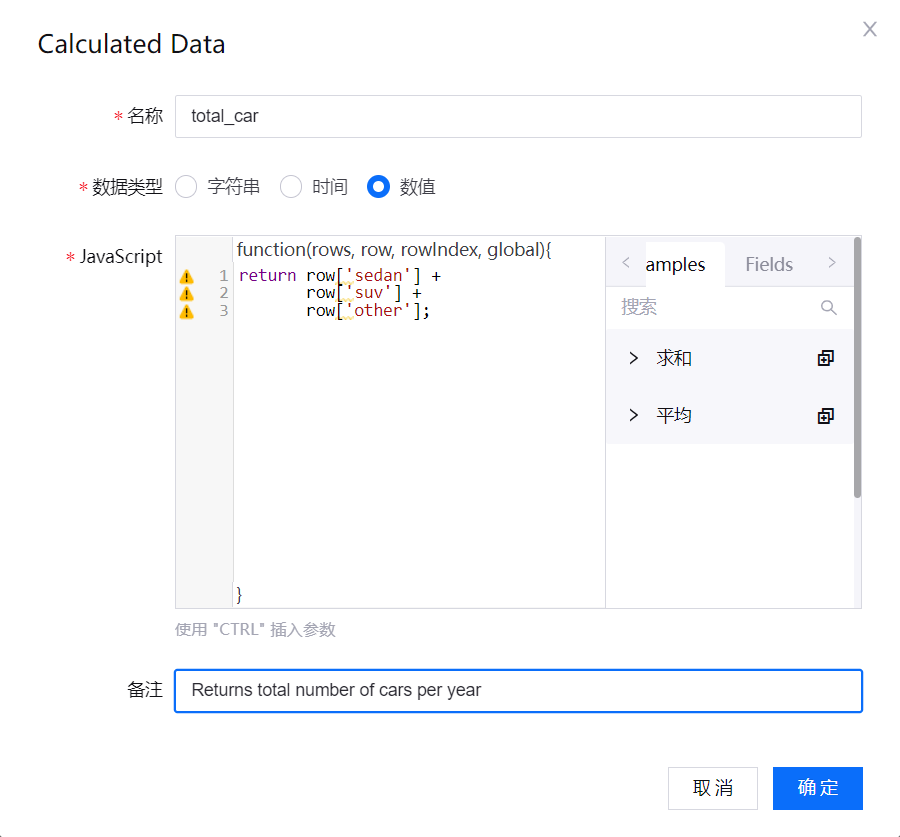
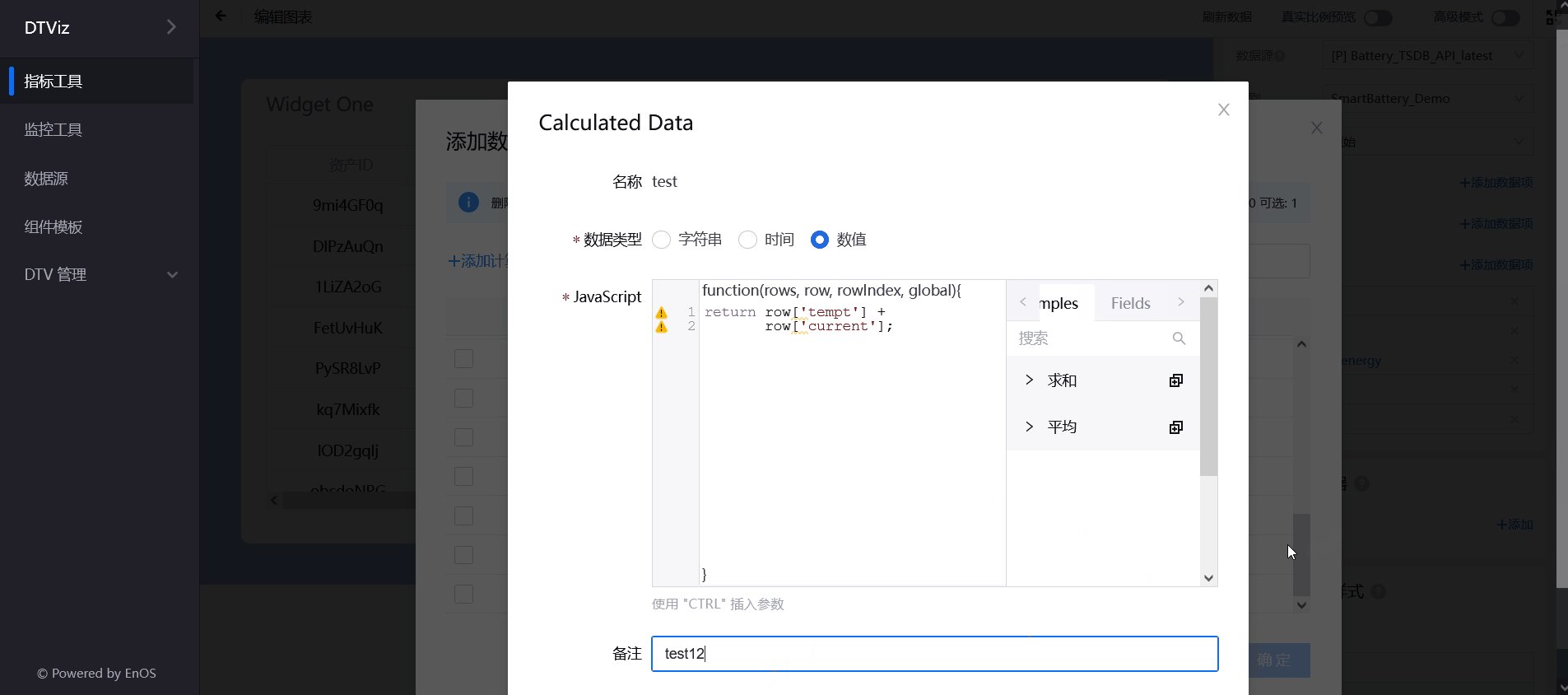
将显示 Calculated Data(计算数据) 对话框。在 名称 输入框中,指定新计算字段的名称。
在 数据类型 列表中,选择计算字段的数据类型,以便 Javascript 了解如何返回其值。
在 Javascript 字段中,编写 Javascript 函数体。
右侧面板中提供一些示例以及字段和参数的名称。
在 备注 输入框中,可以为新的计算字段添加相关注释或描述。
点击 确定。

编辑计算字段¶
通过以下步骤,更改现有计算字段:

备注
若要在图表上反映更改,点击工具栏上的 刷新数据。
设置格式规则¶
在某些组件中,可以将其配置为根据其度量数据更改颜色。这让用户能够快速注意到异常或临界值。
只有以下组件支持格式规则:
环形仪表盘
指针仪表盘
进度条
指标卡
水球图
多度量卡
混合仪表盘
表格
富文本
通过以下步骤,设置格式规则:
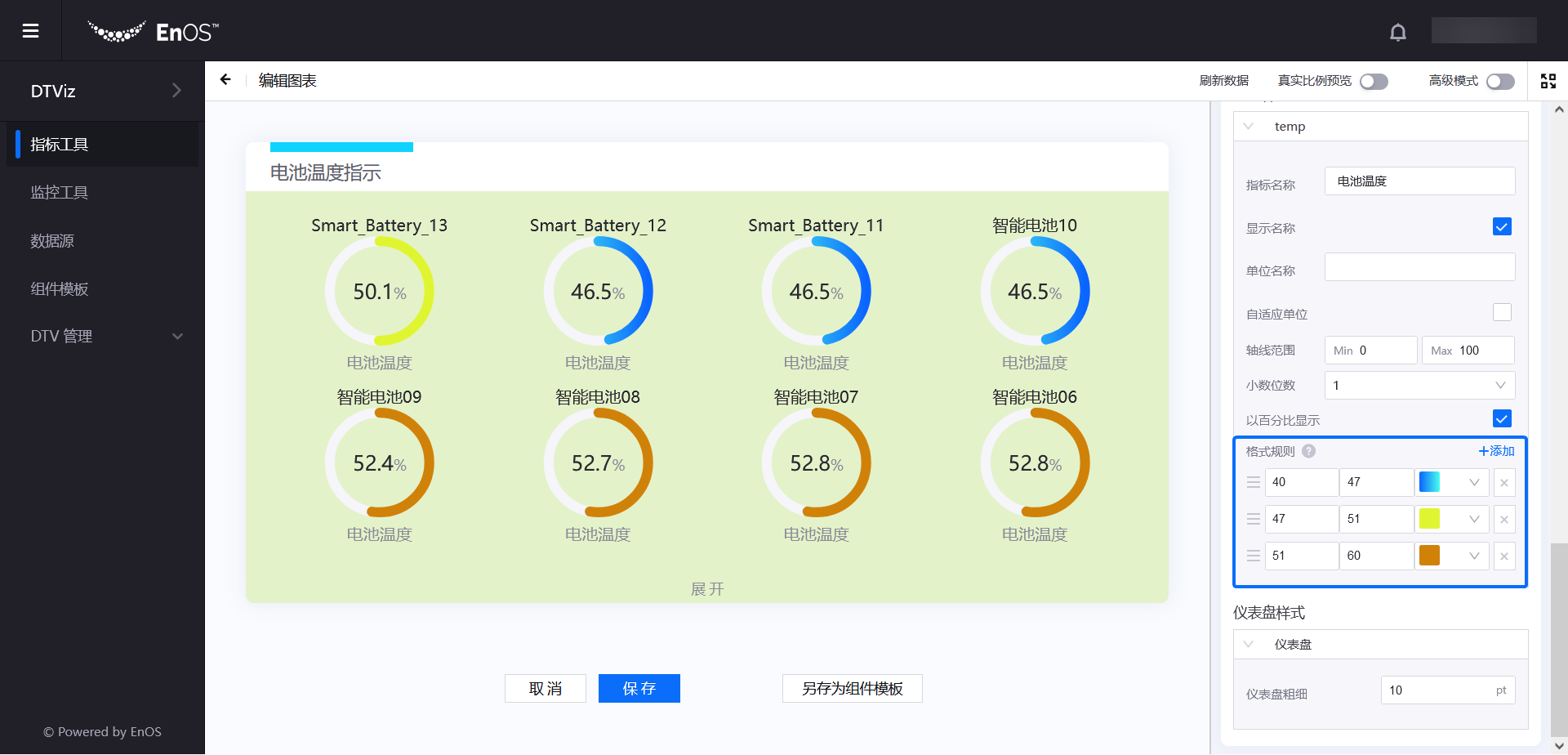
导航到 选择图表样式 > 度量样式 > 格式规则。
点击 添加,添加格式规则。将显示一行空字段。
第一与第二个输入框分别定义满足格式规则的最小值和最大值。
第三个输入框选择满足格式规则时要展示的颜色。

所做更改会自动反映在图表上。
配置组件联动¶
通过组件联动,可以使用源组件的维度字段过滤多个组件中的数据。
只有以下组件支持组件联动:
饼图
条形图
混合图
热力图
下面的步骤以混合图和表格为例,展示如何配置组件联动:
添加和配置混合图组件。
添加和配置表格组件。
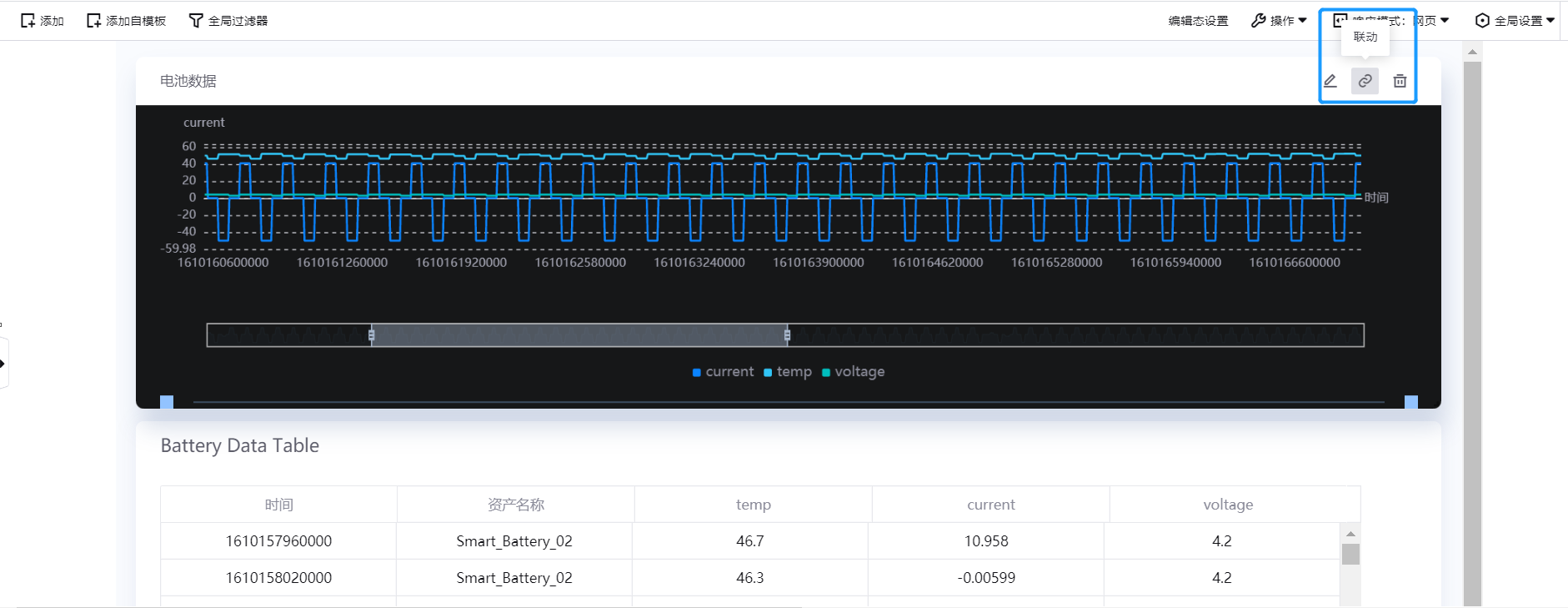
将光标移到该混合图上,并点击组件右上角的 联动 图标。

在 组件联动 弹窗中,选择一个维度字段作为驱动维度(本例选择 时间),并选择要过滤的目标组件(表格组件)数据项(在本例中,要过滤的数据为 时间)。
备注
驱动维度是可以在图表上选择的数据项。驱动维度的值将用于过滤目标组件的所选数据项。
点击 确定。
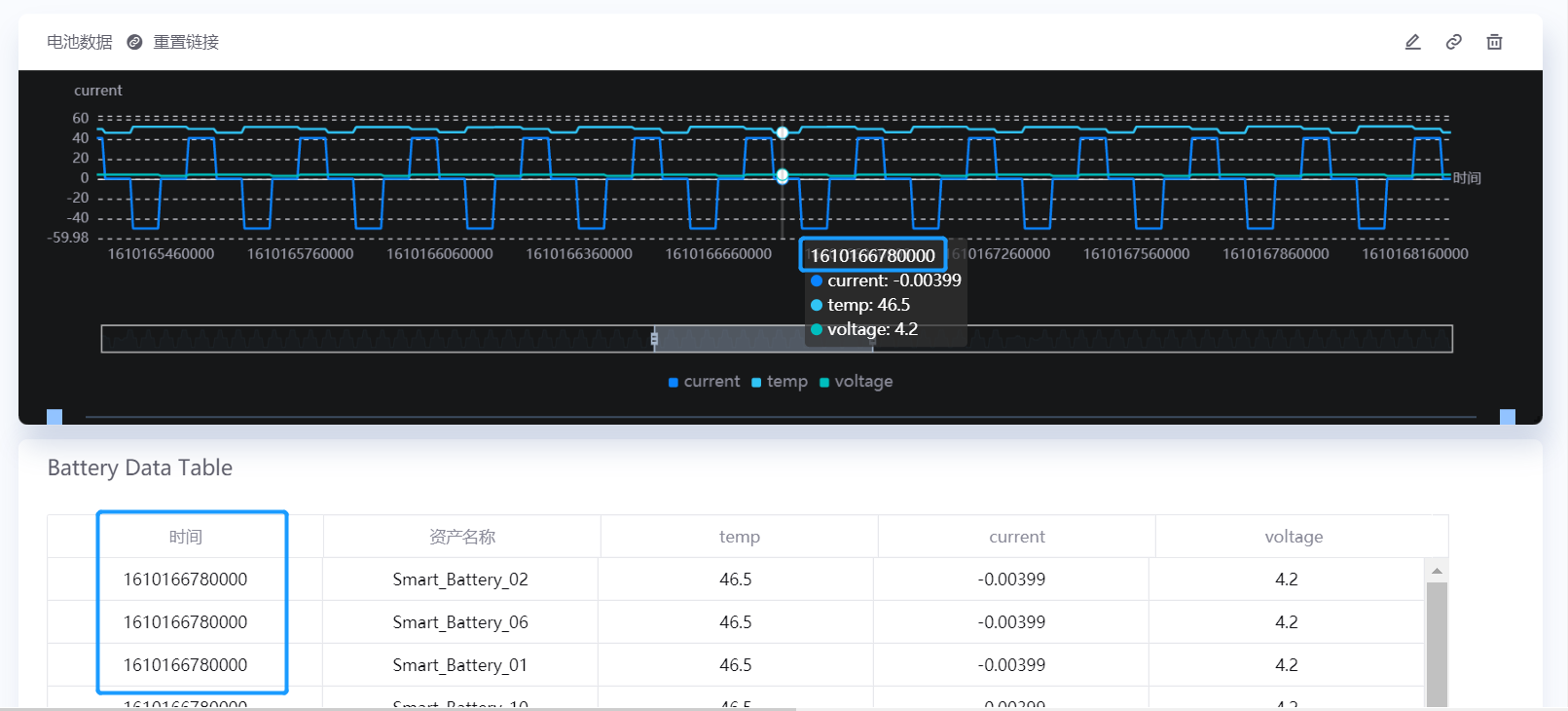
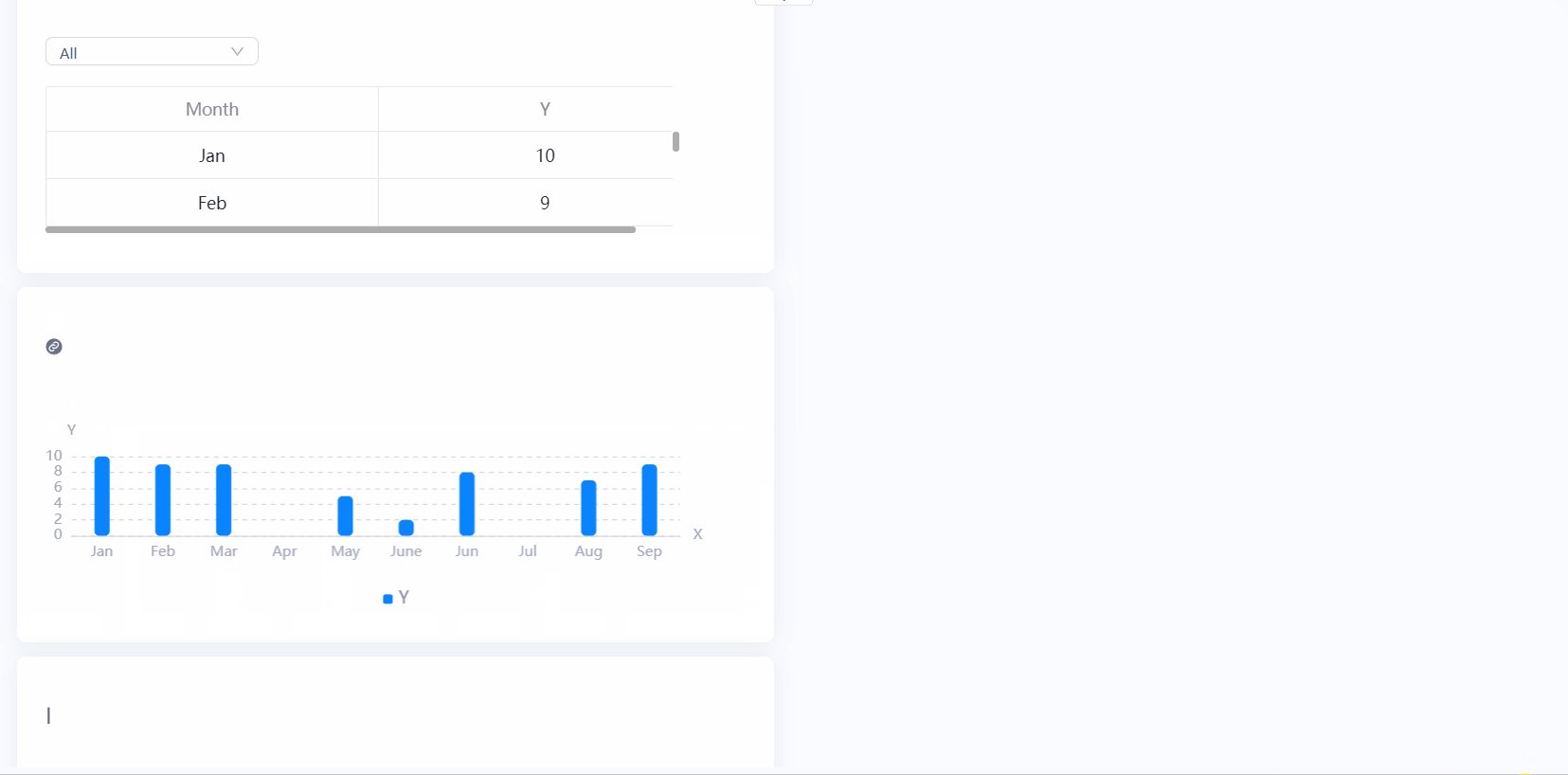
配置组件联动后,点击混合图中的一个时间点。你将看到此时间点将用作表格组件的过滤条件,其中仅展示具有相同时间点的数据。
点击混合图标题栏中的 重置链接 按钮,重置数据过滤。
导出组件数据¶
用户可以从组件导出数据,以便在本地计算机上进行进一步分析。数据导出为 CSV 文件格式。
备注
图片 和 富文本 组件不支持数据导出。
首先,确认组件的导出数据功能已开启:
在所选组件的 图表编辑器 中,导航到 基本信息 > 其他选项。
选中 允许数据导出 复选框。
点击 保存。
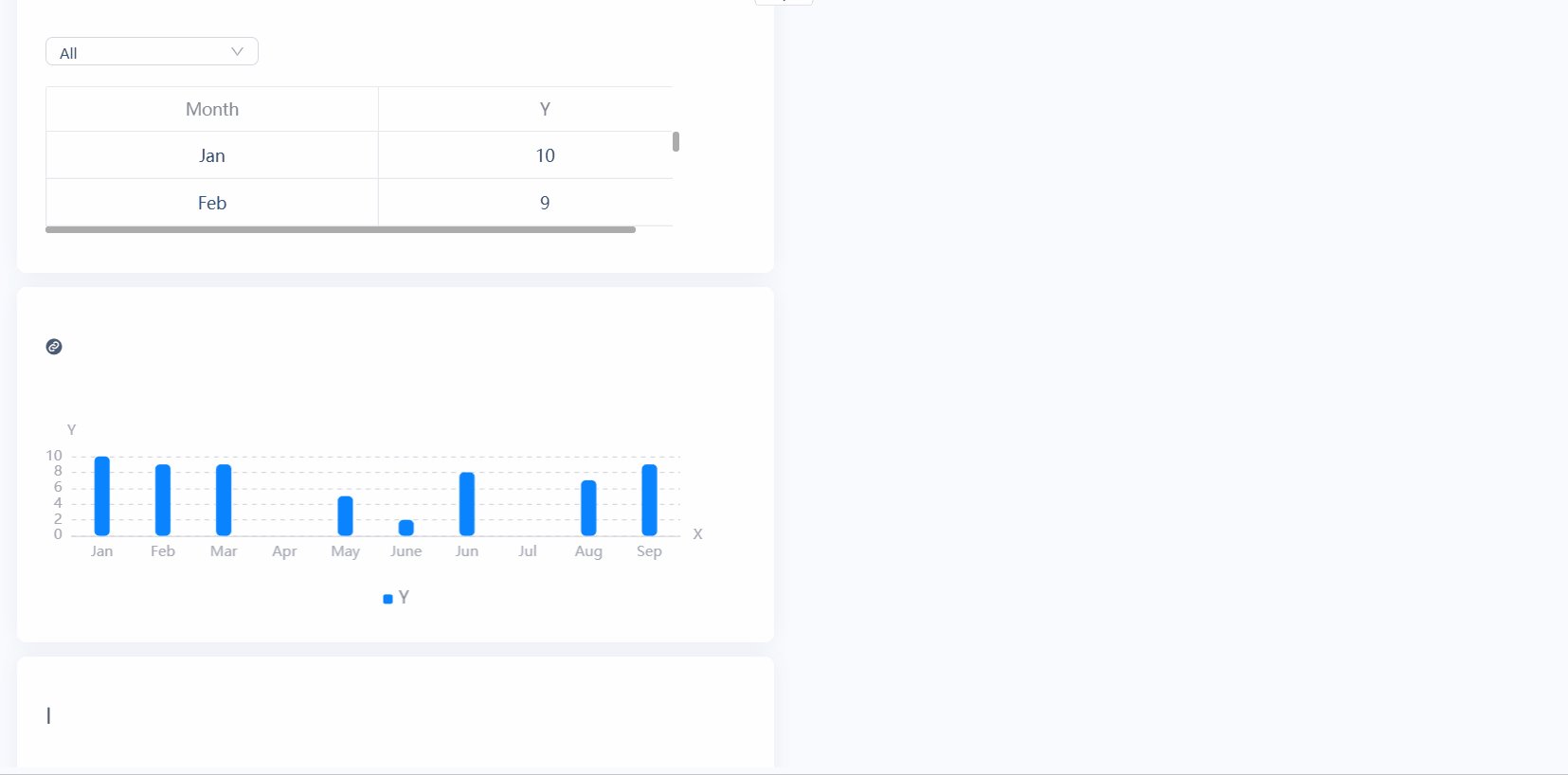
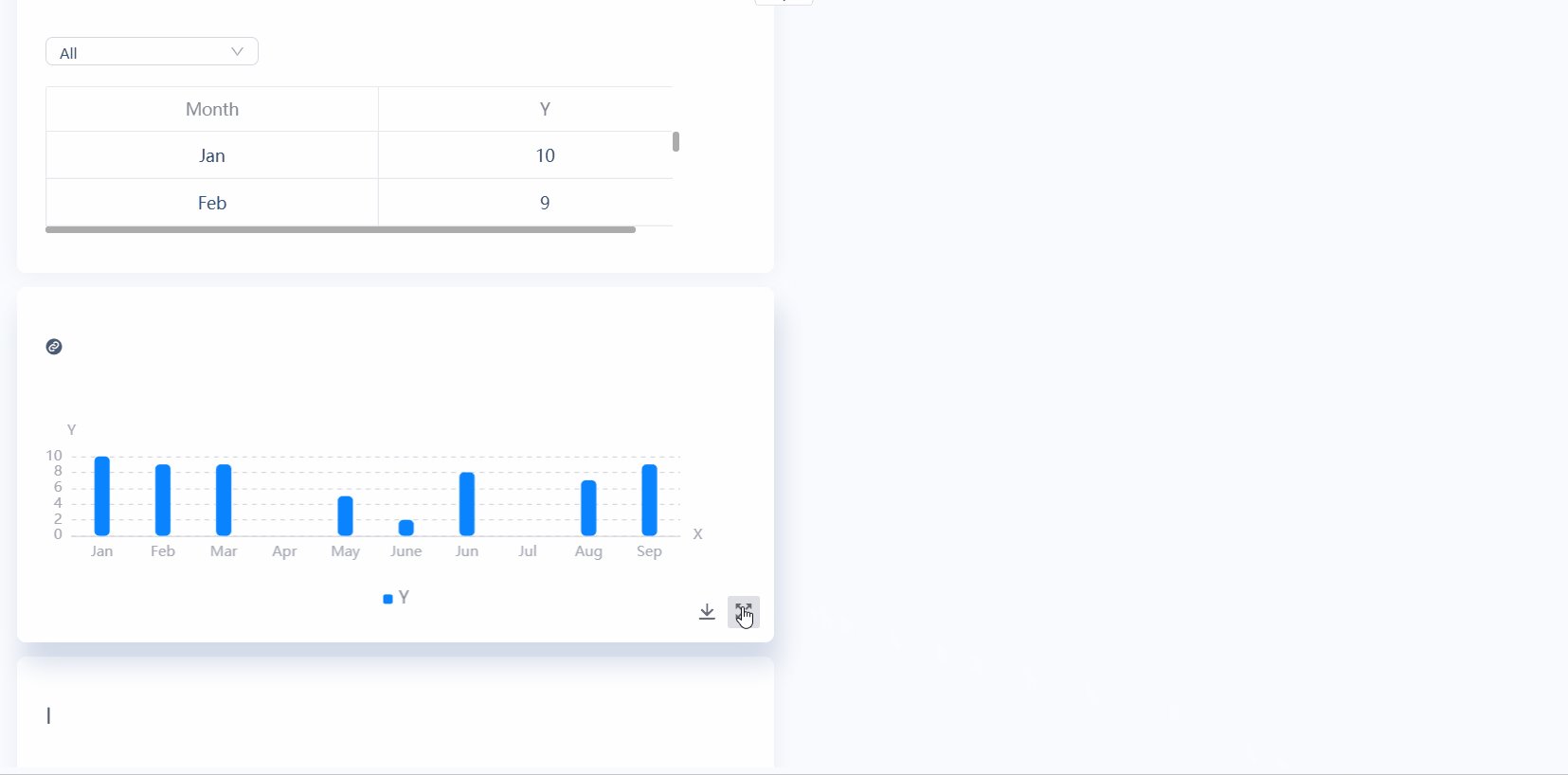
现在,在已发布的仪表盘界面上,用户可以通过点击组件右下方的 CSV 导出 ![]() 按钮导出数据。
按钮导出数据。
该 CSV 文件将保存在默认的下载目录中。
最大化组件¶
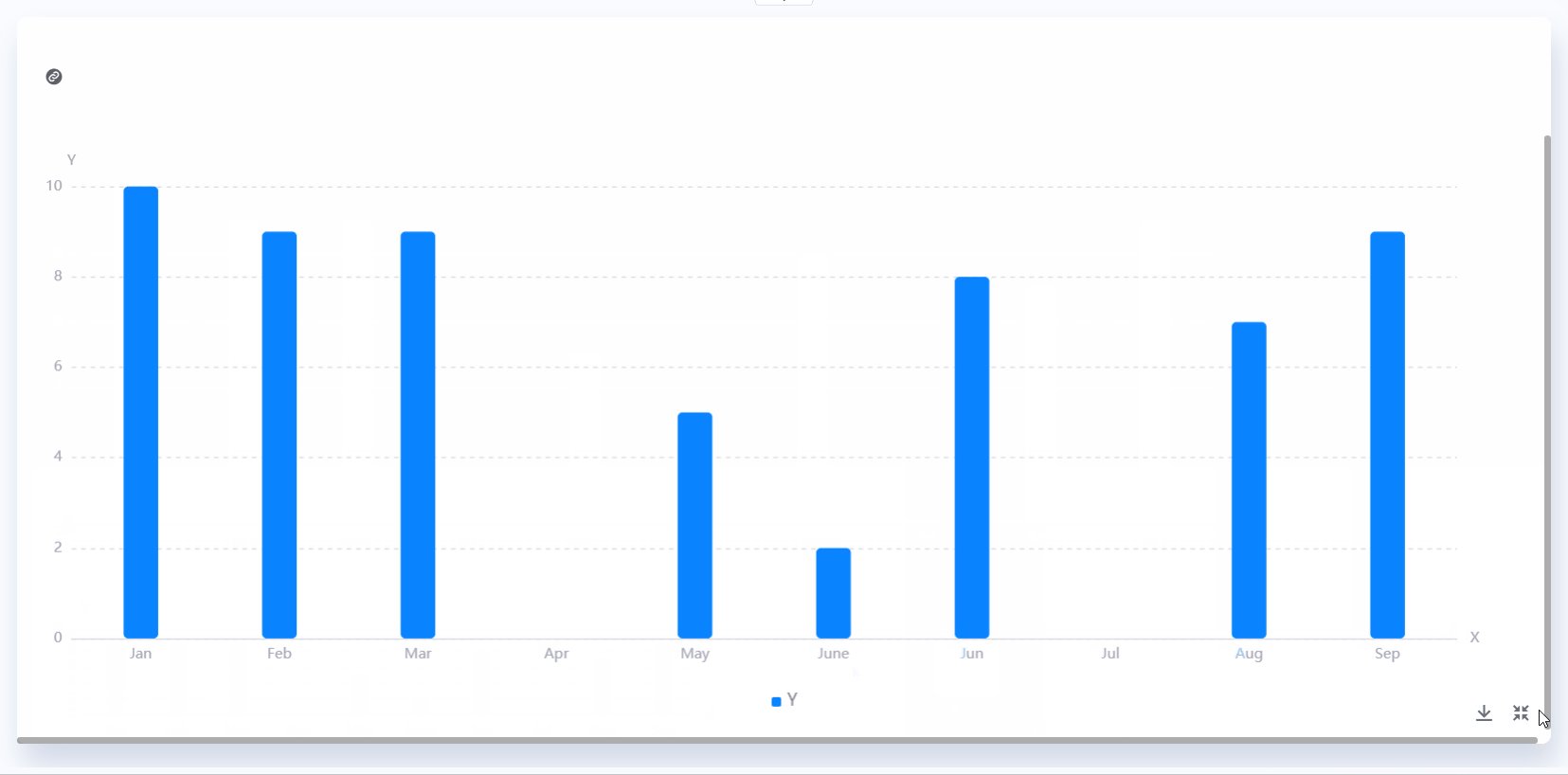
为了让组件的视图更清晰,可以将组件根据浏览器大小放大至撑满页面的全屏效果,以展示最大化组件。
备注
过滤器 组件不支持最大化视图,最大化功能仅适用于图表组件和容器中的组件。
首先,确认组件的最大化视图功能已开启:
执行以下操作编辑不同组件:
选中 允许最大化 复选框。
点击 保存。
现在,用户可以在全屏视图中展开组件。在已发布页面,将光标移动至组件右下方的 最大化 ![]() 按钮上,点击 最大化,展示组件最大化效果。
按钮上,点击 最大化,展示组件最大化效果。
返回正常视图,将光标移动至组件右下角的 最小化 ![]() 按钮上,点击 最小化。
按钮上,点击 最小化。
组件分组设置¶
用户可以对组件进行分组,以支持不同组件类型的交互数据展示。联动组内图表的维度数据后,光标移动可以同时触发多项联动数据的展示。
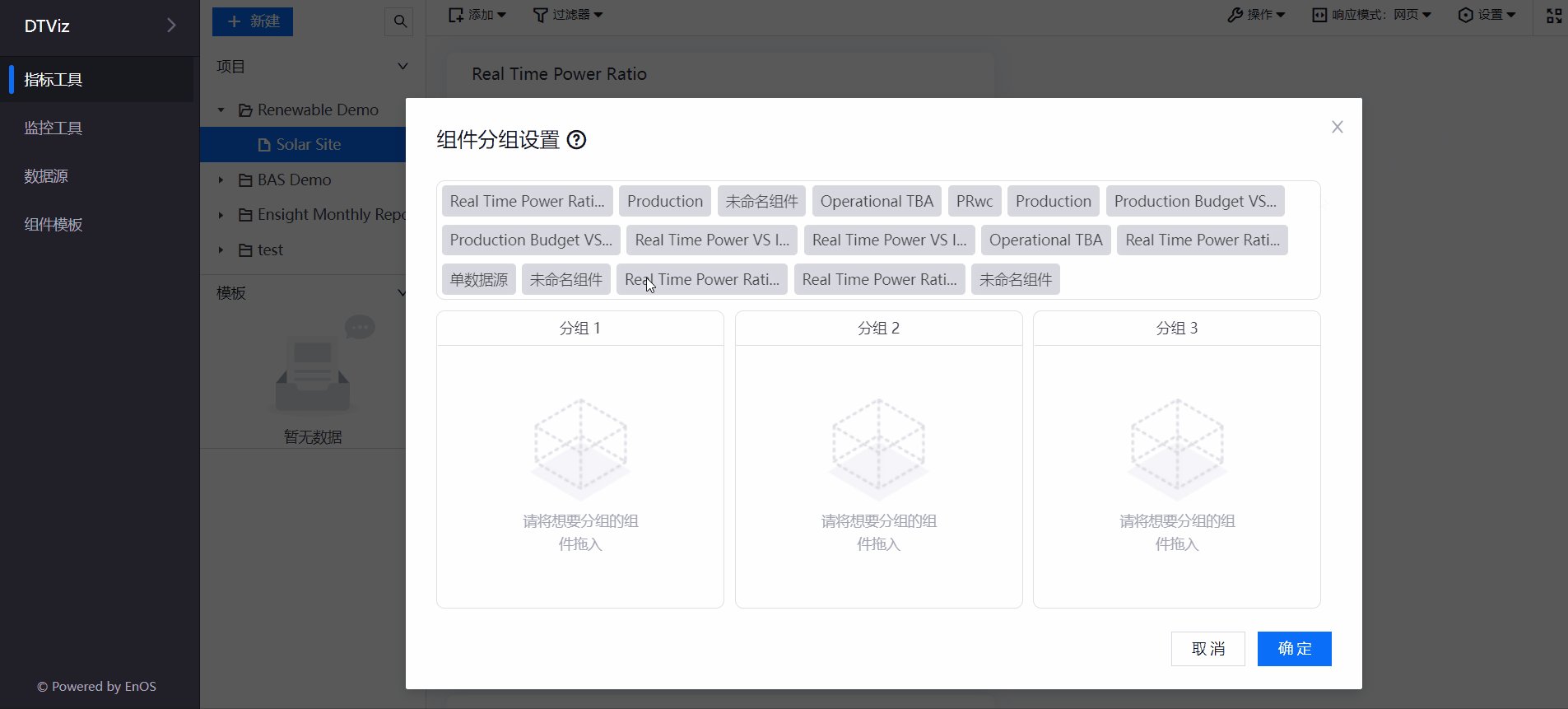
通过以下步骤对组件分组:
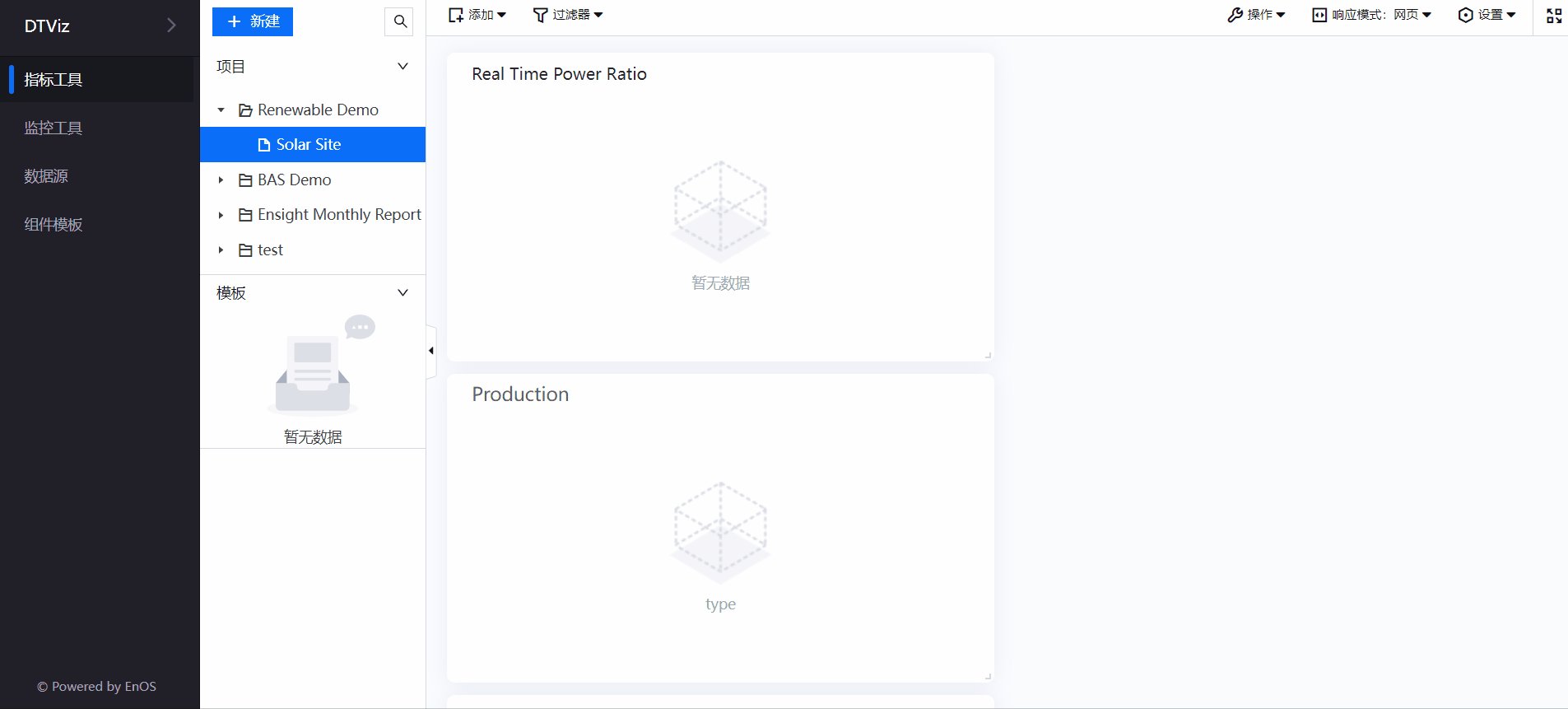
仪表盘上的所有现有的组件都会展示在弹窗的顶部页签中。
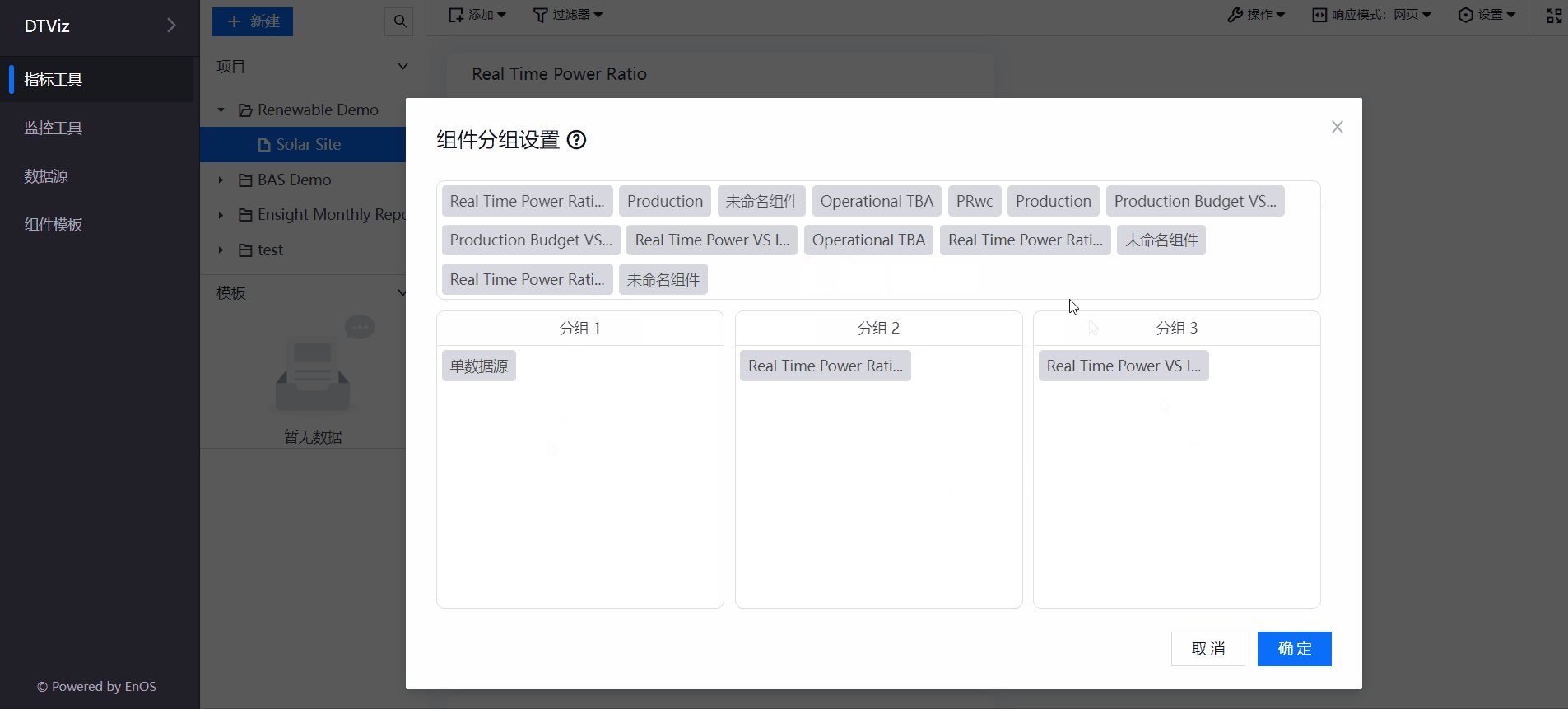
将需要联动的组件拖放到分组中,开启组件联动。
若要从分组中删除组件,将组件拖放回页签中即可。
点击 确定,保存组件分组设置。

现在,将光标移动至已分组组件中的数据点上,能同时展示来自同一组中其他组件的匹配数据值。
备注
只有维度、度量或对比数据值相匹配的组件才能触发交互展示功能。