添加全局过滤器、组件过滤器和内部过滤器¶
DTV 提供全局过滤器、组件过滤器和内部过滤器这三种过滤器变体,每一种都在不同的范围内运行。用户可以在仪表盘中添置多个过滤器。如果两个或更多过滤器重叠,则最后添加的过滤器生效。
本章节将描述如何添加三种过滤器。
添加全局过滤器¶
全局过滤器支持用户过滤同一页面上所有组件中的数据。它们的位置固定在仪表盘页面的顶部,不能调整定位。
通过以下步骤,添加全局过滤器:
- 在 页面编辑器 中,将光标移动到工具栏上
 的位置,并选择 全局过滤器。
的位置,并选择 全局过滤器。 - 在 标题 输入框中,指定全局过滤器的名称。
- 在 键值 输入框中,指定页面参数的名称。
- 如果要从仪表盘中启用过滤,请勾选 页面可见 复选框。
- 如果要通过 URL 传递过滤值,请勾选 接受外部参数 复选框。
- 从 过滤器类型 列表中,选择要使用的全局过滤器类型。
- 在 联动数据源 中,指定要过滤的数据源、数据集和数据字段。
- 如果要从当前全局过滤器中排除任何组件,可以从 组件排除 列表中进行选择。
- 相应地配置过滤器字段和选项。
更多有关如何配置不同类型过滤器的信息,请参见它们的详情页面。 - 点击 保存。

注解
以 [P] 为前缀的数据字段是自定义变量。用户可以通过使用全局过滤器和组件过滤器来设置自定义变量的值。
添加组件过滤器¶
组件过滤器支持用户过滤同一页面上多个联动组件中的数据。
用户可以选择要联动到组件过滤器的相关组件。页面中添加的组件过滤器,可以像组件一样在页面上以拖拽的方式更改其位置。
通过以下步骤,添加组件过滤器:
- 在 页面编辑器 中,将光标移动到工具栏上
 的位置,并选择 组件过滤器。
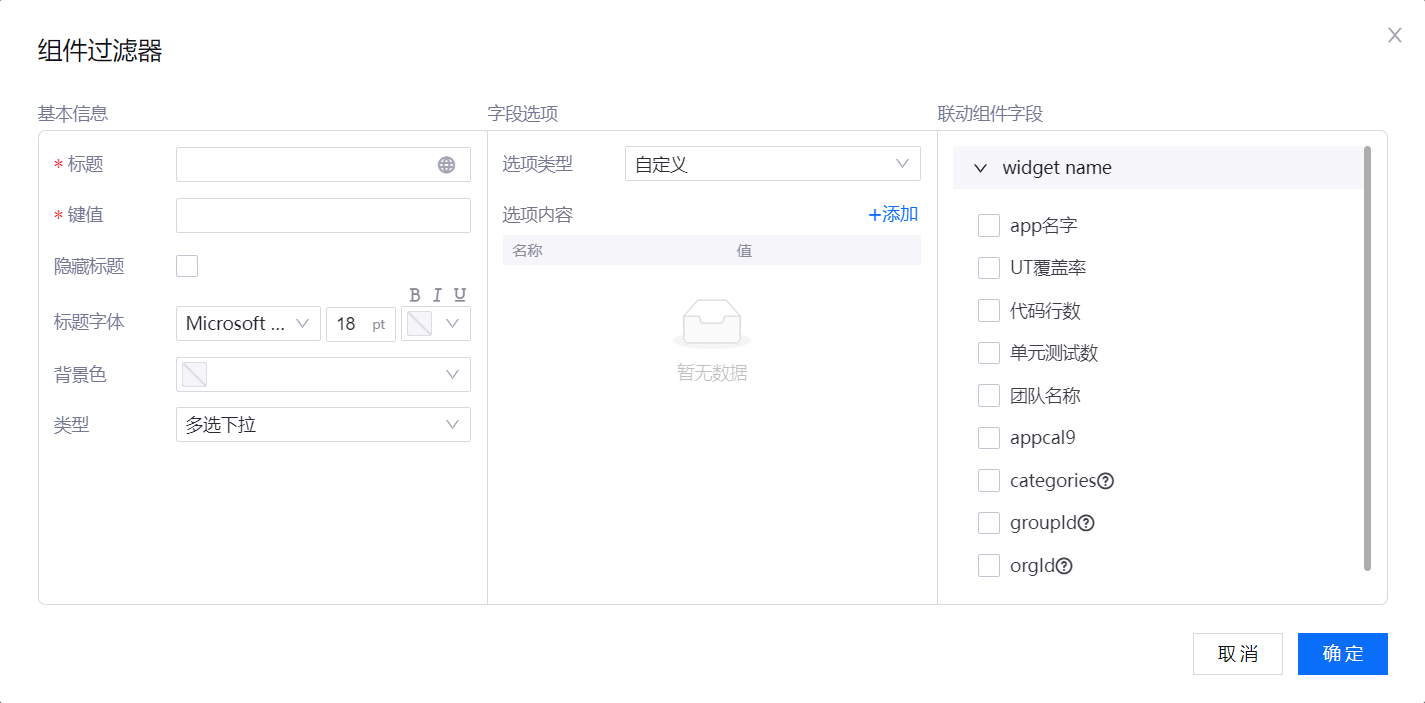
的位置,并选择 组件过滤器。 - 在 标题 输入框中,指定组件过滤器的名称。
- 在 键值 输入框中,指定组件过滤器的键值。
- 如果不想显示组件过滤器的名称,可勾选 隐藏标题 复选框。
- 在 标题字体 字段中,配置标题标签的字体。
- 在 背景色 字段中,选择组件过滤器的背景色。
- 从 类型 列表中,选择要使用的组件过滤器类型。
- 在 联动组件字段 中,选择要过滤的参数字段。
- 相应地配置过滤器字段和选项。
更多有关如何配置不同类型过滤器的信息,请参见它们的详情页面。 - 点击 确定。

注解
以 [P] 为前缀的数据字段是自定义变量。用户可以通过使用全局过滤器和组件过滤器来设置自定义变量的值。
添加内部过滤器¶
内部过滤器支持用户通过指定的条件过滤单个组件中的数据。
内部过滤器置于组件内,可以通过配置调动位置,显示于标题的右侧或底部。
注解
嵌入式框架、图片、富文本 组件不支持内部过滤器。
通过以下步骤,添加内部过滤器:
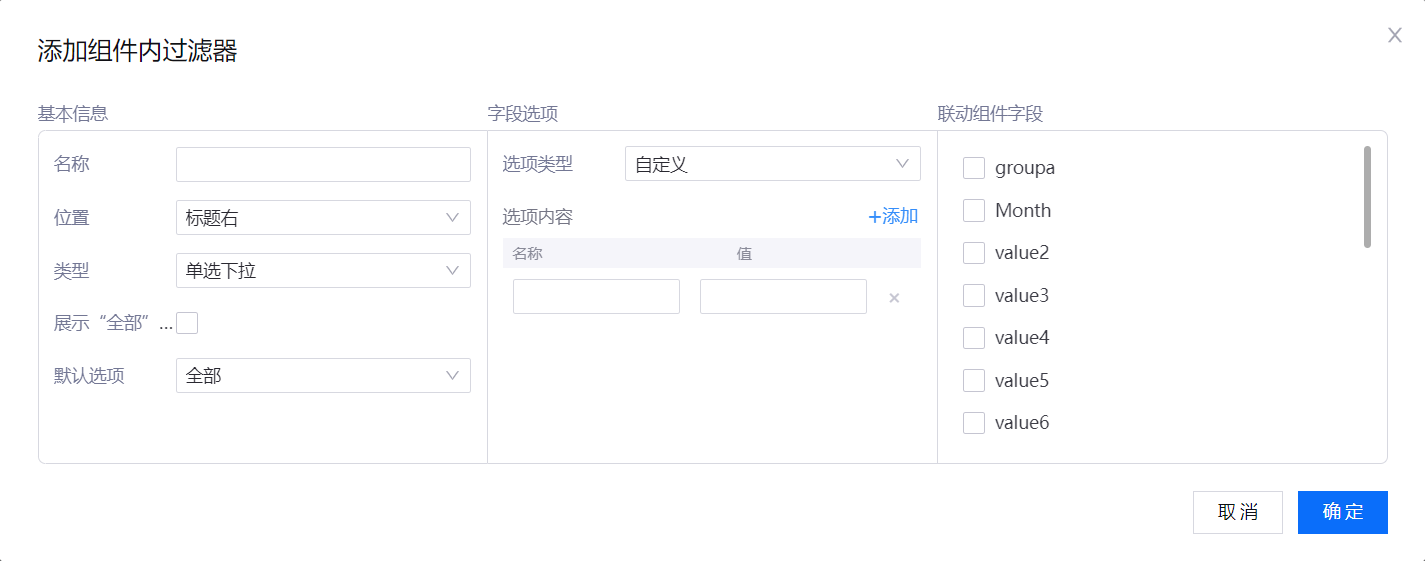
- 在图表编辑器页面中,找到 内部过滤器 设置部分,点击 添加。
- 在 名称 输入框中,指定内部过滤器的名称。
- 从 位置 列表中,选择内部过滤器的显示位置。
如果选择 隐藏,内部过滤器则不会显示于页面中。 - 从 类型 列表中,选择要使用的内部过滤器类型。
- 在 联动组件字段 中,选择要过滤的参数字段。
- 相应地配置过滤器字段和选项。
更多有关如何配置不同类型过滤器的信息,请参见它们的详情页面。 - 以上配置完成之后,点击图表下方的 确定 按钮保存设置。