Exploring Digital Twin Dashboard (DTD)¶
This article describes the main elements of DTD.
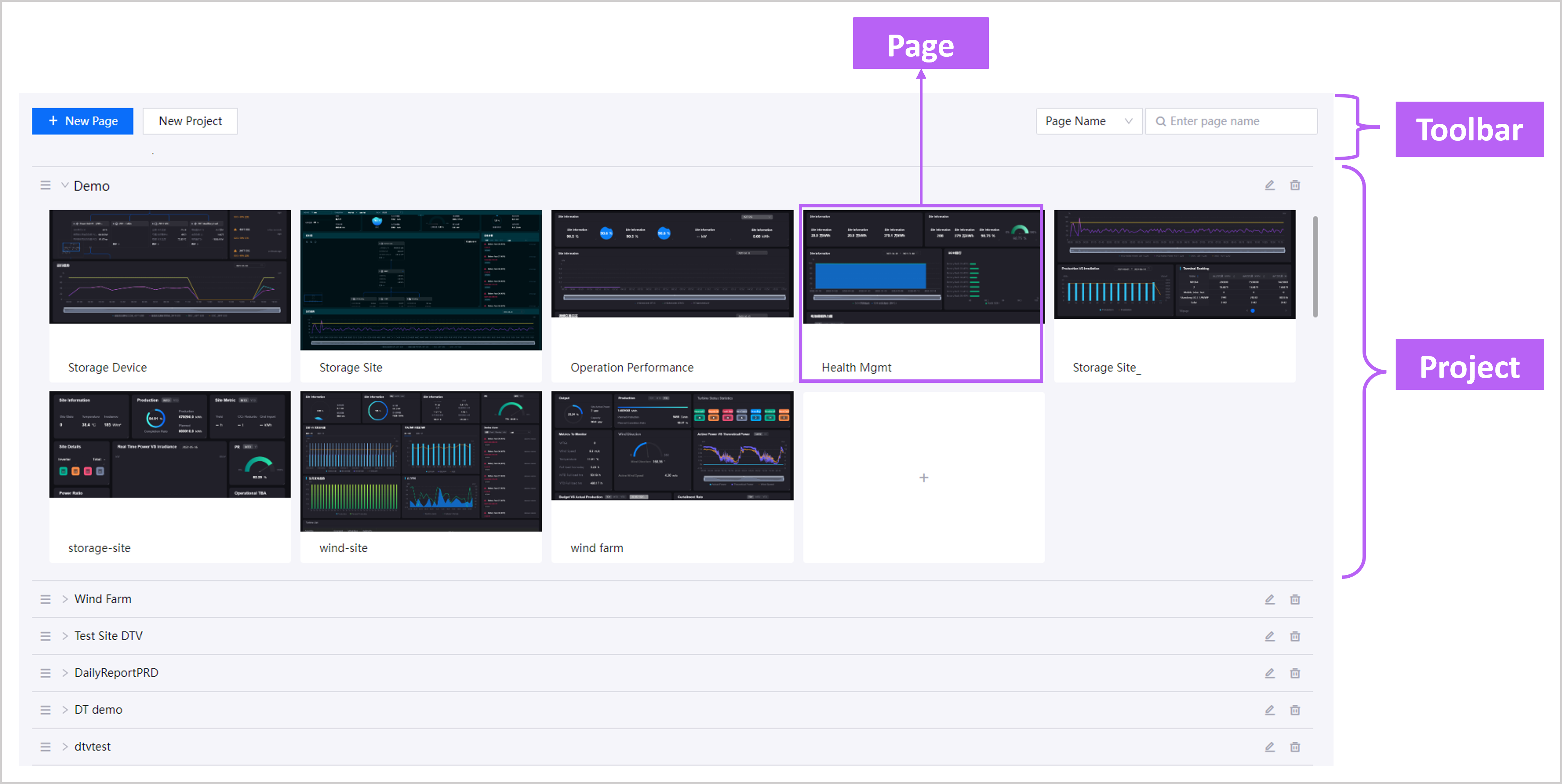
Project Editor¶
All projects can be viewed and edited in the project editor, and the content of each page can be viewed through the page preview cards.

| Component | Description |
|---|---|
| Pages | Show the contents through a card view. Hovering over the page card reveals several options, such as edit page, save page as a template, and publish page. |
| Toolbar | Enable you to add a new project, add a new page, and search for projects or pages. |
| Projects | Display the pages in the project as cards. You can also change project settings, delete the project or add a new page. |
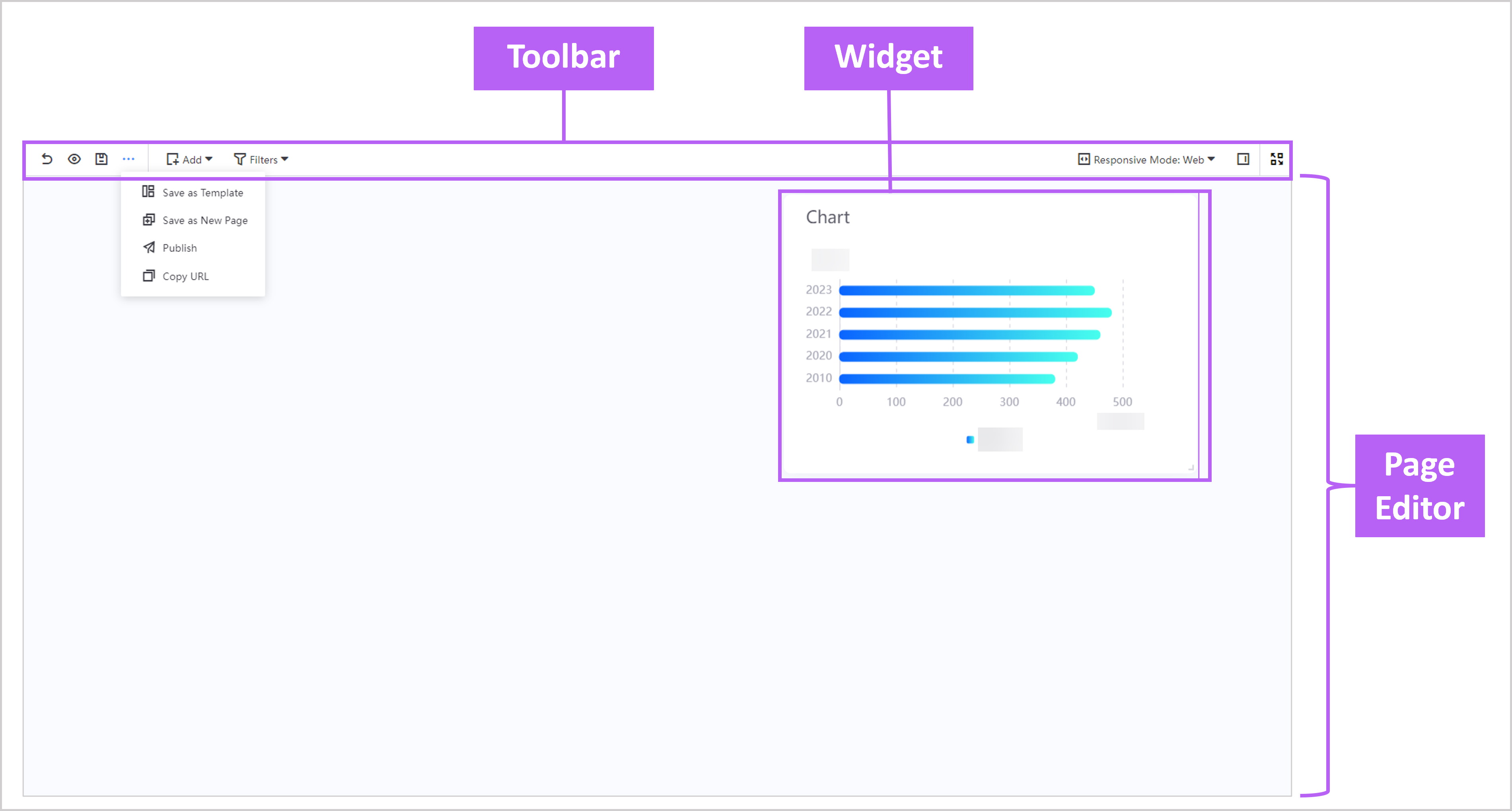
Page Editor¶
The Page Editor is used to manage dashboard projects. You can create widgets, customize them the way you like, and publish the final work for users to view.
On the Page Editor canvas, you can resize widgets by dragging their corners, and rearrange them by dragging them around.

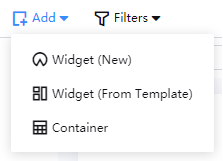
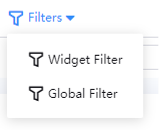
The table below explains the functions of each toolbar button.
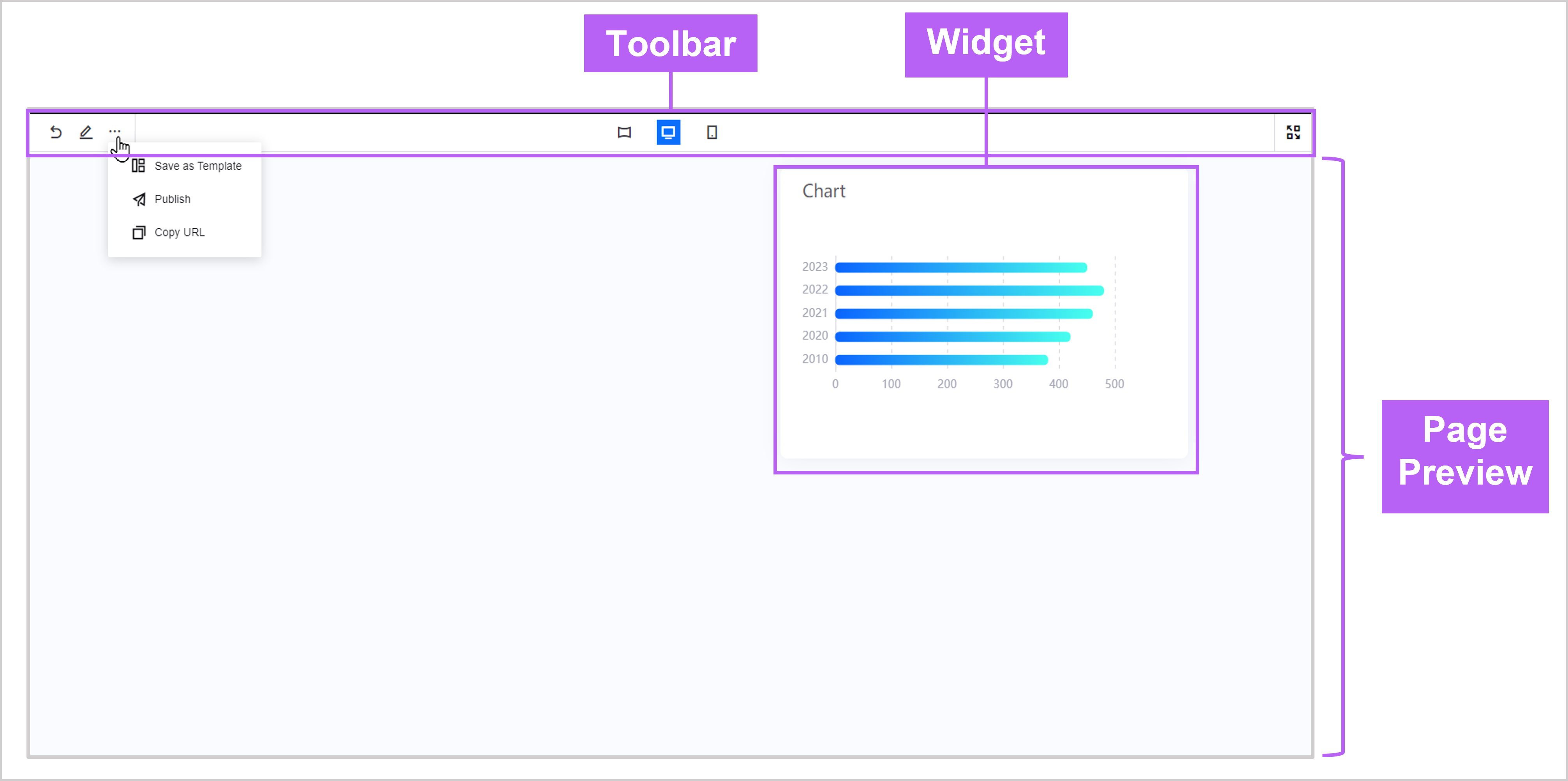
Page Preview¶
You can preview a page from the Project View or the Page Editor.
From Project View¶
When you preview a page from the Project View, you have the options to edit, publish or save the page as a template.

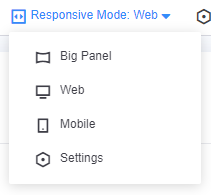
The table below explains the functions of each toolbar button.
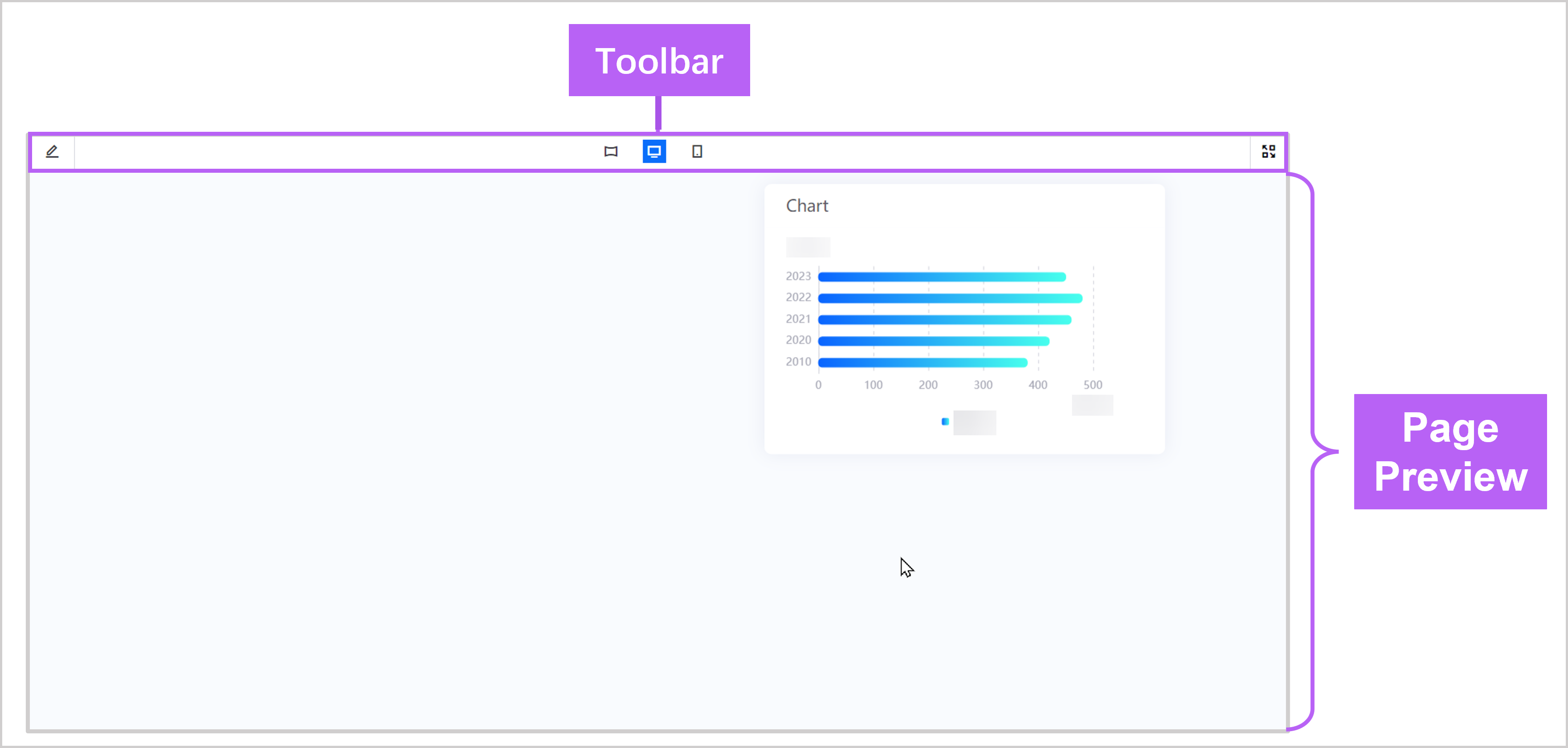
From Page Editor¶
The following is the screen when previewing a page from the Page Editor.

The table below explains the functions of each toolbar button.