Using Widgets¶
The DTM visualization tool supports a variety of features through custom widgets. This section describes how to use widgets in the DTM visualization tool.
Prerequisites¶
You need to be assigned the required asset permission and operation permission, and a menu group containing the Monitoring > Monitor menu. If not assigned, contact the application administrator.
Creating Widgets¶
Creating widgets through the following.
Quickly creating widgets in the toolbar
Creating widgets in the management area
Creating widgets in Toolbar by following these steps.
Select Monitoring > Monitor to open the DTM Visualization Tool Editor.
In the window, enter the code, name, and properties of the widgets.
Select OK and the created widgets will be saved under Root of Widgets by default.
Creating widgets in Management Area by following these steps.
Select Monitoring > Monitor to open the DTM Visualization Tool Editor.
Under the Management Area > Widgets tab, right-click the target folder name and select New Widget.
In the window, enter the code, name, and properties of the widgets.
Select OK.
Editing Widgets¶
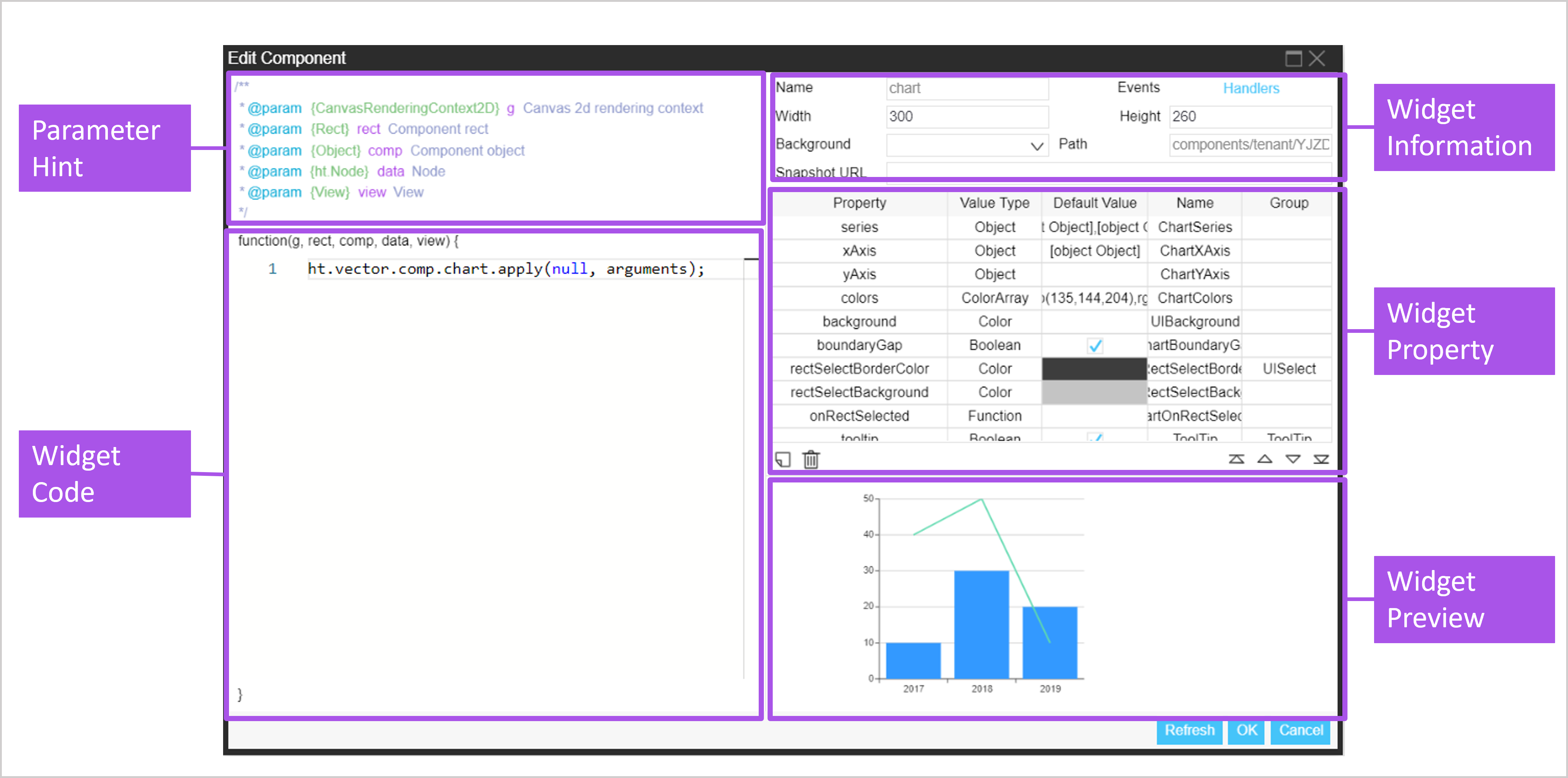
You can modify the code, name, path, properties and other information of the widgets in the edit widgets page, which is shown below.

Editing Widget Code¶
You can edit the widget code to modify the function, style and other information of the widget. Edit the widget code by following these steps.
Select Monitoring > Monitor to open the DTM Visualization Tool Editor.
Under the Management Area > Widgets tab, double-click the widgets you need to edit.
Edit the widgets code in the left code box. After editing, you can select Refresh to preview the widgets.
Select OK to save the changes.
The meaning of each variable in the Function code is shown below.
Variable Name |
Description |
|---|---|
G |
Drawing brushes |
Rect |
Rectangular borders for widgets |
Comp |
Types of widgets |
Data |
The currently associated data objects |
View |
View type |
Editing Widget Properties¶
You can edit the widget properties to modify the widget’s function, style, data and other information. Edit widget properties by following the steps below.
Under the Management Area > Widgets tab, double-click the widgets you need to edit.
In the list of properties on the right, you can do the following with the widgets property.
Select OK to save the changes.
Note
You can get the property value in the widget code by using comp.getValue (property name).
Viewing Widget Preview¶
Select Refresh to refresh the preview of the widget drawn by the function.