自定义节点¶
设备数据集成服务提供的一系列标准节点,可以满足大多数集成流的构建,同时也提供上传自定义节点的能力,以根据业务需求和使用场景设计集成流。
你可以根据需求设计并创建自定义节点,上传到 流设计器 或 站端集成 里,以在整个组织的集成流中使用。
有关如何上传自定义节点,参见 创建和上传自定义节点。
UI 组件¶
自定义节点时,有各种 UI 组件可供你使用。 UI 组件的 YAML 代码示例如下。
Input¶
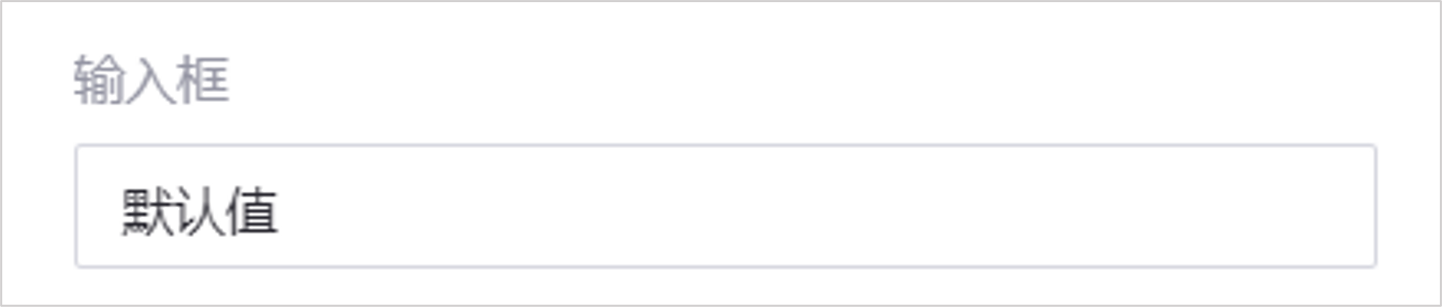
Input UI 组件用于输入框。

- id: input
title:
defaultValue: Input
i18nValue:
en_US: Input_en
zh_CN: 输入框
type: string
formElement: Input
formElementConfigs:
placeholder: 输入框提示语
defaultValue: 默认值
readonly: false
enumItems:
maxValue:
minValue:
maxLength: 30
minLength: 5
maxItems:
minItems:
Select¶
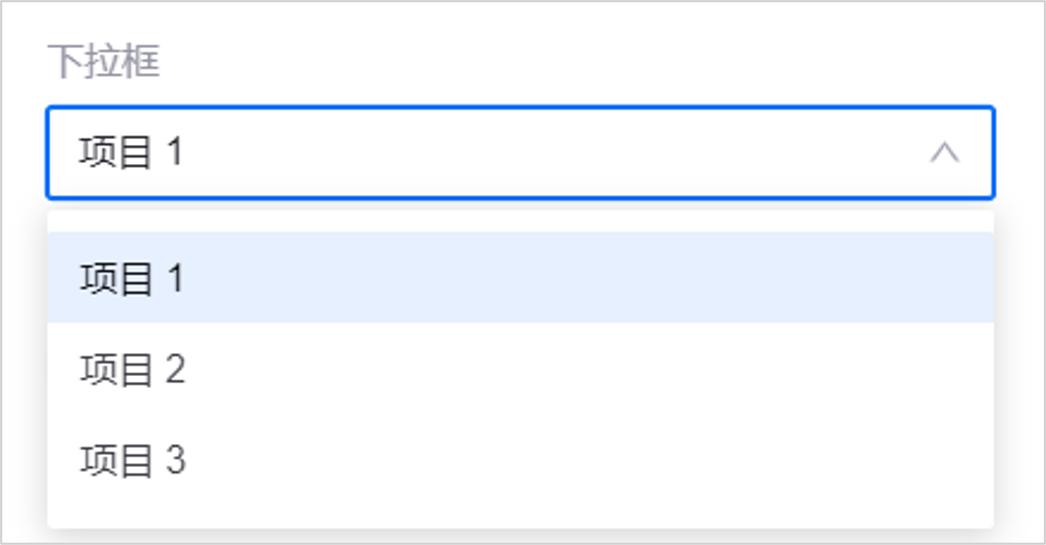
Select UI 组件用于下拉列表。

- id: select
title:
defaultValue: Drop-down
i18nValue:
en_US: Drop-down
zh_CN: 下拉框
type: number
formElement: Select
formElementConfigs:
placeholder: 下拉框提示语
enumItems:
- label: 项目 1
value: 0
- label: 项目 2
value: 1
- label: 项目 3
value: 2
defaultValue: 0
Switch¶
Switch UI 组件用于开关。

- id: Switch
title:
defaultValue: Switch
i18nValue:
en_US: Switch EN
zh_CN: 开关
type: boolean
formElement: Switch
Checkbox¶
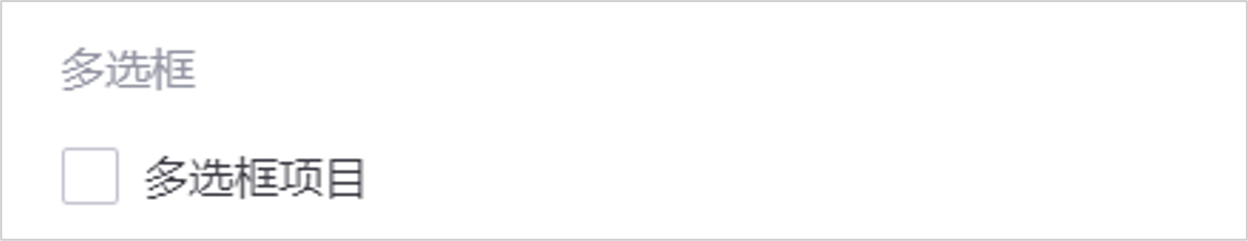
Checkbox UI 组件用于多选框。

- id: checkbox
title:
defaultValue: Checkbox
i18nValue:
en_US: Checkbox
zh_CN: 多选框
type: boolean
formElement: Checkbox
formElementConfigs:
children: 多选框项目
defaultValue: false
TextArea¶
TextArea UI 组件用于文本框。

- id: textarea
title:
defaultValue: Textarea
i18nValue:
en_US: Textarea
zh_CN: 文本框
type: string
formElement: TextArea
formElementConfigs:
placeholder: 文本框提示语
rows: 2
InputNumber¶
InputNumber UI 组件用于数字输入框。

- id: inputNumber
title:
defaultValue: InputNumber
i18nValue:
en_US: InputNumber
zh_CN: 输入整数
type: number
formElement: InputNumber
formElementConfigs:
placeholder: 数字框提示语
precision: 0
min: -100
max: 23
style: {width: '100%'}
defaultValue: 0
- id: inputNumber2
title:
defaultValue: InputNumber2
i18nValue:
en_US: InputNumber 2
zh_CN: 输入小数
type: number
formElement: InputNumber
formElementConfigs:
placeholder: 数字框提示语
precision: 2
min: -123.05
max: 23.25
style: {width: '100%'}
defaultValue: 0
Password¶
Password UI 组件用于密码输入框。

- id: password
title:
defaultValue: Password
i18nValue:
en_US: Password
zh_CN: 密码
type: string
formElement: Password
formElementConfigs:
placeholder: 密码提示语
style: {width: '100%'}
RangePicker¶
RangePicker UI 组件用于时间范围选择框。

- id: rangePicker
title:
defaultValue: RangePicker
i18nValue:
en_US: RangePicker
zh_CN: 选择时间范围
type: array
formElement: RangePicker
formElementConfigs:
placeholder: ['Start Time', 'End Time']
format: YYYY-MM-DD HH:mm:ss
showTime: true
allowClear: false
defaultValue: ['2021-11-11 10:10:00', '2021-11-11 10:59:59']
TimePicker¶
TimePicker UI 组件用于时间选择框。

- id: timePicker
title:
defaultValue: TimePicker
i18nValue:
en_US: TimePicker
zh_CN: 选择时间
type: string
formElement: TimePicker
formElementConfigs:
placeholder: 选择时间提示语
format: HH:mm
style: {width: '100%'}