快速入门:存储来自第三方系统的数据¶
本任务旨在通过一个基于实际客户需求的场景帮助你了解如何开始使用设备集成服务。
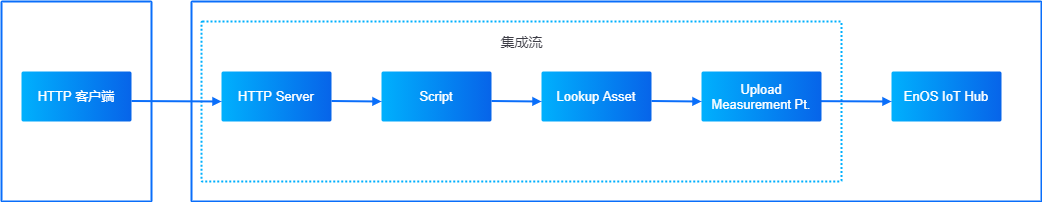
第三方系统通过 HTTP 上传设备数据。设备数据上传到 EnOS 后,集成流会通过 HTTP Server 接收消息,然后将上传的消息映射到 EnOS 中定义的资产。最后,集成流会将消息转换为 EnOS 定义的标准 JSON 格式并保存消息数据。

关于本任务¶
本任务包括以下步骤。
创建模型
创建集成流
设计集成流
发布和启动集成流
开始前准备¶
确保你已请求了 设备集成资源。
步骤 1:创建模型¶
此步骤默认在EnOS上没有可复用的设备模型。通过下表定义的功能创建一个名为 city_iems_cctv 的新模型。有关模型的更多信息,参见 创建模型。
功能类型 |
名称 |
标识符 |
数据类型 |
值 |
|---|---|---|---|---|
属性 |
Device ID No. |
device_id_no |
string |
1024 |
测点 |
Event Name |
alarm_data_event_name |
string |
1024 |
测点 |
People Count |
raw_data_count |
string |
1024 |
测点 |
People Count Percentage |
raw_data_count_percentage |
string |
1024 |
测点 |
Image Path |
raw_data_imgpath |
string |
1024 |
测点 |
Object Type |
raw_data_objtype |
string |
1024 |
测点 |
Raw Image Path wo OBB |
raw_data_patch |
string |
1024 |
测点 |
People Association |
raw_data_pplassoc |
string |
1024 |
测点 |
Raw Image Path wo BB |
raw_data_rawimgpath |
string |
1024 |
测点 |
Bounding Box |
raw_data_rect |
string |
1024 |
测点 |
Event Start Time |
raw_data_start_time |
string |
1024 |
测点 |
Time Stamp |
raw_data_timestamp |
string |
1024 |
测点 |
Time Stamp Unix |
raw_data_timestamp_unix |
string |
1024 |
测点 |
Track ID |
raw_data_track_id |
string |
1024 |
测点 |
Video Path |
raw_data_videopath |
string |
1024 |
测点 |
Camera ID |
raw_stream_camera |
string |
1024 |
测点 |
Region of Interests |
raw_stream_roi |
string |
1024 |
测点 |
Streaming ID |
raw_stream_streamingID |
string |
1024 |
测点 |
Zone |
raw_stream_zone |
string |
1024 |
步骤 2:创建集成流¶
登录到 EnOS 管理控制台,点击左侧导航菜单中的 设备数据集成 > 流设计器。
点击 新建集成流,输入流名称和描述,然后点击 确定。
步骤 3:设计集成流¶
你将进入带有空白画布的 流设计器 页面。节点列表将会显示在左侧。
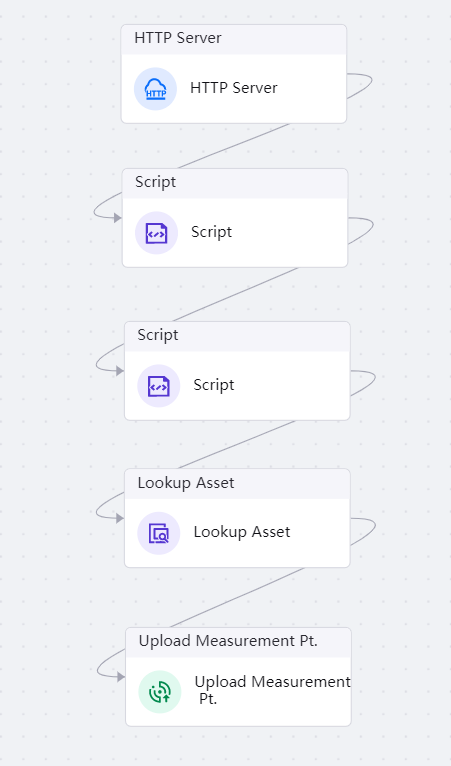
按照以下节点所示的顺序设计集成流。

将 HTTP Server 节点添加到 流设计器 画布。有关 HTTP Server 节点的更多信息,参见 HTTP Server。
将 Script 节点添加到画布,并将其命名为 Auth。转到 Script 标签,然后输入以下代码。
var timestamp = metadata.get("Timestamp"); print("header timestamp :" + timestamp); var auth = metadata.get("Authorization"); print("header auth :" + auth); var body = JSON.stringify(msg); var appId = "maimnwk3"; var secretKey = "X56ZXY"; var rawData = appId + body + timestamp; print("rawData :" + rawData); var result = tools.HMACSHA256Util.encrypt(rawData, secretKey); print("result :" + result); if (result === auth) { return tools.resultBuilder.build(true, JSON.stringify(msg)); } else { return tools.resultBuilder.build(false); } return tools.resultBuilder.build(true, JSON.stringify(msg));
有关 Script 节点的更多信息,参见 Script。
将另一个 Script 节点添加到画布,并将其命名为 Parse Data。转到 Script 标签,然后输入以下代码。
if (!msg.Data) { return tools.resultBuilder.build(false); } var dataArray = msg.Data.data; var stream = msg.Data.stream; var device_id = stream.camera; var flag = true; for (var i = 0; i < dataArray.length; i++) { var data = dataArray[i]; if (!data.eventName) { flag = false; break; } var paramsArray = new Array(); if (data.eventName === "Abandon") { var mps = {}; mps["raw_data_count"] = JSON.stringify(data.count); mps["alarm_data_event_name"] = data.eventName; mps["raw_data_imgpath"] = JSON.stringify(data.imgpath); mps["raw_data_objtype"] = data.objType; mps["raw_data_pplassoc"] = data.peopleassociation; mps["raw_data_rawimgpath"] = JSON.stringify(data.rawimgpath); mps["raw_data_rect"] = JSON.stringify(data.rect); mps["raw_data_start_time"] = data.startTime; mps["raw_data_track_id"] = data.trackId; mps["raw_data_timestamp"] = data.timestamp; mps["raw_data_timestamp_unix"] = data.tsUnix; mps["raw_data_videopath"] = JSON.stringify(data.videopath); mps["raw_data_patch"] = JSON.stringify(data.patch); mps["raw_stream_camera"] = stream.camera; mps["raw_stream_roi"] = stream.roi; mps["raw_stream_streamingID"] = stream.streamingID; mps["raw_stream_zone"] = stream.zone; var timestamp = data.timestamp; var params = {}; params["measurepoints"] = mps; params["time"] = new Date().getTime(); params["device_id_no"] = device_id; paramsArray.push(params); } else if (data.eventName == "CrowdAlert") { var mps = {}; mps["raw_data_count_number"] = data.count.number; mps["raw_data_count_percentage"] = data.count.percentage; mps["alarm_data_event_name"] = data.eventName; mps["raw_data_imgpath"] = JSON.stringify(data.imgpath); mps["raw_data_objtype"] = data.objType; mps["raw_data_pplassoc"] = data.peopleassociation; mps["raw_data_rawimgpath"] = JSON.stringify(data.rawimgpath); mps["raw_data_rect"] = JSON.stringify(data.rect); mps["raw_data_start_time"] = data.startTime; mps["raw_data_track_id"] = data.trackId; mps["raw_data_timestamp"] = data.timestamp; mps["raw_data_timestamp_unix"] = data.tsUnix; mps["raw_data_videopath"] = JSON.stringify(data.videopath); mps["raw_stream_camera"] = stream.camera; mps["raw_stream_roi"] = stream.roi; mps["raw_stream_streamingID"] = stream.streamingID; mps["raw_stream_zone"] = stream.zone; var timestamp = data.timestamp; var params = {}; params["measurepoints"] = mps; params["time"] = new Date().getTime(); params["device_id_no"] = device_id; paramsArray.push(params); } else { } } if (!flag) { return tools.resultBuilder.build(false); } return tools.resultBuilder.build(true, JSON.stringify(paramsArray));
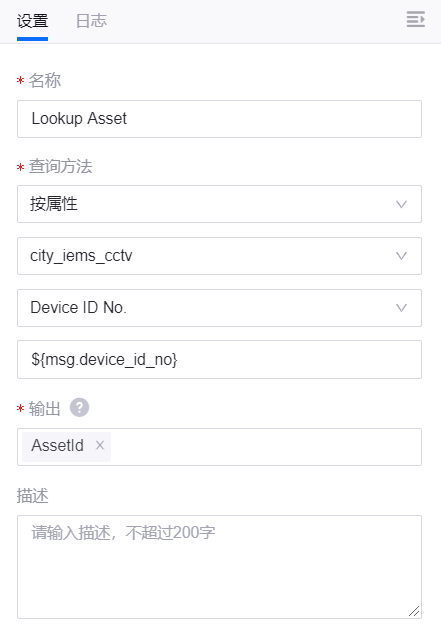
将 Lookup Asset 节点添加到画布,并按照以下说明配置节点。有关 Lookup Asset 节点的更多信息,参见 Lookup Asset。

将 Upload Measurement Point 节点添加到画布。有关 Upload Measurement Point 节点的更多信息,参见 Upload Measurement Point。
按照上图将所有节点连接在一起。
打开右上角的 Debug 开关,以记录集成流中节点的日志。

点击 保存。
步骤 4:发布和启动集成流¶
转到 流设计器 页面,然后针对已创建的集成流点击 发布。
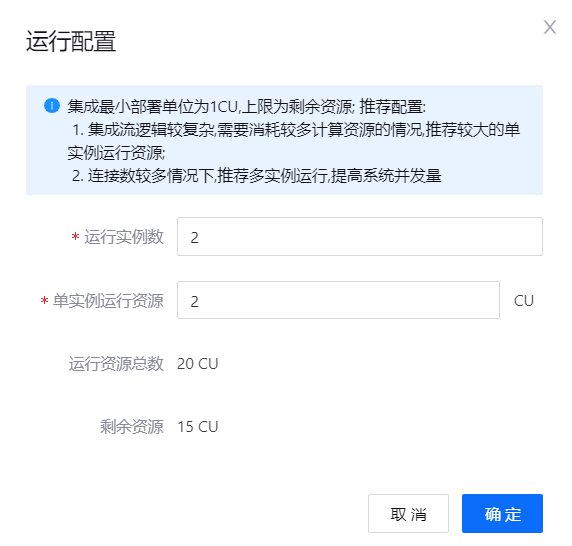
分配集成流所需的运行时资源,然后点击 确定。

在本地计算机上,使用 POSTMAN 将请求发送到 HTTP Server 节点,其中包含以下消息作为有效负载。
{ "Data":{ "data":[ { "eventName":"Abandon", "count":1, "imgpath":10, "objType":"test", "peopleassociation":"xxx", "rawimgpath":10, "rect":10, "startTime":"2020-09-15 10:00:00", "txUnix":"xx", "vediopath":"xxx", "patch":"xxx", "camera":"xxx", "rox":"xxx", "streamID":"", "zone":"xxx" } ], "stream":{ "device_id":"xxxxxId" } } }
结果¶
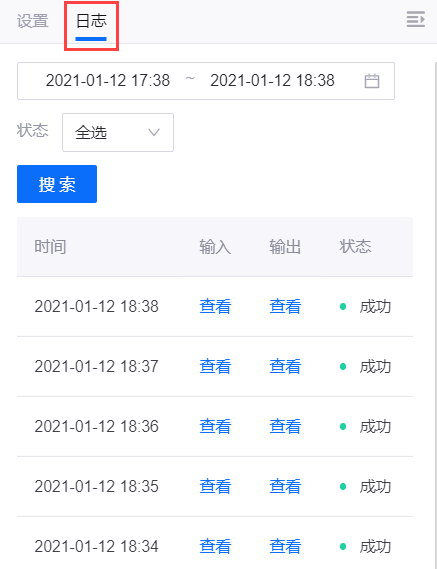
点击 编辑,进入集成流画布页面。点击每个节点的 日志 标签(若适用),查看各自的输入和输出。