部署并预览画面¶
完成画面编辑之后,就可将画面信息导出为SVG文件,并将画面部署到Web服务器。
前提条件¶
在将画面部署到Web服务器前,需确保组态工具应用的SA账号已被授权获取资产数据,否则画面部署到Web服务后,绑定的动态数据不能正常显示。授权SA账号的详细信息,请参考 管理服务账号。
步骤¶
从菜单栏中选择 文件 > 导出为SVG文件。
将画面导出为SVG文件,保存到本地目录。
从菜单栏中选择 文件 > 上传SVG文件。
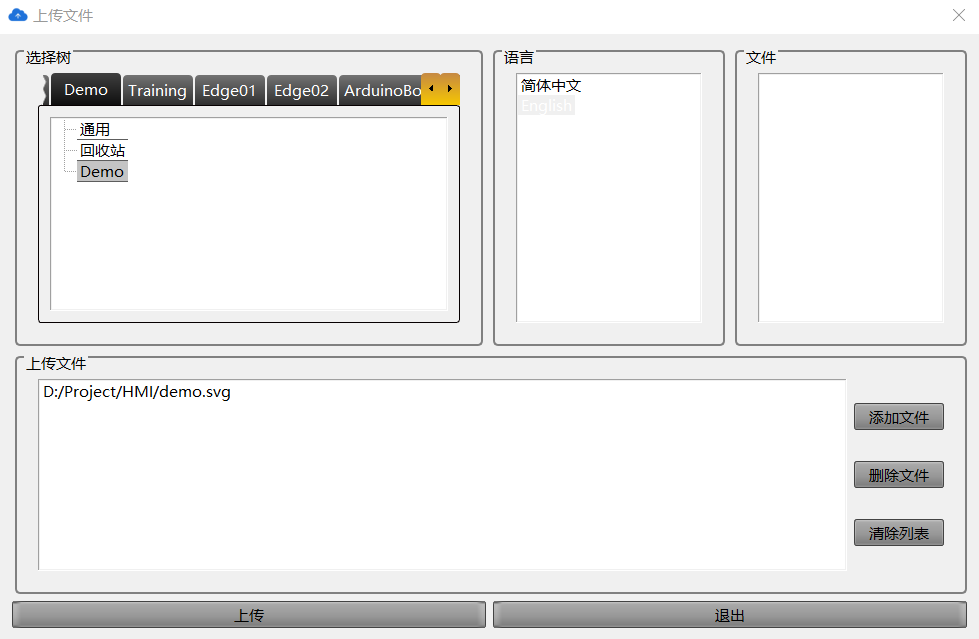
在 上传文件 窗口中,选择待部署页面在资产树下的位置。如果为资产树或资产打上
type=HMI的标签,则画面可以部署在该资产下,该资产可以被理解为一个“场站”。选择需要部署的语言。
点击 添加文件,选择需要部署的SVG文件,点击 上传。如下图所示:

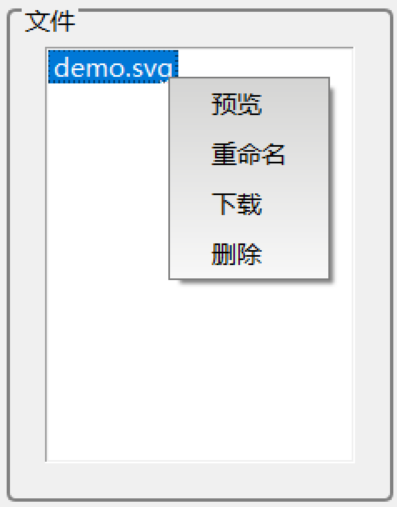
上传完成的SVG文件会显示在 文件 一栏中。右键点击已上传的SVG文件,选择 预览。如下图所示:

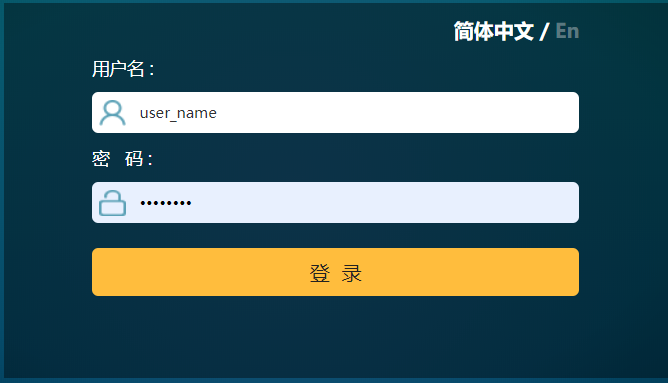
在打开的浏览器中,输入EnOS用户名和密码,登录查看部署的Web画面。如下图所示:

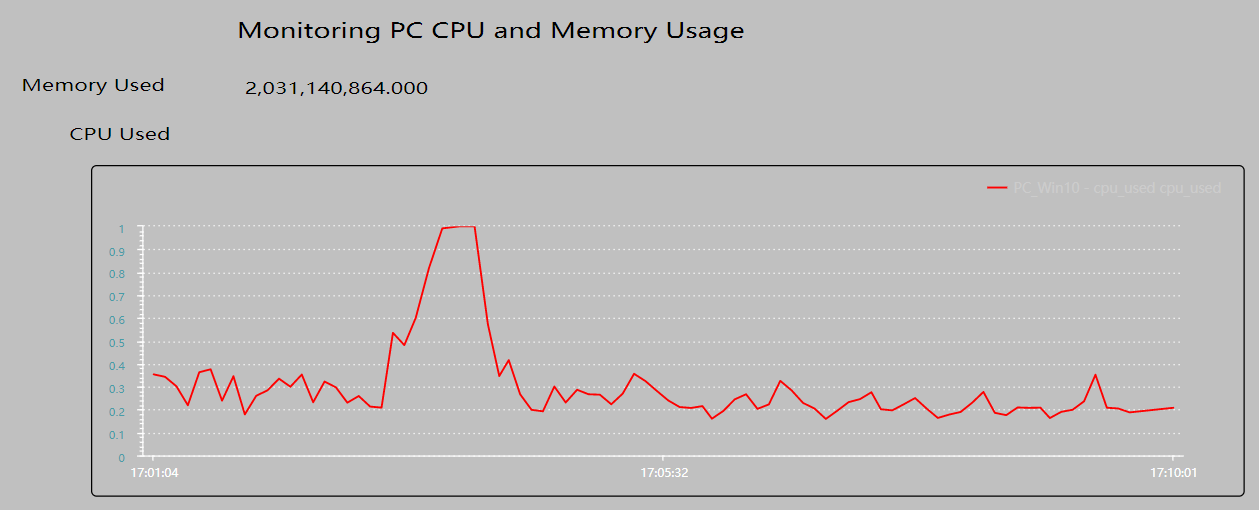
查看部署页面上图形元素和资产数据的展示效果。如下图所示:

如需要继续编辑页面,在作图区对页面元素作相应的编辑,再次将页面导出为SVG文件,然后再重新部署到Web服务器。